Http Https 抓包工具 Fiddler4 使用教程
[Fiddler4 抓包工具使用教程一]
下载地址,参考:https://pc.qq.com/detail/10/detail_3330.html 可自行百度
1、抓包工具有很多, 为什么要使用 Fiddler 呢? 原因如下:
a.Firebug 虽然可以抓包,但是对于分析 http 请求的详细信息,不够强大。模拟 http 请求的功能也不够,且 firebug 常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存。
b.Wireshark 是通用的抓包工具,但是比较庞大,对于只需要抓取 http 请求的应用来说,似乎有些大材小用。
c.Httpwatch 也是比较常用的 http 抓包工具,但是只支持 IE 和 firefox 浏览器(其他浏览器可能会有相应的插件),对于想要调试 chrome 浏览器的 http 请求,似乎稍显无力,而 Fiddler2 是一个使用本地 127.0.0.1:8888 的 HTTP 代理,任何能够设置 HTTP 代理为 127.0.0.1:8888 的浏览器和应用程序都可以使用 Fiddler。
2、what is Fiddler?
Fiddler 是位于客户端和服务器端的 HTTP 代理,也是目前最常用的 http 抓包工具之一, 它能够记录客户端和服务器之间的所有 HTTP 请求,可以针对特定的 HTTP 请求,分析请求数据、设置断点、调试 web 应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是 web 调试的利器。
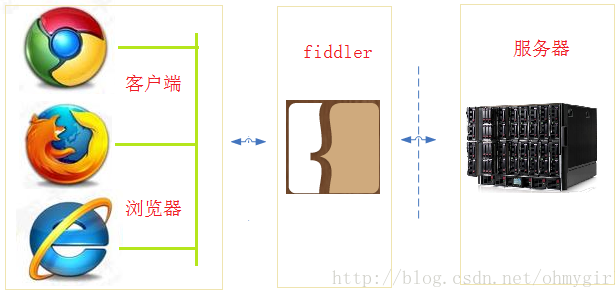
既然是代理,也就是说:客户端的所有请求都要先经过 Fiddler,然后转发到相应的服务器,反之,服务器端的所有响应,也都会先经过 Fiddler 然后发送到客户端,基于这个原因,Fiddler 支持所有可以设置 http 代理为 127.0.0.1:8888 的浏览器和应用程序。使用了 Fiddler 之后,web 客户端和服务器的请求如下所示:

Fiddler4 主界面

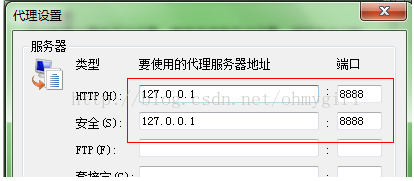
注: 通过主界面右上方的 按钮打开目标浏览器, 这样就能监控到该浏览器所有的 HTTP 请求了, 但是你不是这样操作的, 那么你就必须修改浏览器的代理, 因为如果你的浏览器在开启 fiddler 之后没有设置相应的代理,则 fiddler 是无法捕获到 HTTP 请求的。如下是启动 Fiddler 之后,IE 浏览器的代理设置:
按钮打开目标浏览器, 这样就能监控到该浏览器所有的 HTTP 请求了, 但是你不是这样操作的, 那么你就必须修改浏览器的代理, 因为如果你的浏览器在开启 fiddler 之后没有设置相应的代理,则 fiddler 是无法捕获到 HTTP 请求的。如下是启动 Fiddler 之后,IE 浏览器的代理设置:

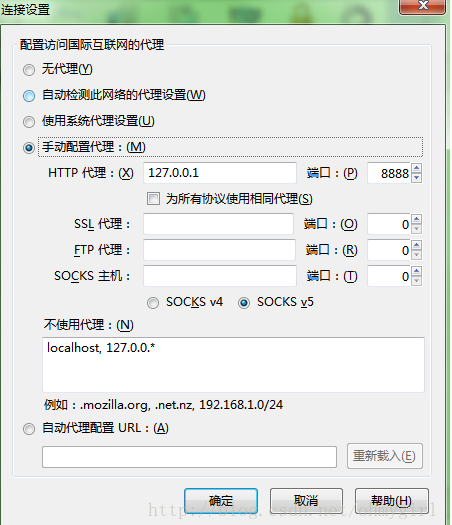
以 Firefox 为例,默认情况下,firefox 是没有启用代理的(如果你安装了 proxy 等代理工具或插件,是另外一种情况),在 firefox 中配置 http 代理的步骤如下:
工具 -> 选项 -> 高级 -> 网络 -> 设置 。并配置相应的代理如下:

