App 产品的环境搭建和项目启动
简介:
公司于 2016 年使用 apicloud 框架做移动端的开发, 由于没做统一的标准规范, 在做项目的过程中, 各个开发小组都使用自己的一套风格样式. 导致公司移动端没有统一的标准规范, 另一方面, 大部分开发都是后端开发人员, 对于前端技术相对薄弱, 所以开发移动端的时候相对弱势, 基于一系列原因, 公司决定, 使用 vue 和 apicloud 结合开发移动端。
环境的配置:
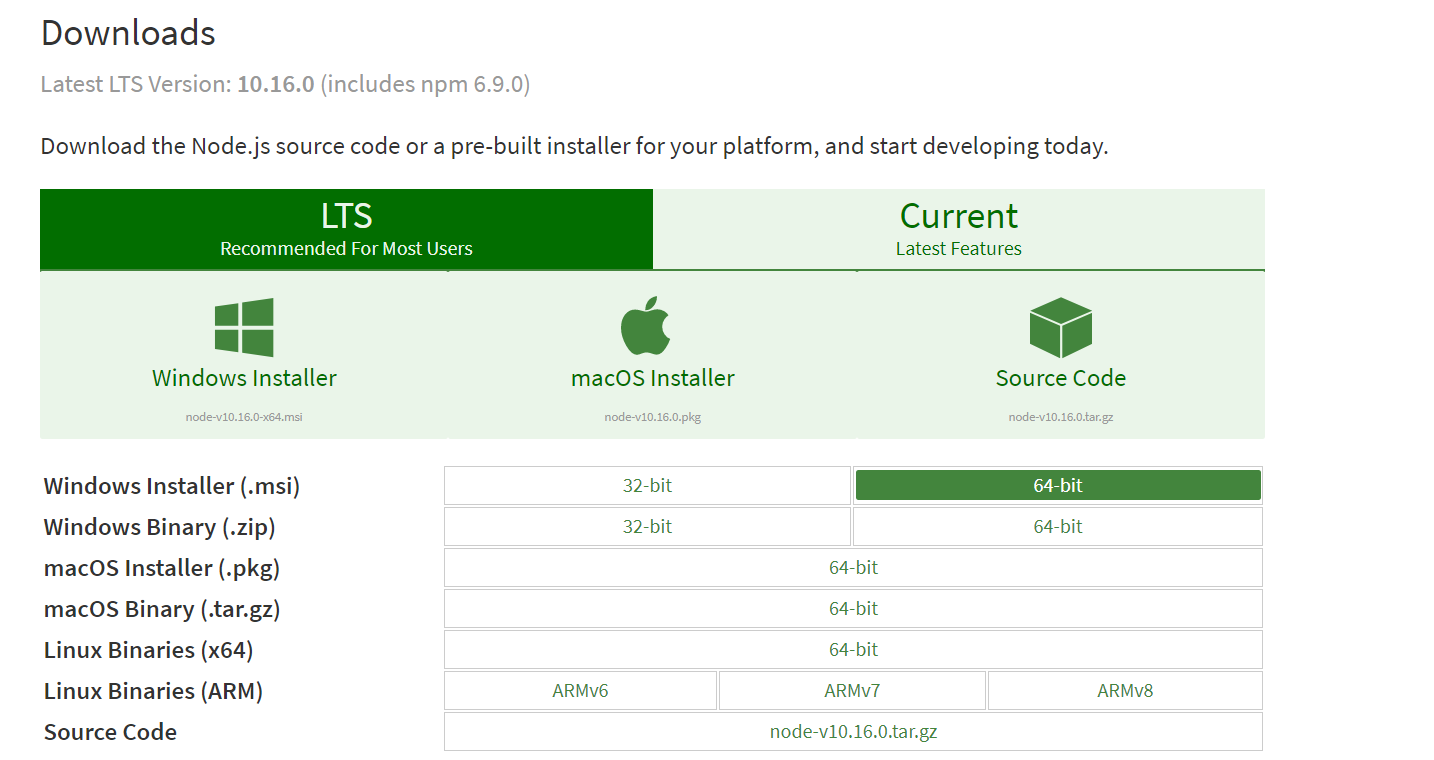
1 安装 node.js 版本号在 8.11.0+ , 根据自己的电脑环境, 选择自身的版本 (建议安装最新的版本, 我们现在使用的都是最新版本)
下载地址:https://nodejs.org/en/download/

