组件简介
Eh-UI 为艾普工华 UI 组件库,专为 UniMaxV5 产品体系专有打造,其中分为三个版本:WEB 版本、APP 版本、PC 版本。基于经典技术组合(VUE、ElementUI、JS 等)主要目的让二开人员注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,形成统一样式风格。本文档是 Eh-UI 组件中 web 版本的部分,分为两大部分:第一部分属于基础组件,该部分组件是搭建页面功能的组件,第二部分属于业务组件,该部分组件是根据相关的业务进行封装的组件。整个文档包括的组件有 Grid(表格)、Layout(布局)、SearchBack(查找带回)、Tabs(页签) 等组件。
更新日志
更新周期
2020 年 4 月 -2020 年 9 月
更新内容
-
1.Eh-UI 组件库搭建;
-
2.EhGrid 开发;
-
3.EhLayout 开发;
-
4.EhSelect 开发;
-
5.SearchBack 开发;
组件文档
Eh-UI.rar
Eh-UI.pdf
Eh-UI.html
基础组件
一、Button 按钮
1.1 使用方法
1.1.1 基础用法

<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
1.2 Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| size |
尺寸 |
string |
medium / small / mini |
— |
| type |
类型 |
string |
primary / success / warning / danger / info / text |
— |
| plain |
是否朴素按钮 |
boolean |
— |
false |
| round |
是否圆角按钮 |
boolean |
— |
false |
| circle |
是否圆形按钮 |
boolean |
— |
false |
| loading |
是否加载中状态 |
boolean |
— |
false |
| disabled |
是否禁用状态 |
boolean |
— |
false |
| icon |
图标类名 |
string |
— |
— |
| autofocus |
是否默认聚焦 |
boolean |
— |
false |
| native-type |
原生 type 属性 |
string |
button / submit / reset |
button |
| type |
类型 |
string |
primary / success / warning / danger / info / text |
— |
二、Radio 单选框
2.1 使用方法
2.1.1 基础用法

要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio label属性的值,label可以是String、Number或Boolean。
<template>
<el-radio v-model="radio" label="1">备选项</el-radio>
<el-radio v-model="radio" label="2">备选项</el-radio>
</template>
<script>
export default {
data () {
return {
radio: '1'
};
}
}
</script>
2.2 Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value / v-model |
绑定值 |
string / number / boolean |
— |
— |
| label |
Radio 的 value |
string / number / boolean |
— |
— |
| disabled |
是否禁用 |
boolean |
— |
false |
| border |
是否显示边框 |
boolean |
— |
false |
| size |
Radio 的尺寸,仅在 border 为真时有效 |
string |
medium / small / mini |
— |
| name |
原生 name 属性 |
string |
— |
— |
2.3 Events
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值变化时触发的事件 |
选中的 Radio label 值 |
三、Checkbox 多选框
3.1 使用方法
3.1.1 基础用法

在 el-checkbox 元素中定义 v-model 绑定变量,单一的 checkbox 中,默认绑定变量的值会是 Boolean,选中为 true。
<template>
<!-- `checked` 为 true 或 false -->
<el-checkbox v-model="checked">备选项</el-checkbox>
</template>
<script>
export default {
data() {
return {
checked: true
};
}
};
</script>
3.1.2 禁用状态

多选框不可用状态。设置disabled属性即可。
<template>
<el-checkbox v-model="checked1" disabled>备选项1</el-checkbox>
<el-checkbox v-model="checked2" disabled>备选项</el-checkbox>
</template>
<script>
export default {
data() {
return {
checked1: false,
checked2: true
};
}
};
</script>
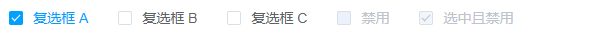
3.1.3 多选框组
适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项

checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
<template>
<el-checkbox-group v-model="checkList">
<el-checkbox label="复选框 A"></el-checkbox>
<el-checkbox label="复选框 B"></el-checkbox>
<el-checkbox label="复选框 C"></el-checkbox>
<el-checkbox label="禁用" disabled></el-checkbox>
<el-checkbox label="选中且禁用" disabled></el-checkbox>
</el-checkbox-group>
</template>
<script>
export default {
data () {
return {
checkList: ['选中且禁用','复选框 A']
};
}
};
</script>
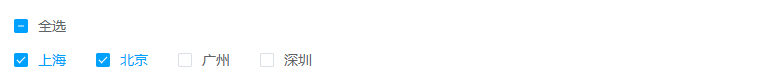
3.1.4 Indeterminate 状态
indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果

<template>
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange">