下面开始分析主界面的功能区:
1、Fiddler 菜单栏, 上图黑色部分, 包括捕获 http 请求,停止捕获请求,保存 http 请求,载入本地 session、设置捕获规则等功能。
2、Fiddler 的工具栏, 上图黄色部分, 包括 Fiddler 针对当前 view 的操作(暂停,清除 session,decode 模式、清除缓存等)。
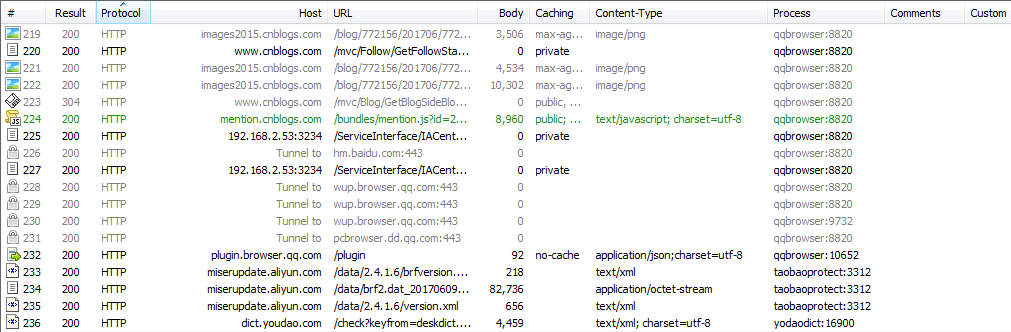
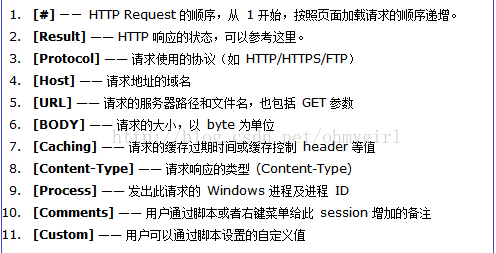
3、Web Session 面板, 上图红色部分, 主要是 Fiddler 抓取到的每条 http 请求(每一条称为一个 session), 主要包含了请求的 url,协议,状态码,body 等信息,详细的字段含义如下图所示:


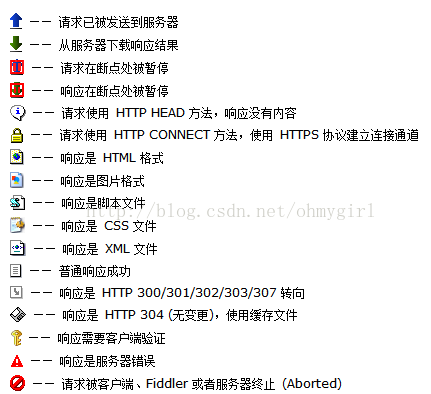
#栏图标说明

另外,注意请求的 host 字段。可以看到有来自多个www.csdn.net的子域名的响应,说明在大型网站的架构中,大多需要多个子域名,这些子域名可能是单独用于缓存静态资源的,也可能是专门负责媒体资源的,或者是专门负责数据统计的(如 pingback)
右键单击其中的一条请求。可以选择的操作有:save(保存请求的报文信息,可以是请求报文,可以是响应报文), 将整条会话作为 txt 保存到桌面, 当然你可以保存为 zip, 可以看到整个回话的内容如下:
4、详情和数据统计板, 针对每条 http 请求的具体统计(例如发送 / 接受字节数,发送 / 接收时间,还有粗略统计世界各地访问该服务器所花费的时间)和数据包分析。如 inspector 面板下,提供 headers、textview、hexview,Raw 等多种方式查看单条 http 请求的请求报文的信息:

选择单条回话, 右键 save->selected Sessions->as Txt, 打开相关的文件

如果想要重新发送某些请求,可以选中这些请求,然后点击工具栏中的 , 然后就可以重新发送选中的这些请求。
, 然后就可以重新发送选中的这些请求。
5、详情和数据统计板
(1)、inspector 面板
提供 headers、textview、hexview,Raw 等多种方式查看单条 http 请求的请求报文的信息, 分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。对于每一部分,提供了多种不同格式查看每个请求和响应的内容。
a、ImageView 标签
JPG 格式使用 ImageView 就可以看到图片, 选择一条 Content-Type 是 image/jpeg 的回话, 点击 TextView

b、TextView 标签
HTML/JS/CSS 使用 TextView 可以看到响应的内容。选择一条 Content-Type 是 text/html 的回话, 点击 TextView

