查询模板打开报错:Uncaught RangeError: Maximum call stack size exceeded
问题现象和描述
页面点击查询模板的”编辑查询“时,弹出窗口未正常打开或打开后页面显示不正常
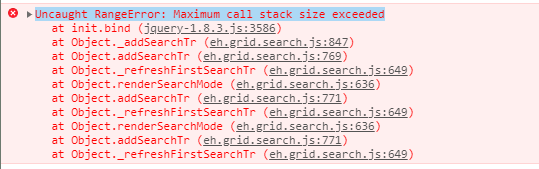
F12 打开调试页面,显示错误
Uncaught RangeError: Maximum call stack size exceeded
原因分析和定位结论
查询模板的 JSP 页面为:topage=platform.platform-search.jsp
打开窗口的 URL 地址为:
uma-unimax-web/sysResourceController!gopage.m?useParam=true&topage=platform.platform-search.jsp&grid=resourceGrid&gridoper=search&advanceMode=undefined
或
uma-unimax-web/platform!gopage.m?useParam=true&topage=platform.platform-search.jsp&grid=ummTranMappingCache_grid&gridoper=search&advanceMode=undefined
其中,controller 是从 grid 的 url 参数中解析出来的。即 grid 的 url 中的 controller 决定了查询模板页面请求的 URL 的 controller。
基于上述实现,如果 controller 同时重写了 select 和 goPage 方法,而 goPage 方法的实现不包含平台 goPage 的逻辑,即不能正常处理 gopage.m?useParam=true&topage=platform.platform-search.jsp 请求,那么 AJAX 请求返回为空或数据错误。
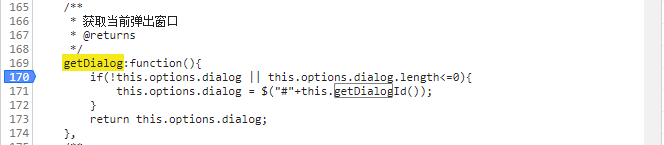
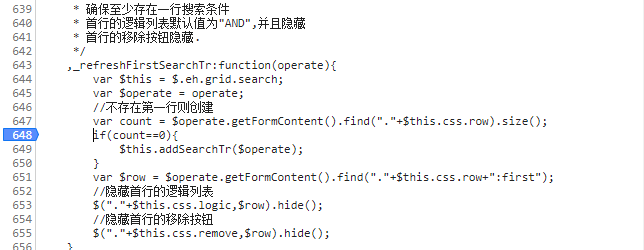
同时,由于前台 JS 在渲染页面时,会创建 Dialog 和第一行查询条件,其中的处理逻辑的存在缺陷会导致 JS 循环调用。

解决方法
方法一
如果 controller 中没有重写 select 方法,那么最简单的方法是将 grid 的 url 修改为 platform!select,则查询模板也自动使用平台的 goPage 方法
方法二
如果 controller 中重写了 select 和 goPage 方法,那么 goPage 方法中需要调用 super.goPage() 方法。比如,controller 根据请求参数调转到不同的页面,那么可以在参数判断的 else 中调用平台方法。
方法三
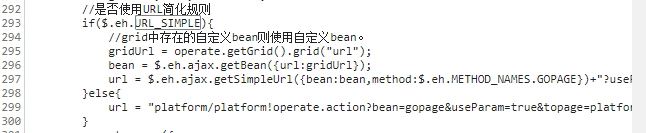
按照平台的设计,修改当前页面的 $.eh.URL_SIMPLE 参数,可以控制 url 的生成方法。
但是未找到实际使用的案例,直接在页面中添加如下代码执行报错。
$(function () {
$.eh.URL_SIMPLE = false;
})
欢迎补充,平台组件的现有实现逻辑参见
eh.grid.search.js