小程序开发介绍
前言:微信官方开发文档非常详细,对于开发者很友好,学习和开发中请多查阅。
准备工作
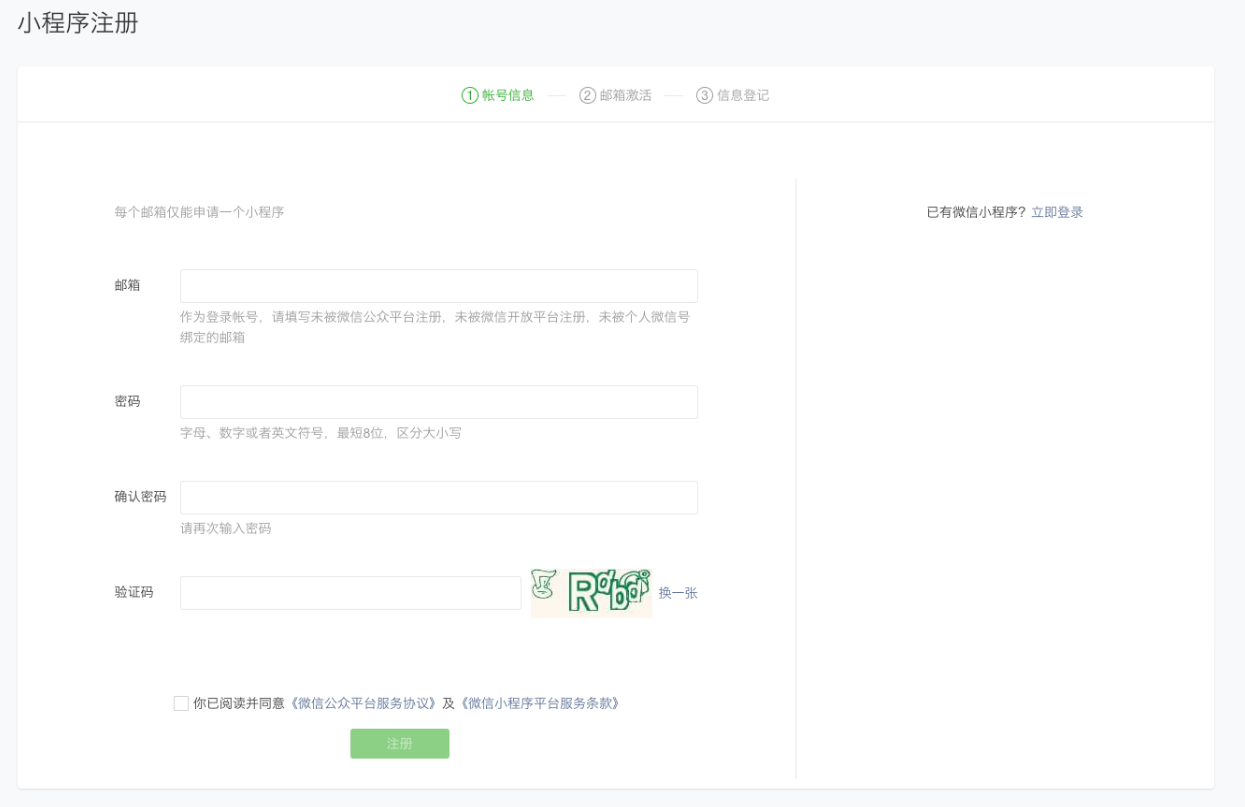
1. 申请账号
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号
注册成功后,登录 [小程序后台](https://mp.weixin.qq.com/) ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID,小程序的 AppID 相当于小程序平台的一个身份证,后续开发的时候要用到

2. 安装微信开发者工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装
