Electron 客户端下载进度条
一:整体流程步骤:
1. 通用的进度条的相关代码,写在项目中;
2. 正常 Electron 打包成绿色版;
3. 选用打包工具并打包,安装 Inno Setup Compiler 软件,绿色版的 软件 打包成安装版;
4.Inno Setup 的常见使用方法:
地址:https://www.cnblogs.com/happyamyhope/p/7486039.html 或https://blog.csdn.net/u011562187/article/details/70160443
二:详细代码实现:
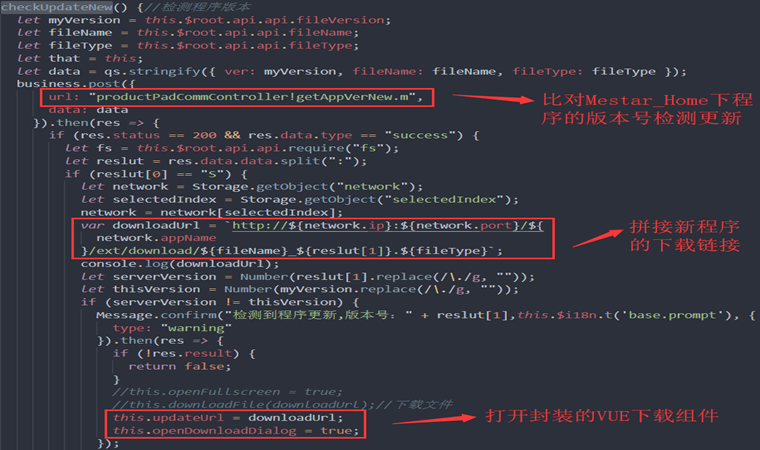
1. 获取服务器下 Mestar_Home 文件夹中是否存在新的版本,存在即打开下载;

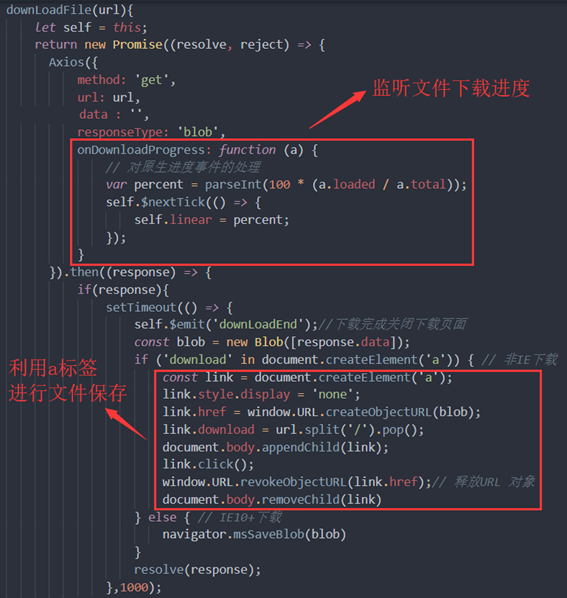
2. 引入 Axios 并使用 : Vue 中 importAxios from ‘axios’ 后 可直接调用,本段即为 进度条的主要代码;
1)利用 Axios 的 get 请求调用前面拼接的下载地址,将程序下载成 blob 类型的对象;
2)再利用 js 生成原生 a 标签,将程序绑到 a 标签上,模拟自动点击 a 标签将文件另存为本地文件,这个利用到了原生 a 标签的 download 的特性。
3)在文件的下载过程中,Axios 自带一个 onDownloadProgress 事件,可以监听下载的进度百分比,并将这个百分比传给我们的前端框架 museui 封装的进度条控件,实现进度条的实时刷新。
4)* 注:axios 是一个基于 Promise 用于浏览器和 nodejs 的 HTTP 客户端,感兴趣的话可自行百度查阅一下资料。
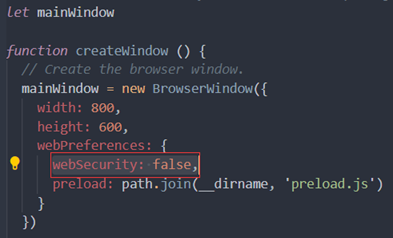
- 由于我们的客户端程序在完成开发后是利用 electron 进行打包的,eletron 支持在配置文件中直接进行配置即可使程序全局允许跨域,具体配置过程为,在 main.js 中 BrowserWindow 对象中添加属性 webSecurity: false

三:具体代码:
1)查找是否有新版本:
checkUpdateNew() {// 检测程序版本
let myVersion = this.$root.api.api.fileVersion;
let fileName = this.$root.api.api.fileName;
let fileType = this.$root.api.api.fileType;
let that = this;
let data = qs.stringify({ ver: myVersion, fileName: fileName, fileType: fileType });
business.post({
url: “productPadCommController!getAppVerNew.m”,
data: data
}).then(res => {
if (res.status == 200 && res.data.type == “success”) {
let fs = this.$root.api.api.require(“fs”);
let reslut = res.data.data.split(“:”);
if (reslut[0] == “S”) {
let network = Storage.getObject(“network”);
let selectedIndex = Storage.getObject(“selectedIndex”);
network = network[selectedIndex];
var downloadUrl = `http://${network.ip}:${network.port}/${
network.appName
}/ext/download/${fileName}_${reslut[1]}.${fileType}`;
console.log(downloadUrl);
let serverVersion = Number(reslut[1].replace(/./g, ""));
let thisVersion = Number(myVersion.replace(/./g, ""));
if (serverVersion != thisVersion) {
Message.confirm(“检测到程序更新, 版本号:” + reslut[1],this.$i18n.t(‘base.prompt’), {