<el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox>
</el-checkbox-group>
</template>
<script>
const cityOptions = ['上海', '北京', '广州', '深圳'];
export default {
data() {
return {
checkAll: false,
checkedCities: ['上海', '北京'],
cities: cityOptions,
isIndeterminate: true
};
},
methods: {
handleCheckAllChange(val) {
this.checkedCities = val ? cityOptions : [];
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.cities.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;
}
}
};
</script>
3.1.5 可选项目数量的限制
使用 min 和 max 属性能够限制可以被勾选的项目的数量。

<template>
<el-checkbox-group
v-model="checkedCities"
:min="1"
:max="2">
<el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox>
</el-checkbox-group>
</template>
<script>
const cityOptions = ['上海', '北京', '广州', '深圳'];
export default {
data() {
return {
checkedCities: ['上海', '北京'],
cities: cityOptions
};
}
};
</script>
3.2 Attributes
3.2.1 Checkbox
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value / v-model |
绑定值 |
string / number / boolean |
— |
— |
| label |
选中状态的值(只有在checkbox-group或者绑定对象类型为array时有效) |
string / number / boolean |
— |
— |
| true-label |
选中时的值 |
string / number |
— |
— |
| false-label |
没有选中时的值 |
string / number |
— |
— |
| disabled |
是否禁用 |
boolean |
— |
false |
| border |
是否显示边框 |
boolean |
— |
false |
| size |
Checkbox 的尺寸,仅在 border 为真时有效 |
string |
medium / small / mini |
— |
| name |
原生 name 属性 |
string |
— |
— |
| checked |
当前是否勾选 |
boolean |
— |
false |
| indeterminate |
设置 indeterminate 状态,只负责样式控制 |
boolean |
— |
false |
3.2.2 Checkbox-group
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value / v-model |
绑定值 |
array |
— |
— |
| size |
多选框组尺寸,仅对按钮形式的 Checkbox 或带有边框的 Checkbox 有效 |
string |
medium / small / mini |
— |
| disabled |
是否禁用 |
boolean |
— |
false |
| min |
可被勾选的 checkbox 的最小数量 |
number |
— |
— |
| max |
可被勾选的 checkbox 的最大数量 |
number |
— |
— |
| text-color |
按钮形式的 Checkbox 激活时的文本颜色 |
string |
— |
#ffffff |
| fill |
按钮形式的 Checkbox 激活时的填充色和边框色 |
string |
— |
#409EFF |
3.2.3 Checkbox-button
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| label |
选中状态的值(只有在checkbox-group或者绑定对象类型为array时有效) |
string / number / boolean |
— |
— |
| true-label |
选中时的值 |
string / number |
— |
— |
| false-label |
没有选中时的值 |
string / number |
— |
— |
| disabled |
是否禁用 |
boolean |
— |
false |
| name |
原生 name 属性 |
string |
— |
— |
| checked |
当前是否勾选 |
boolean |
— |
false |
3.3 Events
3.3.1 Checkbox
| 事件名称 |
说明 |
回调参数 |
| change |
当绑定值变化时触发的事件 |
更新后的值 |
3.3.2 Checkbox-group
| 事件名称 |
说明 |
回调参数 |
| change |
当绑定值变化时触发的事件 |
更新后的值 |
四、Input 输入框
通过鼠标或键盘输入字符
Input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。
不支持 v-model 修饰符。
4.1 使用方法
4.1.1 基础用法

<el-input v-model="input" placeholder="请输入内容"></el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
</script>
4.1.2 禁用状态
通过 disabled 属性指定是否禁用 input 组件
<el-input
placeholder="请输入内容"
v-model="input"
:disabled="true">
</el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
</script>
4.1.3 可清空
使用clearable属性即可得到一个可清空的输入框
<el-input
placeholder="请输入内容"
v-model="input"
clearable>
</el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
</script>
4.1.4 密码框
使用show-password属性即可得到一个可切换显示隐藏的密码框
<el-input placeholder="请输入密码" v-model="input" show-password></el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
</script>
4.1.5 文本域