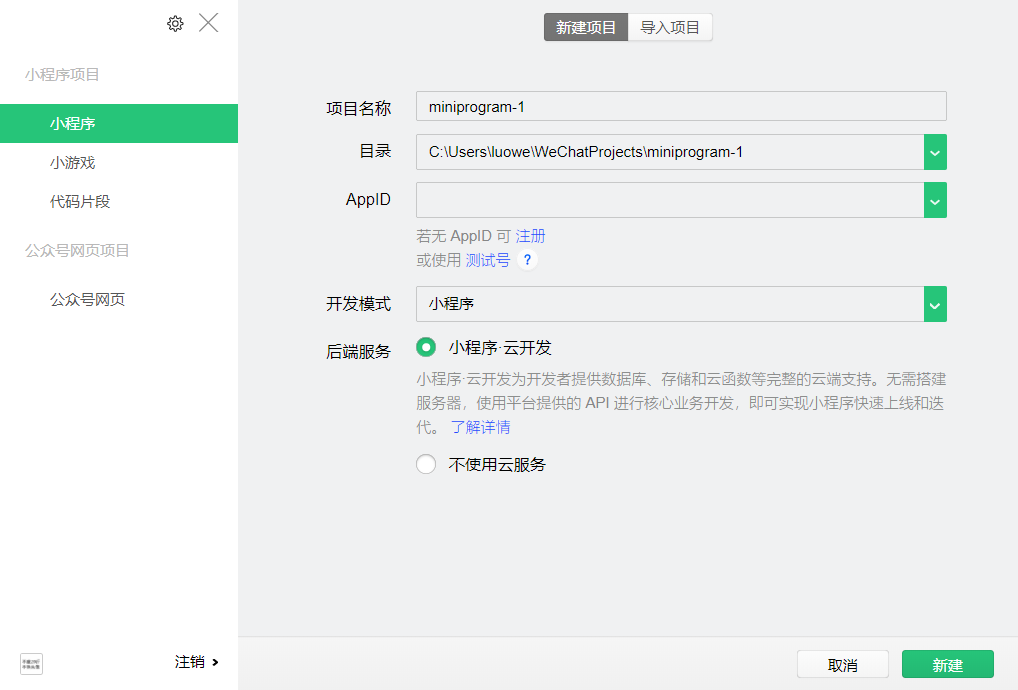
3. 新建项目
选择小程序项目;选择代码存放的硬盘路径;填入刚刚申请到的小程序的 AppID;给你的项目起一个好听的名字;勾选 “不使用云服务” ;点击新建;你就得到了你的第一个小程序了。
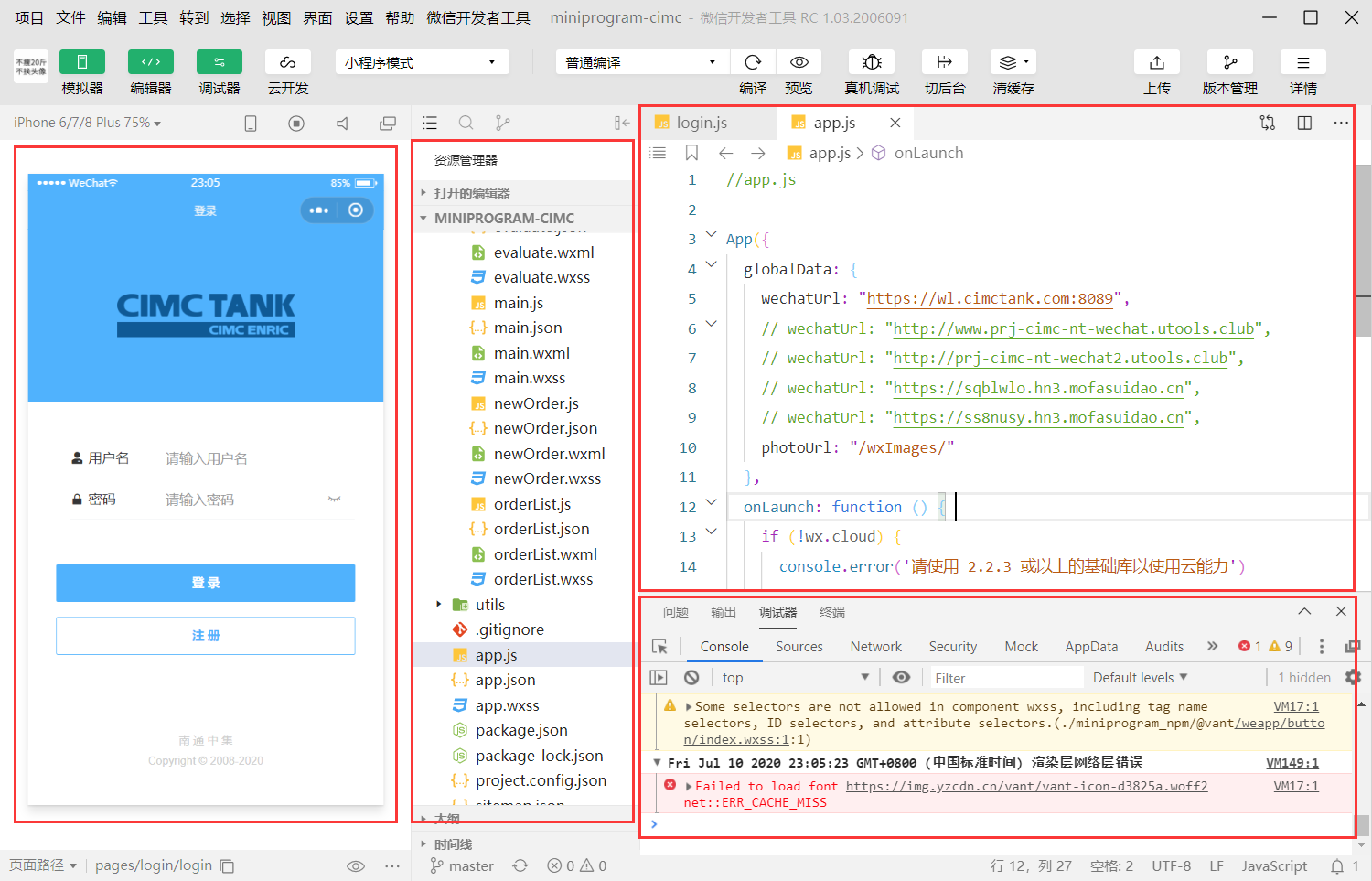
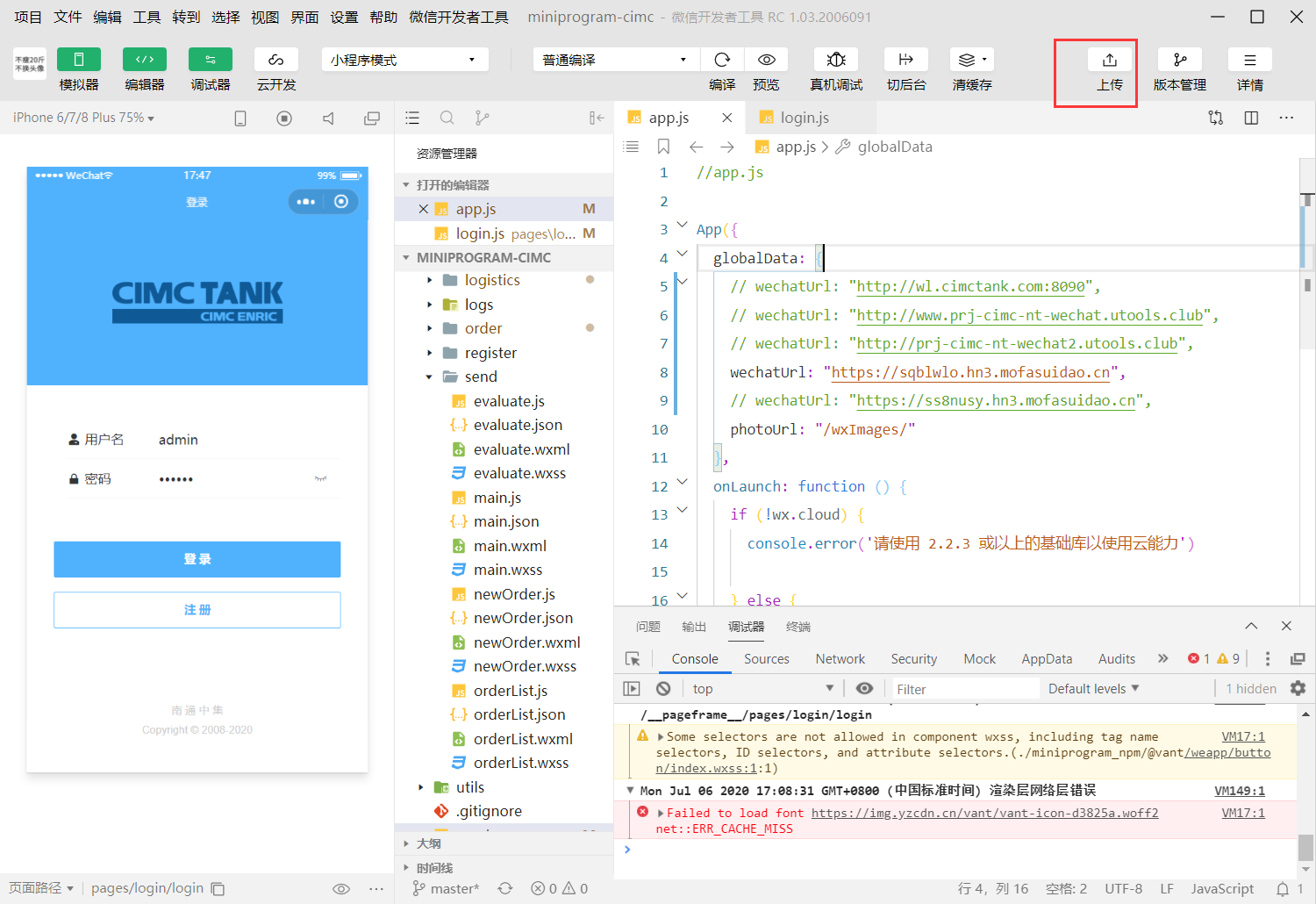
创建完项目之后,IDE 的整体效果如下,主要分为三大区域,顶部有代码管理和调试编译的按钮
开发
1. 目录机构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