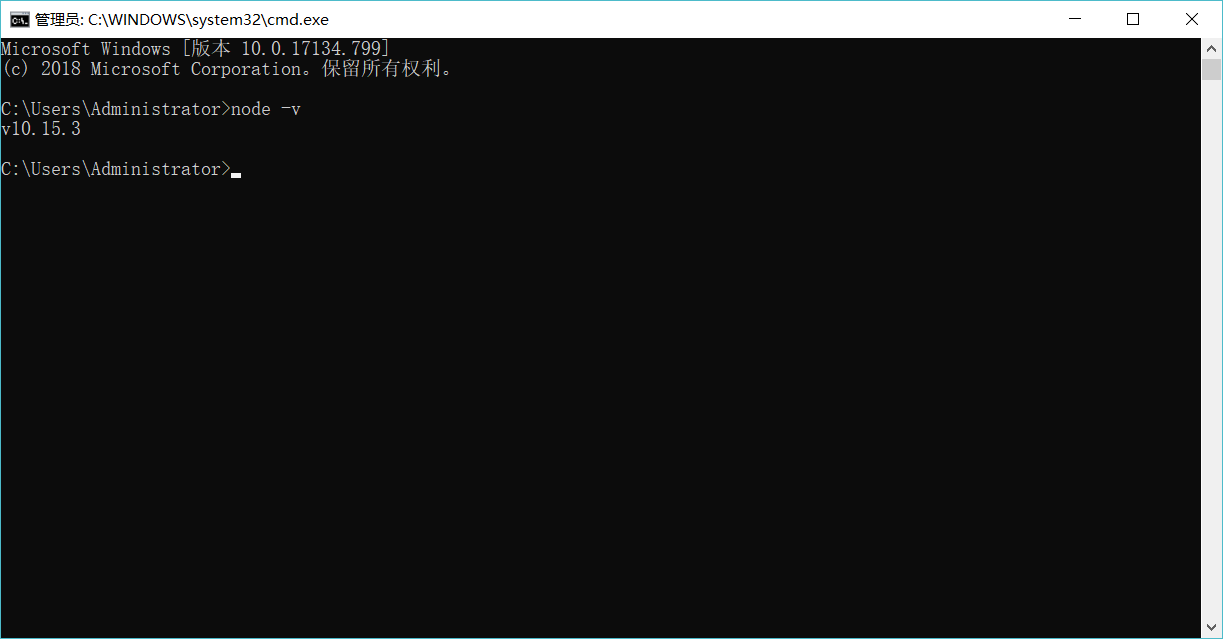
安装完成之后, 在 cmd 窗口输入 node -v, 能查看到当前版本号, 说明安装成功

2 安装 vue 的脚手架,cli3 版本
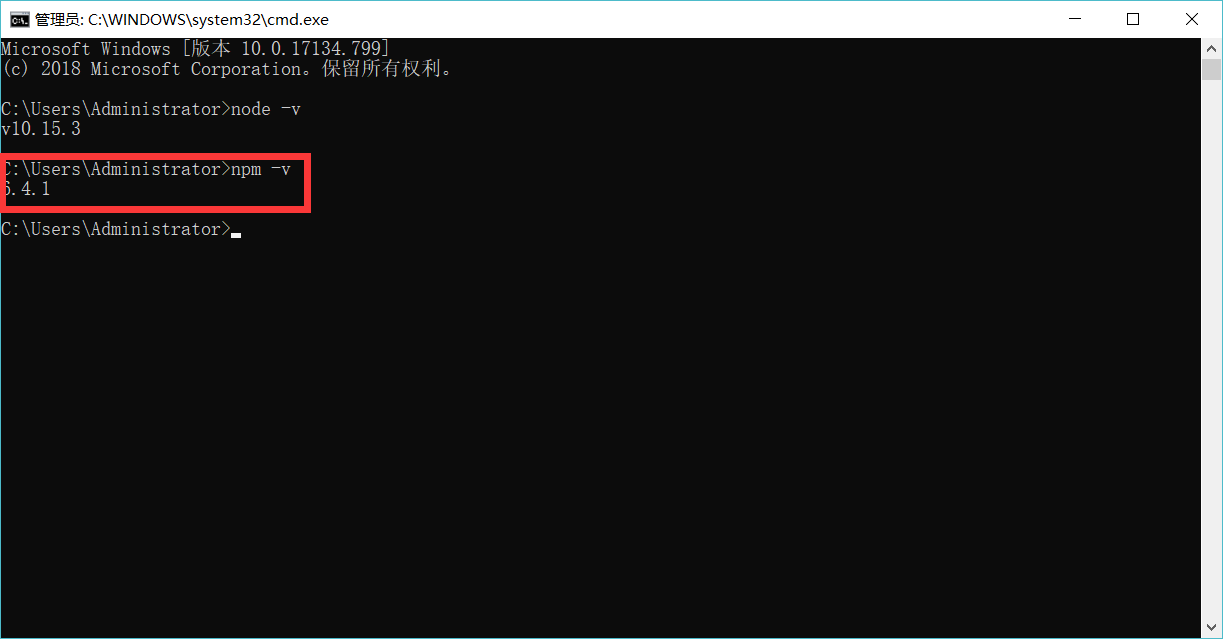
安装之前先看一下 npm 是否安装成功
输入:npm -v