用于输入多行文本信息,通过将 type 属性的值指定为 textarea。
文本域高度可通过 rows 属性控制
<el-input
type="textarea"
:rows="2"
placeholder="请输入内容"
v-model="textarea">
</el-input>
<script>
export default {
data() {
return {
textarea: ''
}
}
}
</script>
4.1.6 带 icon 的输入框
带有图标标记输入类型
可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。
<div class="demo-input-suffix">
属性方式:
<el-input
placeholder="请选择日期"
suffix-icon="el-icon-date"
v-model="input1">
</el-input>
<el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
v-model="input2">
</el-input>
</div>
<div class="demo-input-suffix">
slot 方式:
<el-input
placeholder="请选择日期"
v-model="input3">
<i slot="suffix" class="el-input__icon el-icon-date"></i>
</el-input>
<el-input
placeholder="请输入内容"
v-model="input4">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
</div>
<script>
export default {
data() {
return {
input1: '',
input2: '',
input3: '',
input4: ''
}
}
}
</script>
4.1.7 可自适应文本高度的文本域
通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize 还可以设定为一个对象,指定最小行数和最大行数。
<el-input
type="textarea"
autosize
placeholder="请输入内容"
v-model="textarea1">
</el-input>
<div style="margin: 20px 0;"></div>
<el-input
type="textarea"
:autosize="{ minRows: 2, maxRows: 4}"
placeholder="请输入内容"
v-model="textarea2">
</el-input>
<script>
export default {
data() {
return {
textarea1: '',
textarea2: ''
}
}
}
</script>
4.2 Attributes
4.2.1 Input Attribute
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| type |
类型 |
string |
text,textarea 和其他 原生 input 的 type 值 |
text |
| value / v-model |
绑定值 |
string / number |
— |
— |
| maxlength |
原生属性,最大输入长度 |
number |
— |
— |
| minlength |
原生属性,最小输入长度 |
number |
— |
— |
| show-word-limit |
是否显示输入字数统计,只在 type = "text" 或 type = "textarea" 时有效 |
boolean |
— |
false |
| placeholder |
输入框占位文本 |
string |
— |
— |
| clearable |
是否可清空 |
boolean |
— |
false |
| show-password |
是否显示切换密码图标 |
boolean |
— |
false |
| disabled |
禁用 |
boolean |
— |
false |
| size |
输入框尺寸,只在 type!="textarea" 时有效 |
string |
medium / small / mini |
— |
| prefix-icon |
输入框头部图标 |
string |
— |
— |
| suffix-icon |
输入框尾部图标 |
string |
— |
— |
| rows |
输入框行数,只对 type="textarea" 有效 |
number |
— |
2 |
| autosize |
自适应内容高度,只对 type="textarea" 有效,可传入对象,如,{minRows: 2, maxRows: 6} |
boolean / object |
— |
false |
| autocomplete |
原生属性,自动补全 |
string |
on, off |
off |
| auto-complete |
下个主版本弃用 |
string |
on, off |
off |
| name |
原生属性 |
string |
— |
— |
| readonly |
原生属性,是否只读 |
boolean |
— |
false |
| max |
原生属性,设置最大值 |
— |
— |
— |
| min |
原生属性,设置最小值 |
— |
— |
— |
| step |
原生属性,设置输入字段的合法数字间隔 |
— |
— |
— |
| resize |
控制是否能被用户缩放 |
string |
none, both, horizontal, vertical |
— |
| autofocus |
原生属性,自动获取焦点 |
boolean |
true, false |
false |
| form |
原生属性 |
string |
— |
— |
| label |
输入框关联的 label 文字 |
string |
— |
— |
| tabindex |
输入框的 tabindex |
string |
- |
- |
| validate-event |
输入时是否触发表单的校验 |
boolean |
- |
true |
4.2.2 Autocomplete
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| placeholder |
输入框占位文本 |
string |
— |
— |
| disabled |
禁用 |
boolean |
— |
false |
| value-key |
输入建议对象中用于显示的键名 |
string |
— |
value |
| value |
必填值,输入绑定值 |
string |
— |
— |
| debounce |
获取输入建议的去抖延时 |
number |
— |
300 |
| placement |
菜单弹出位置 |
string |
top / top-start / top-end / bottom / bottom-start / bottom-end |
bottom-start |
| fetch-suggestions |
返回输入建议的方法,仅当你的输入建议数据 resolve 时,通过调用 callback(data:[]) 来返回它 |