2. 代码结构
主要有四类文件:
- .json
json 文件为配置文件,小程序中分为两类,一个是项目根目录下面的 app.json 和 page 页面下的 xxx.json 文件,前者作用域为全局,后者作用域为单个页面,两者的优先级为页面高于全局。
app.json 主要配置页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考小程序全局配置
以下是一个包含了部分常用配置选项的app.json:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
页面配置 xxx.json的命名一般与页面名相同。
完整配置项说明请参考小程序页面配置
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
- .wxml
小程序的页面将 布局,样式,与方法分开,.wxml 即与.html 类似 - .wxss
与.css 文件作用类似 - .js
3. 组件
a. 原生组件:
https://developers.weixin.qq.com/miniprogram/dev/component/
b. 也可引入第三方组件库,以引入 vant UI 组件库为例:
https://www.jianshu.com/p/54ed83b6c81a
4. API
较常用的有如下 API
wx.showToast : 显示消息提示框
wx.hideToast: 隐藏消息提示框
wx.request : 发起 HTTPS 网络请求
wx.downloadFile:下载文件资源到本地
wx.uploadFile: 上传到服务器
wx.navigateTo: 保留当前页面,跳转到应用内的某个页面
wx.navigateBack: 关闭当前页面,返回上一页面或多级页面
wx.redirectTo: 关闭当前页面,跳转到应用内的某个页面
测试及发布
1. 测试
在开发过程中,修改的代码会即时生效,在模拟器中即可看到。
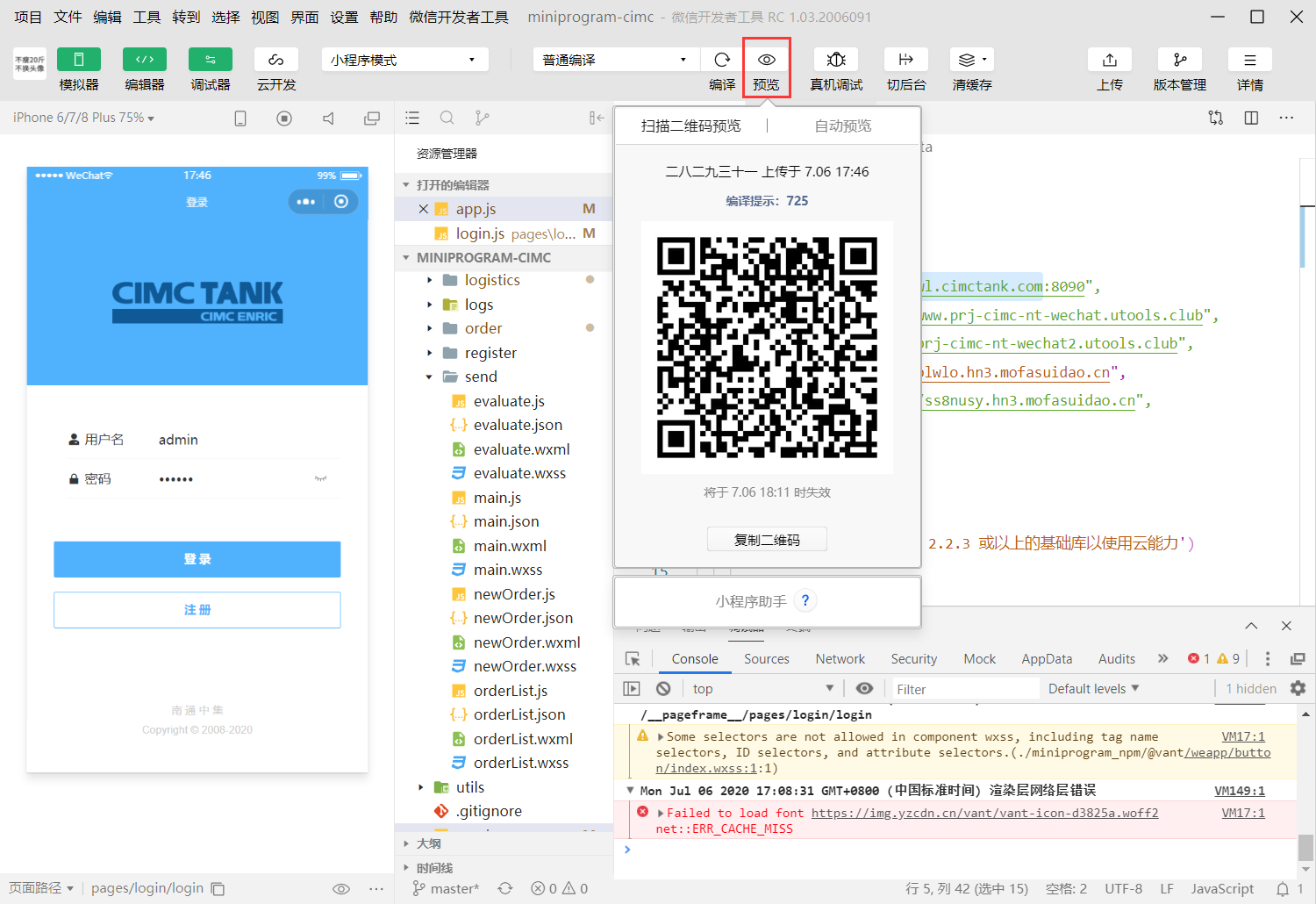
若给其他人员测试时,有两种方式:
临时生成的二维码,具有时效性
点击上传,上传后可在控制台看到,此时的小程序为开发版本,正式发布还需要后续审核,审核通过后为正式版本

2. 发布