type: “warning”
}).then(res => {
if (!res.result) {
return false;
}
this.updateUrl = downloadUrl;
this.openDownloadDialog = true;
});
} else if (serverVersion == thisVersion) {
// 您当前版本已是最新版本, 无需更新!
console.log(this.$i18n.t(‘message.message_mine_lastappversion’));
}
} else {
console.log(reslut[1]);
}
}
}).catch( err => {
console.log(JSON.stringify(err));
});
},
downloadFile(downloadUrl){// 下载文件
let link = document.createElement(‘a’)
link.style.display = ‘none’
link.href = downloadUrl;
document.body.appendChild(link);
link.click()
window.URL.revokeObjectURL(url);
// 用完即删
document.body.removeChild(link);
},
downLoadEnd(flag, url){// 下载更新完成事件
this.updateUrl = "";
this.openDownloadDialog = false;
if(flag && flag == “error”) this.downloadFile(url);// 有问题走原下载逻辑
}
},
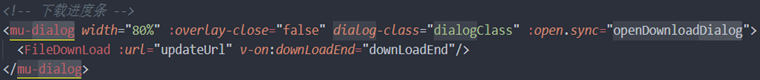
2)进度条代码:
methods: {
downLoadFile(url){
let self = this;
return new Promise((resolve, reject) => {
Axios({
method: ‘get’,
url: url,
data : ‘‘,
responseType: ‘blob’,
onDownloadProgress: function (a) {
// 对原生进度事件的处理
var percent = parseInt(100 * (a.loaded / a.total));
self.$nextTick(() => {
self.linear = percent;
});
}
}).then((response) => {
if(response){
setTimeout(() => {
self.$emit(‘downLoadEnd’);// 下载完成关闭下载页面
const blob = new Blob([response.data]);
if (‘download’ in document.createElement(‘a’)) { // 非 IE 下载
const link = document.createElement(‘a’);
link.style.display = ‘none’;
link.href = window.URL.createObjectURL(blob);
link.download = url.split(’/’).pop();
document.body.appendChild(link);
link.click();
window.URL.revokeObjectURL(link.href);// 释放 URL 对象
document.body.removeChild(link)
} else { // IE10+ 下载
navigator.msSaveBlob(blob)
}
resolve(response);
},1000);
}else{
self.$emit(‘downLoadEnd’, ‘error’, url);
console.log(“下载异常!”);
}
}).catch((err) => {
self.$emit(‘downLoadEnd’, ‘error’, url);
console.log(“下载异常!”);
reject(err);
})
})
}
},
computed: {},
watch: {},
mounted() {
this.downLoadFile(this.url);
}
};