分享:将 APP 产品打包成 pc 客户端.exe 文件
鉴于部分同事项目上需要把 app 产品打包 pc 客户端的需求,我整理了一下目前我打包成功的案例,使用的很简单暴力的办法。
环境准备
目前只验证过打包成功的环境配置如下:
1. Windows 10 系统(专业版、企业版),家庭版未验证;
2. node.js 版本 12.10.x,搭配 npm 版本 6.10.x, 高于或低于此版本均未验证;
3. git 客户端,最新版
4. 良好的网络环境(重要)
不排除其他情况也可以打包成功,此处只写了我试过的情况。不知道如何搭建环境可以查看 APP 产品的介绍文档,基本一致。
第一步:准备生产版本的 app 项目文件
正常情况下,不做任何其他修改,在 app 产品代码根目录出启动 cmd 命令行或者 powershell,执行打包生产版本命令行:
npm run build
即可得到根目录下的一个 dist 文件夹。
第二步:git 下载 electron 的官方例子
在空白或存放项目文件夹的目录下启动命令行工具,执行 git 命令行:
git clone https://github.com/electron/electron-quick-start
下载到了一个 electron 的空项目。然后将刚刚打包 APP 生成的 dist 文件夹拷贝到 electron 的项目根目录下。紧接着打开根目录中 main.js 文件,在 20 行左右修改以下:
// main.js 原始内容
mainWindow.loadFile('index.html')
// 修改后的内容
mainWindow.loadFile('./dist/index.html')
第三步:安装项目依赖,启动本地 electron 服务
由于国内某种限制,对网外代码下载有可能出现卡住、下载不全、报错等情况,建议安装 cnpm 工具。也很简单,在完成上述环境准备了之后,直接执行命令行:
npm install -g cnpm
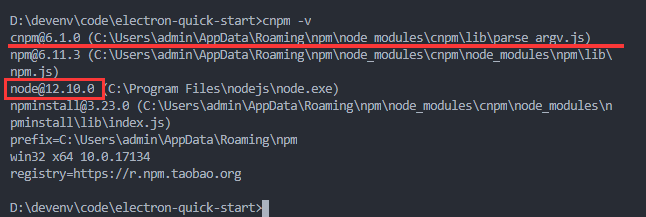
即可全局安装 cnpm 工具。安装完成之后,检查一下版本情况,继续输入:
cnpm -v
会输出当前 cnpm 配置的版本信息,一般如下:
安装 electron 的项目依赖,一句 npm 命令:
cnpm i
//npm的install可缩写为字母 i
等待一段时间,全部依赖下载完毕。此时,还需要将 electron 打包工具插件安装上去:
cnpm install electron-packager --save-dev
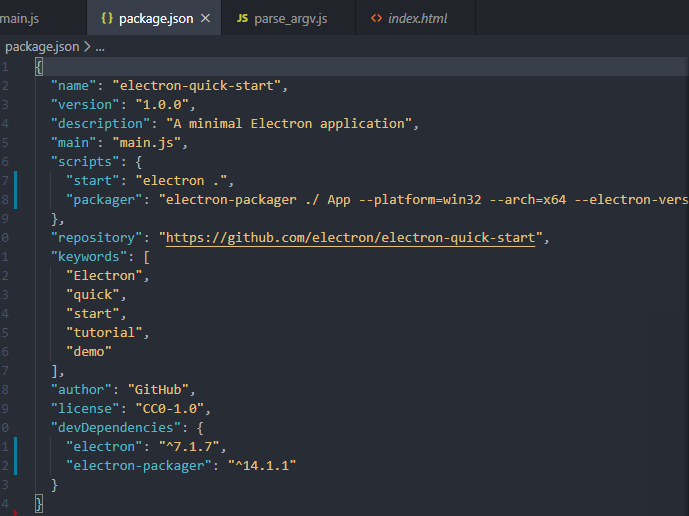
完成之后,项目目录下的 package.json 会自动添加你安装的插件信息,可其中 devDependencies 选项查看。最后,在 package.json 的 scripts 选项中修改为以下属性:
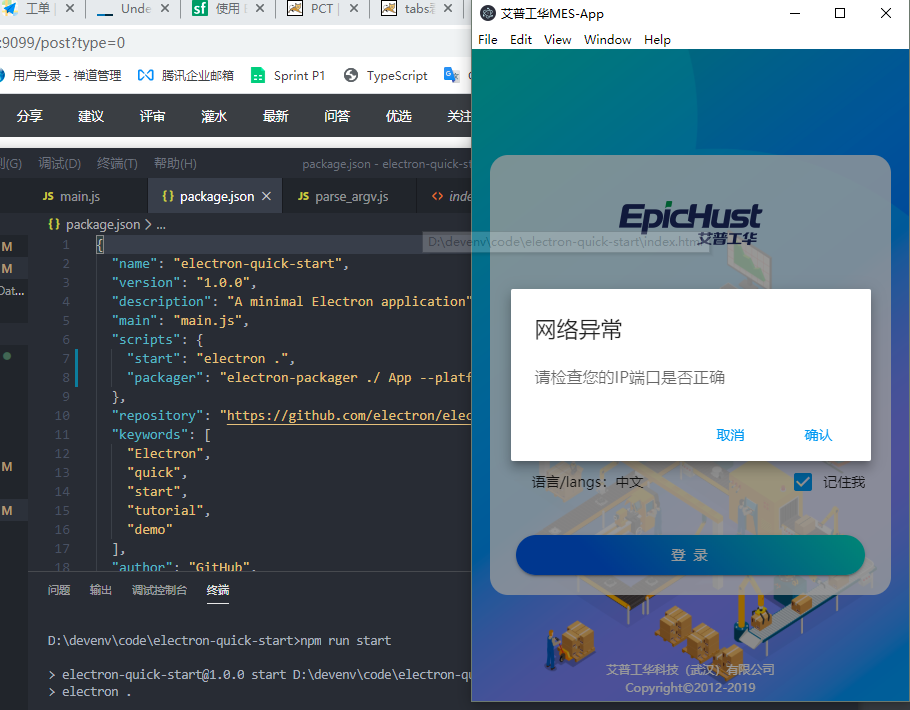
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --electron-version=2.0.0 --overwrite"
}
修改好之后,全部配置如图:


启动本地 electron 应用,继续在根目录下执行命令行:
npm run start
执行以后就会出来一个桌面应用,如果一切正常的话你已经可以看到自己的项目了。

第四步:打包成为 .exe 文件
在以上各种环境和配置修改好了之后,打包就非常简单,一句命令行:
npm run packager
初次打包速度较慢,并且与网络条件和本机的管理员权限等有莫名其妙的关系,如果等待时间过长,或者出现报错情况,请检测以上步骤和本机的环境。
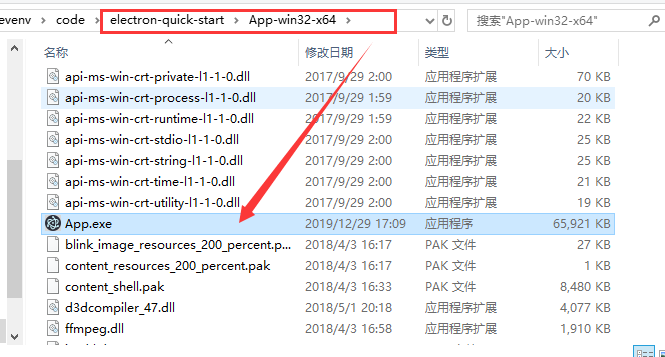
打包成功之后,项目目录会多出一个文件夹,就是需要的客户端文件了,其中点开 app.exe,就会出现我们的 app 产品启动界面。

–完