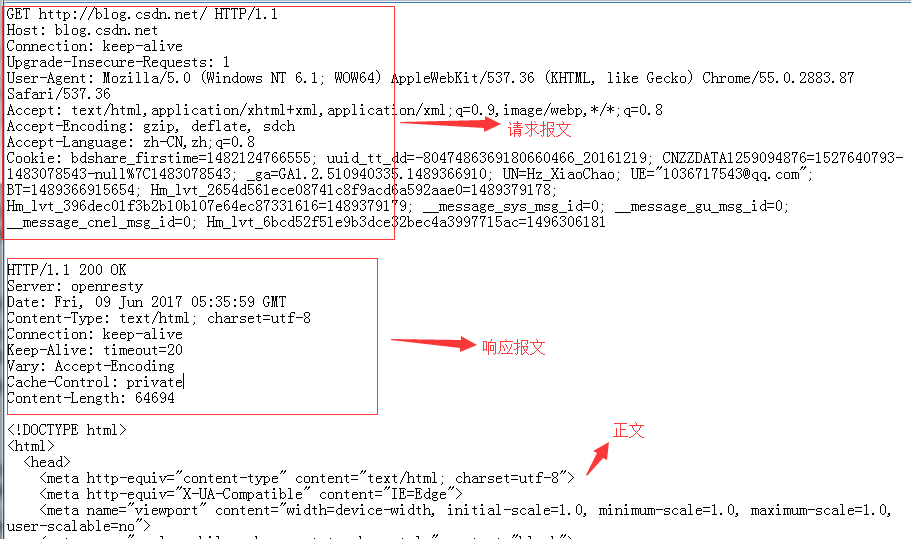
c、Raw 标签
Raw 标签可以查看响应报文和响应正文, 但是不包含请求报文

d、Auth 标签
Auth 则可以查看授权 Proxy-Authorization 和 Authorization 的相关信息
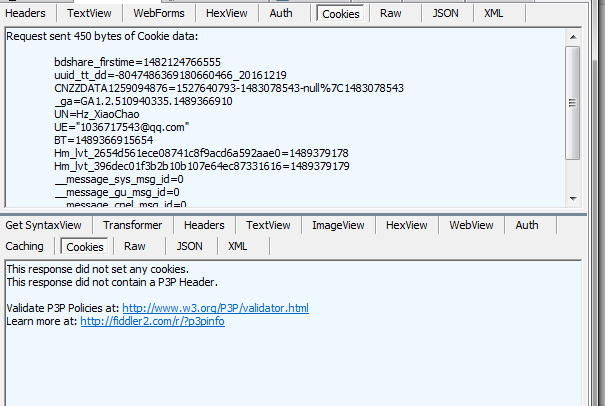
e、Cookies 标签
Cookies 标签可以看到请求的 cookie 和响应的 set-cookie 头信息。

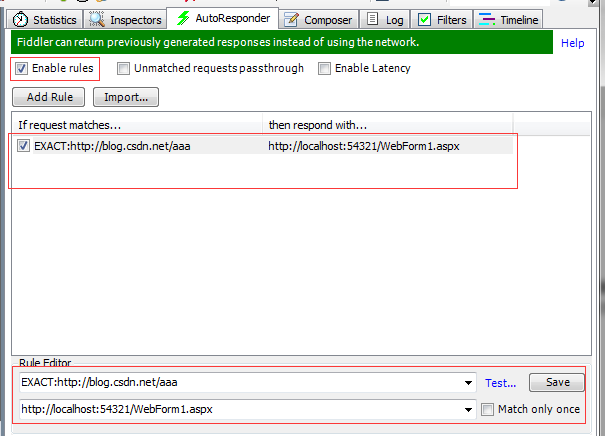
(2)、AutoResponder 标签
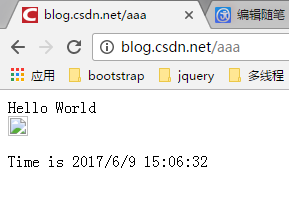
Fiddler 比较重要且比较强大的功能之一。可用于拦截某一请求,并重定向到本地的资源,或者使用 Fiddler 的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是 Fiddler 的内置响应。当勾选 allow autoresponser 并设置相应的规则后(本例中的规则是将http://blog.csdn.net/aaa的请求拦截到本地的文件http://localhost:54321/WebForm1.aspx), 如下图所示


(2)、Statistics 面板
HTTP 请求的性能和其他数据分析

我们可以从中看出一些基本性能数据:如 DNS 解析的时间消耗是 8ms, 建立 TCP/IP 连接的时间消耗是 8ms 等等信息。
(3)、composer 面板
可以模拟向相应的服务器发送数据的过程(不错,这就是灌水机器人的基本原理, 也可以是部分 http flood 的一种方式)。

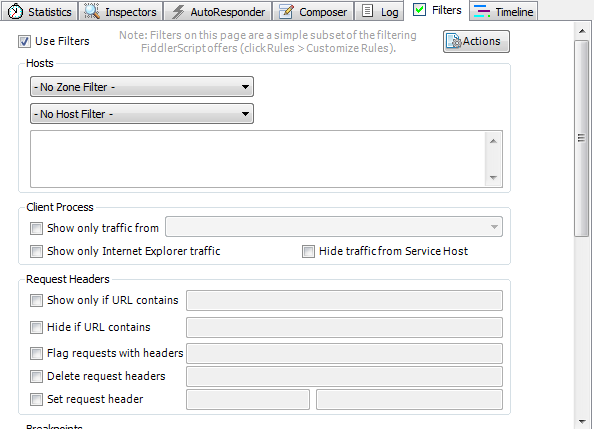
(3)、Filters 面板
Filter 标签则可以设置 Fiddler 的过滤规则,来达到过滤 http 请求的目的。最简单如:过滤内网 http 请求而只抓取 internet 的 http 请求,或则过滤相应域名的 http 请求。Fiddler 的过滤器非常强大,可以过滤特定 http 状态码的请求,可以过滤特定请求类型的 http 请求(如 css 请求,image 请求,js 请求等),可以过滤请求报文大于或则小于指定大小(byte)的请求