Function(queryString, callback) |
— |
— |
| popper-class |
Autocomplete 下拉列表的类名 |
string |
— |
— |
| trigger-on-focus |
是否在输入框 focus 时显示建议列表 |
boolean |
— |
true |
| name |
原生属性 |
string |
— |
— |
| select-when-unmatched |
在输入没有任何匹配建议的情况下,按下回车是否触发 select 事件 |
boolean |
— |
false |
| label |
输入框关联的 label 文字 |
string |
— |
— |
| prefix-icon |
输入框头部图标 |
string |
— |
— |
| suffix-icon |
输入框尾部图标 |
string |
— |
— |
| hide-loading |
是否隐藏远程加载时的加载图标 |
boolean |
— |
false |
| popper-append-to-body |
是否将下拉列表插入至 body 元素。在下拉列表的定位出现问题时,可将该属性设置为 false |
boolean |
- |
true |
| highlight-first-item |
是否默认突出显示远程搜索建议中的第一项 |
boolean |
— |
false |
4.3 Slots
4.3.1 Input
| name |
说明 |
| prefix |
输入框头部内容,只对 type="text" 有效 |
| suffix |
输入框尾部内容,只对 type="text" 有效 |
| prepend |
输入框前置内容,只对 type="text" 有效 |
| append |
输入框后置内容,只对 type="text" 有效 |
4.3.2 Autocomplete
| name |
说明 |
| prefix |
输入框头部内容 |
| suffix |
输入框尾部内容 |
| prepend |
输入框前置内容 |
| append |
输入框后置内容 |
4.3.3 Autocomplete Scoped
| name |
说明 |
| — |
自定义输入建议,参数为 {item} |
4.4 Events
4.4.1 Input
| 事件名称 |
说明 |
回调参数 |
| blur |
在 Input 失去焦点时触发 |
(event: Event) |
| focus |
在 Input 获得焦点时触发 |
(event: Event) |
| change |
仅在输入框失去焦点或用户按下回车时触发 |
(value: string |
number) |
| input |
在 Input 值改变时触发 |
(value: string |
number) |
| clear |
在点击由 clearable 属性生成的清空按钮时触发 |
— |
4.5 Methods
4.5.1 Input
| 方法名 |
说明 |
参数 |
| focus |
使 input 获取焦点 |
— |
| blur |
使 input 失去焦点 |
— |
| select |
选中 input 中的文字 |
— |
五、级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
5.1 使用方法
5.1.1 基础用法
有两种触发子菜单的方式
只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器。通过props.expandTrigger可以定义展开子级菜单的触发方式。
<div class="block">
<span class="demonstration">默认 click 触发子菜单</span>
<el-cascader
v-model="value"
:options="options"
@change="handleChange"></el-cascader>
</div>
<div class="block">
<span class="demonstration">hover 触发子菜单</span>
<el-cascader
v-model="value"
:options="options"
:props="{ expandTrigger: 'hover' }"
@change="handleChange"></el-cascader>
</div>
<script>
export default {
data() {
return {
value: [],
options: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>
5.1.2 禁用选项
通过在数据源中设置 disabled 字段来声明该选项是禁用的
本例中,options指定的数组中的第一个元素含有disabled: true键值对,因此是禁用的。在默认情况下,Cascader 会检查数据中每一项的disabled字段是否为true,如果你的数据中表示禁用含义的字段名不为disabled,可以通过props.disabled属性来指定(详见下方 API 表格)。当然,value、label和children这三个字段名也可以通过同样的方式指定。
<el-cascader :options="options"></el-cascader>
<script>
export default {
data() {
return {
options: [{
value: 'zhinan',
label: '指南',
disabled: true,
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
};
}
};
</script>
5.1.3 可清空
通过 clearable 设置输入框可清空
<el-cascader :options="options" clearable></el-cascader>
5.1.4 仅显示最后一级
可以仅在输入框中显示选中项最后一级的标签,而不是选中项所在的完整路径。属性show-all-levels定义了是否显示完整的路径,将其赋值为false则仅显示最后一级
<el-cascader :options="options" :show-all-levels="false"></el-cascader>
<el-cascader :options="options" :show-all-levels="false"></el-cascader><script>
export default {
data() {
return {
options: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
};
}
};
</script>
5.1.5 多选
可通过 props.multiple = true 来开启多选模式
在开启多选模式后,默认情况下会展示所有已选中的选项的Tag,你可以使用collapse-tags来折叠Tag
<div class="block">
<span class="demonstration">默认显示所有Tag</span>
<el-cascader
:options="options"
:props="props"
clearable></el-cascader>
</div>
<div class="block">
<span class="demonstration">折叠展示Tag</span>
