PDF.js 实现在线展示 pdf 文件、自动翻页、设置翻页时间
PDF.js 实现在线展示 pdf 文件, 自动翻页
背景
东贝作业指导书展示,自动翻页(电视上上展示不能手动翻页),并翻页时间可人为修改。现在很多项目开发过程中都会碰到 PDF 在线预览的需求,对于 PC 端浏览器,一般直接提供 PDF 文件,iframe 一下就可以直接预览,但无法做到自动翻页等效果。
PDF.js
PDF.js 是一个使用 HTML5 构建的可移植文档格式库
PDF.js 官网:http://mozilla.github.io/pdf.js/
效果展示

基本使用 - 静态
解压文件放到项目中

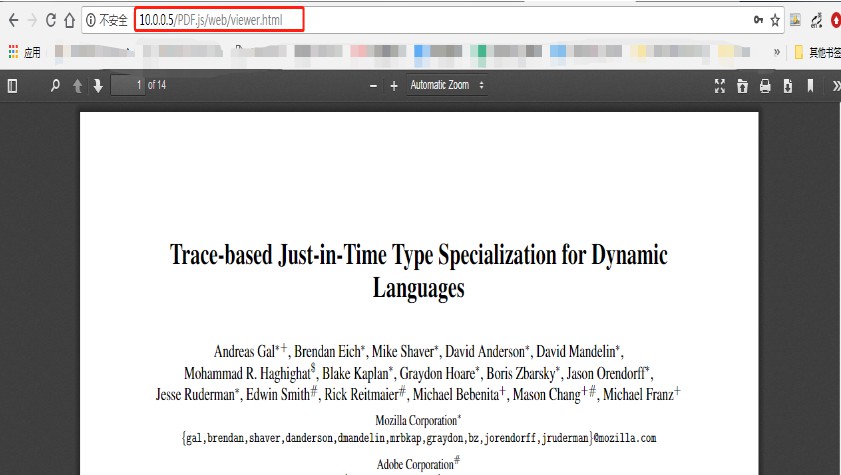
打开 web 文件夹 viewer.html 文件

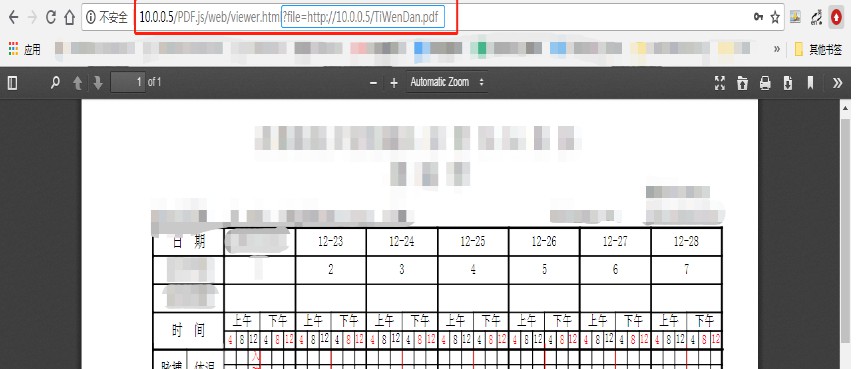
在地址栏中 http://127.0.0.1/xxx/web/viewer.html?file= 你的 pdf 地址

代码中使用
<iframe :src="http://ip:port/XXX/web/viewer.html?file=PDF地址" width="100%" height="99%"></iframe>
功能开发 - 动态
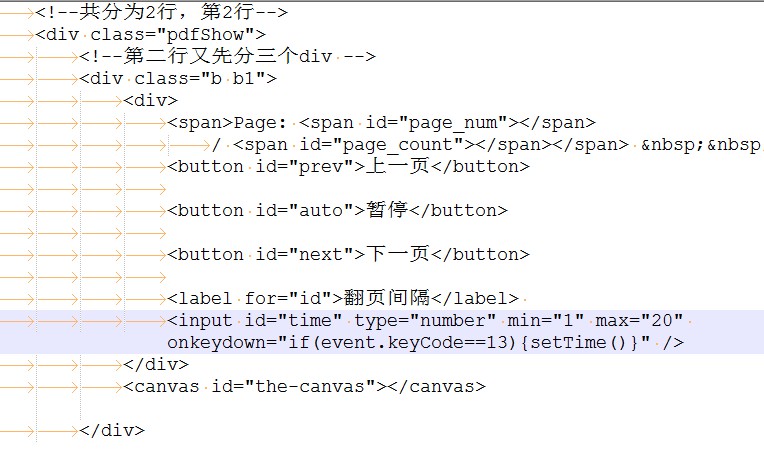
一. 构建个显示区域和功能按钮

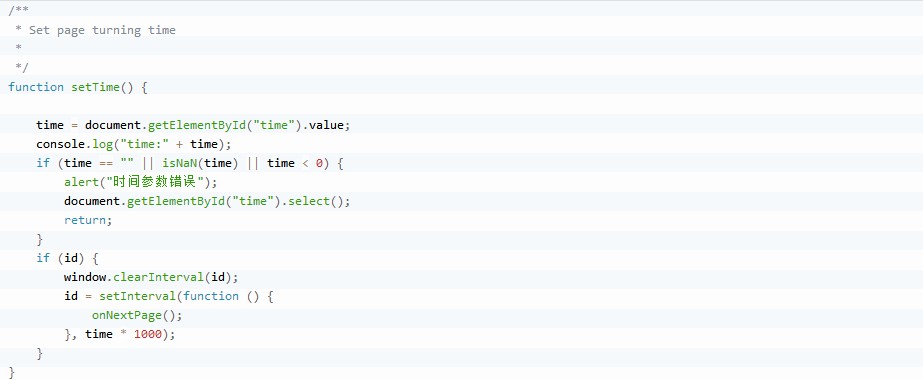
二. JS 代码
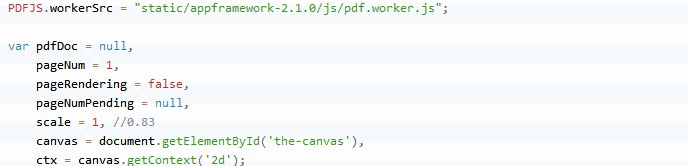
2.1 设置初始化参数