小程序发布的正式版本,必须要求后台的请求地址为域名,且安装 SSL 证书
a. 域名
项目上可使用甲方的二级域名
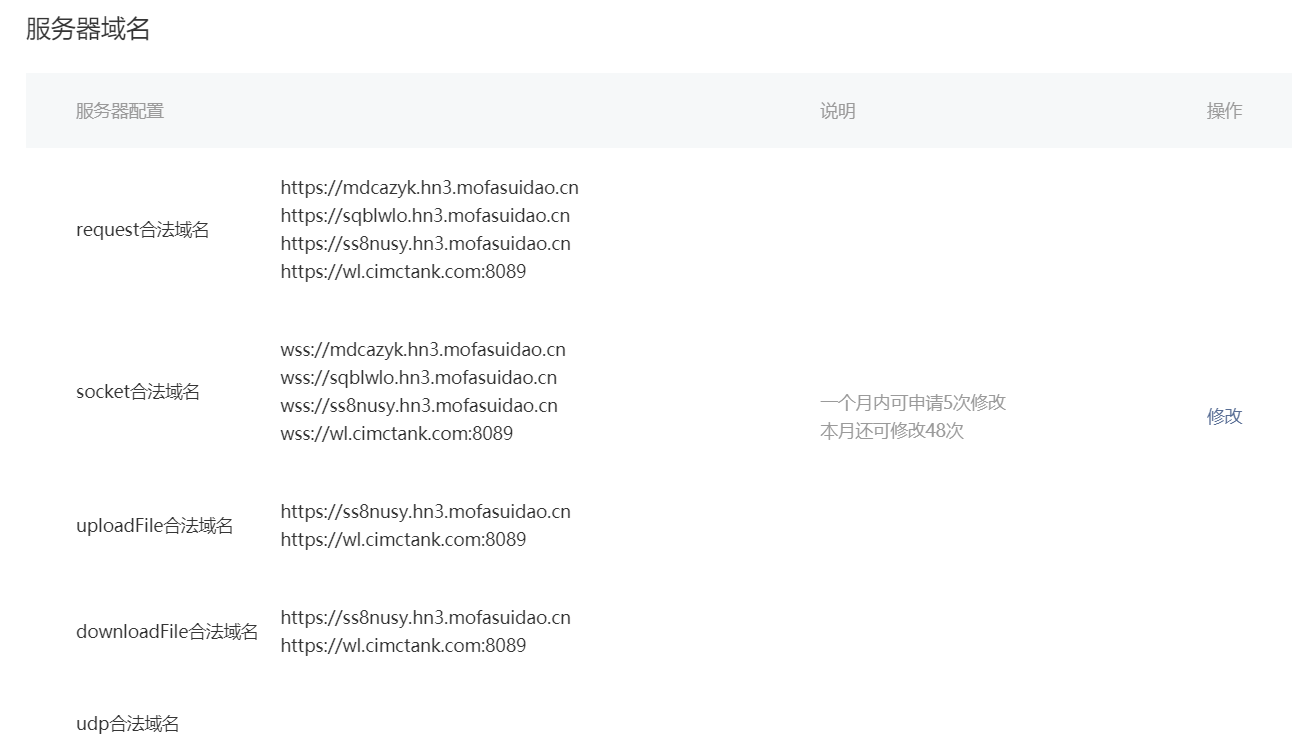
域名需要在微信控制台进行配置,添加访问权限
b. SSL
甲方如果愿意购买 SSL 最好,不愿意购买可申请腾讯云或者阿里云的免费 SSL(免费,时效一年,单域名);
具体申请流程及安装部署方法会专门有一篇文章介绍
其他
云开发
云开发指的是无需搭建后台服务,直接使用前台代码调用 api 即可访问云数据库,云存储,云函数等。
在无需与 MES 进行集成的时候,可以使用云开发场景,非常方便,有兴趣的可以了解一下:
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