如果网速不行, 可以配置一下 cnpm(概念自行百度)
配置淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org
确定有 npm 就可以安装 vue-cli 脚手架
npm install -g @vue/cli
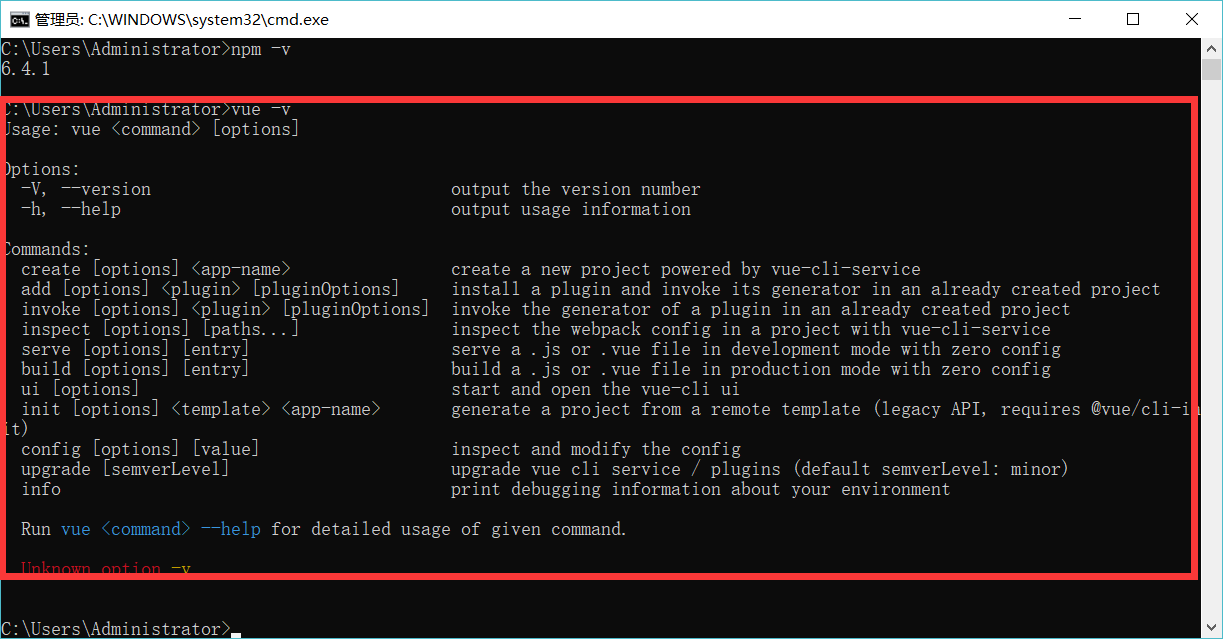
安装之后查看是否安装成功 vue -v

表示已经安装成功
开发工具
1 apicloud 提供的 studio(原开发 apicloud 的工具)
2 Visual Studio Code - Insiders(微软的开发工具, 推荐使用, 开源免费的)
下载地址:https://code.visualstudio.com/insiders/
3 JetBrains WebStorm 这个工具也可以, 但是这是个收费软件, 比较耗内存
(其中工具 1 是必须使用的, 工具 2,3 选择其中一个)
– 完

app 项目是一个独立的 vue 项目是吧?产品中已有哪些功能点呢