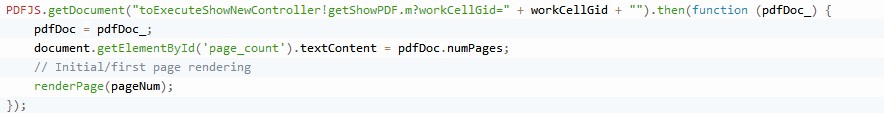
2.2 请求后台文件

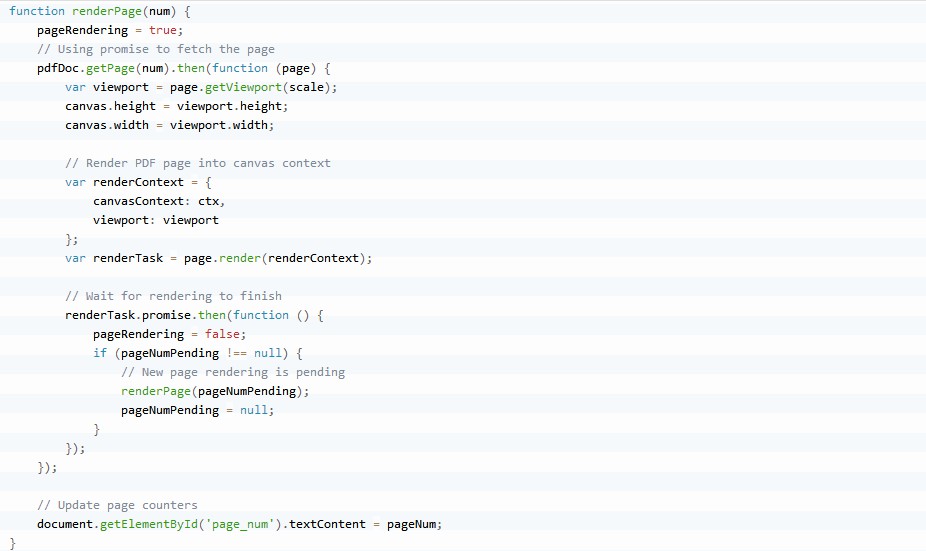
2.3 根据文件信息,渲染页面


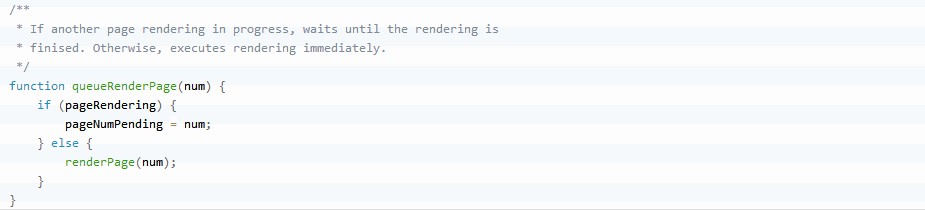
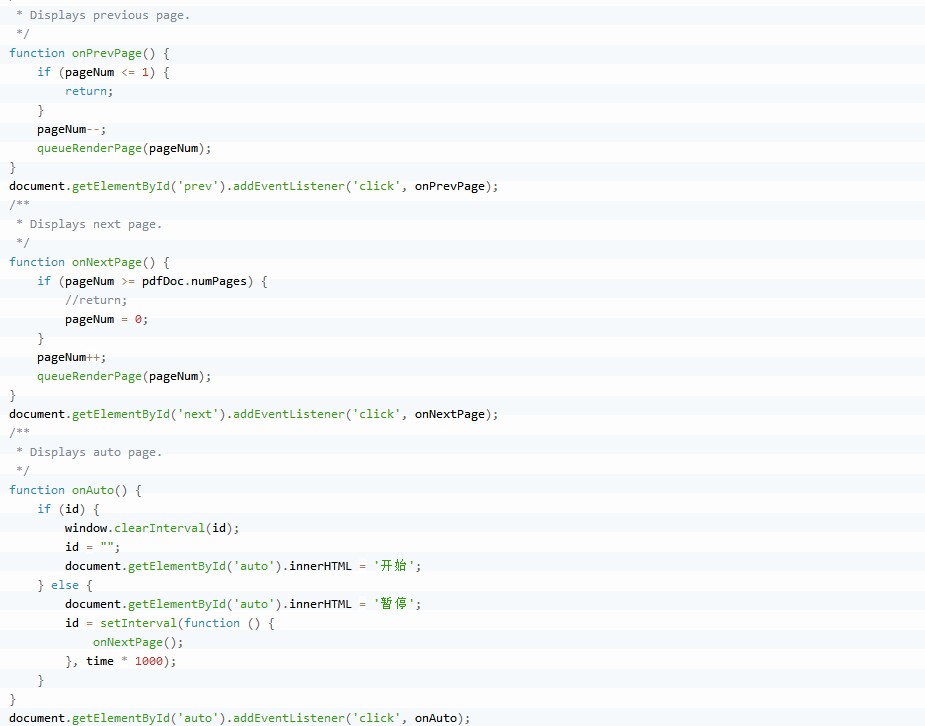
2.4 设置上 / 下页和开始暂停功能

2.5 设置翻页时间