公司 api 汇总
后台获取参数
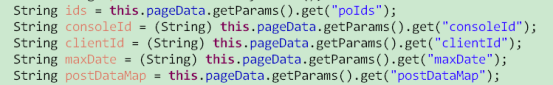
前台传递的数据如果是 key value 传递过来的数据 (包括 get 请求,post 请求) 在后台都可以用 pageData 取
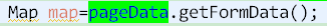
如果是 form 提交的数据, 可以通过 getFormData() 来获取
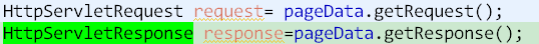
同时 pageData 可以获取 http 对象,可以用来获取详细的请求信息,
后台查询
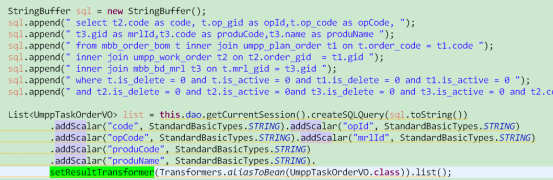
1. 查询直接转 bo
List<UmppTaskOrderVO> list = this.dao.getCurrentSession().createSQLQuery(sql.toString())
.addScalar("code", StandardBasicTypes.STRING).addScalar("opId", StandardBasicTypes.STRING)
.addScalar("opCode", StandardBasicTypes.STRING).addScalar("mrlId", StandardBasicTypes.STRING)
.addScalar("produCode", StandardBasicTypes.STRING)
.addScalar("produName", StandardBasicTypes.STRING).
setResultTransformer(Transformers.aliasToBean(UmppTaskOrderVO.class)).list();
2. 原生查询
this.dao.getCurrentSession().createSQLQuery(sql.toString()).list();
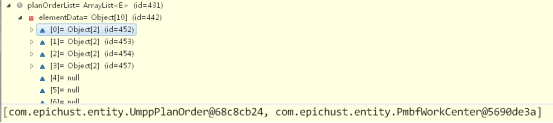
查询的默认结果是 List<Object[]> 查询 n 个字段 每个数组里就有 n 个值
this.dao.getCurrentSession().createQuery(sql.toString()).list();
如果查询单个类那么 list 里面放的是实体, 并且查询单个类不用写 form
这个 hql 查询就必须加 from, 否则
3. 查询转 map
Map<String, UmppPlanOrder> map = (Map<String, UmppPlanOrder>) this.createQuery(hql)
.setResultTransformer(new MapResultTransformer<String, UmppPlanOrder>()).uniqueResult();
4. 如果通过浏览器直接访问 controller 的方法

项目名后跟上 controller! 方法名.m
需要注意的是项目里是有登录验证的如果 applicationContext-security.xml 文件里没有配置 那么这样访问之前必须要登录
ps: 如果要附加参数可以以 get 请求的方式去附加参数
5. 查询附加参数的方式
一: 语句里 xxx=:para1 setParameter(“para1”, 值);
二: 语句里 xxx=? xxx2=? setParameter(0, 值).setParameter(1, 值);
三: 语句里 xxx in :para1 setParameterList(“para1”, 值);这里的值肯定是 list 并且 size 不能为 0 否则会报错
6. 在以页面为起点的事务里,hql 能查到前段代码保存的值,sql 查不到
在以接口为起点的事务里,sql 和 hql 都能查询到前段代码保存的值
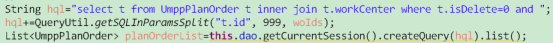
7.sql 查询里面如果 In 后面括号里条件大于 999 条 就会直接报错,包括上面说的 setParameterList 里面的条件大于 999 条也会报错
大批量查询时使用方法
QueryUtil.getSQLInParamsSplit(“t.id”, 999, idsList);
8. 查询的优化
建表时 gid 必须建主键索引
多个字段加起来唯一建立联合索引
单个字段唯一 比如 订单号 工单号 建立索引 其他的没有必要不要建索引
9. 保存的方法
获取到 dao 之后
this.dao.save(单个对象);
this.dao.saveAll(list);list 的 size 不能为 0
前台访问后台
1.grid
grid 如果有 url 属性,那么页面加载的时候就会加载数据, 反之同理
grid 的 url 值可以修改
$(‘#id’).grid(“url”,url);
url 可用 get 请求的方式附加参数, 并且可与其他附加参数的方式共同使用
grid 可以使用 js 方法重读
$.eh.grid.reload(“id”);
grid 查询附加的参数可修改
$(“#umppSapReSendTrOrderGid”).grid(‘params’,{
key:value
});
grid 重读时 或默认附加 params 属性里的参数值
grid 可使用本地数据
var boList = ${scheduleRuleBO};
$(“#umppScheduleGrid”).grid(“setLocalData” , $.taglib.jsonToObj(boList));
grid 表格里的 id 如果相同,那么点击时会发生奇怪的现象
2.ajax 请求
$.eh.ajax.request({
url:"controller!method.m"//请求后台的保存方法
,data:{
key:value
,success:function(data){
$.eh.ajax.ajaxSuccess(data);
}
});
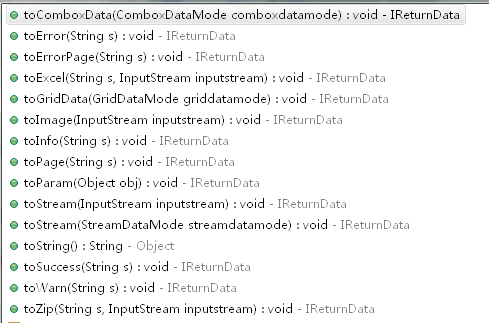
success 里是字符串,可以转为对象使用,具体值由

来决定,这里有一些方法有特殊用途