<el-cascader
:options="options"
:props="props"
collapse-tags
clearable></el-cascader>
</div>
<script>
export default {
data() {
return {
props: { multiple: true },
options: [{
value: 1,
label: '东南',
children: [{
value: 2,
label: '上海',
children: [
{ value: 3, label: '普陀' },
{ value: 4, label: '黄埔' },
{ value: 5, label: '徐汇' }
]
}, {
value: 7,
label: '江苏',
children: [
{ value: 8, label: '南京' },
{ value: 9, label: '苏州' },
{ value: 10, label: '无锡' }
]
}, {
value: 12,
label: '浙江',
children: [
{ value: 13, label: '杭州' },
{ value: 14, label: '宁波' },
{ value: 15, label: '嘉兴' }
]
}]
}, {
value: 17,
label: '西北',
children: [{
value: 18,
label: '陕西',
children: [
{ value: 19, label: '西安' },
{ value: 20, label: '延安' }
]
}, {
value: 21,
label: '新疆维吾尔族自治区',
children: [
{ value: 22, label: '乌鲁木齐' },
{ value: 23, label: '克拉玛依' }
]
}]
}]
};
}
};
</script>
5.1.6 选择任意一级选项
在单选模式下,你只能选择叶子节点;而在多选模式下,勾选父节点真正选中的都是叶子节点。启用该功能后,可让父子节点取消关联,选择任意一级选项。
可通过 props.checkStrictly = true 来设置父子节点取消选中关联,从而达到选择任意一级选项的目的。
<div class="block">
<span class="demonstration">单选选择任意一级选项</span>
<el-cascader
:options="options"
:props="{ checkStrictly: true }"
clearable></el-cascader>
</div>
<div class="block">
<span class="demonstration">多选选择任意一级选项</span>
<el-cascader
:options="options"
:props="{ multiple: true, checkStrictly: true }"
clearable></el-cascader>
</div>
<script>
export default {
data() {
return {
options: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
};
}
};
</script>
5.1.7 动态加载
当选中某一级时,动态加载该级下的选项。
通过lazy开启动态加载,并通过lazyload来设置加载数据源的方法。lazyload方法有两个参数,第一个参数node为当前点击的节点,第二个resolve为数据加载完成的回调(必须调用)。为了更准确的显示节点的状态,还可以对节点数据添加是否为叶子节点的标志位 (默认字段为leaf,可通过props.leaf修改),否则会简单的以有无子节点来判断是否为叶子节点。
<el-cascader :props="props"></el-cascader>
5.1.8 可搜索
可以快捷地搜索选项并选择。
将filterable赋值为true即可打开搜索功能,默认会匹配节点的label或所有父节点的label(由show-all-levels决定)中包含输入值的选项。你也可以用filter-method自定义搜索逻辑,接受一个函数,第一个参数是节点node,第二个参数是搜索关键词keyword,通过返回布尔值表示是否命中。
<div class="block">
<span class="demonstration">单选可搜索</span>
<el-cascader
placeholder="试试搜索:指南"
:options="options"
filterable></el-cascader>
</div>
<div class="block">
<span class="demonstration">多选可搜索</span>
<el-cascader
placeholder="试试搜索:指南"
:options="options"
:props="{ multiple: true }"
filterable></el-cascader>
</div>
<script>
export default {
data() {
return {
options: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
};
}
};
</script>
5.1.9 自定义节点内容
可以自定义备选项的节点内容
可以通过scoped slot对级联选择器的备选项的节点内容进行自定义,scoped slot会传入两个字段 node 和 data,分别表示当前节点的 Node 对象和数据。
<el-cascader :options="options">
<template slot-scope="{ node, data }">
<span>{{ data.label }}</span>
<span v-if="!node.isLeaf"> ({{ data.children.length }}) </span>
</template>
</el-cascader>
<script>
export default {
data() {
return {
options: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
}
}
}
</script>
5.1.10 级联面板
级联面板是级联选择器的核心组件,与级联选择器一样,有单选、多选、动态加载等多种功能。
和级联选择器一样,通过options来指定选项,也可通过props来设置多选、动态加载等功能,具体详情见下方API表格。
<el-cascader-panel :options="options"></el-cascader-panel>
<script>
export default {
data() {
return {
options: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
};
}
};
</script>
5.2 Attributes
5.2.1 Cascader
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value / v-model |
选中项绑定值 |
- |
— |
— |
| options |
可选项数据源,键名可通过 Props 属性配置 |
array |
— |
— |
| props |
配置选项,具体见下表 |
object |
— |
— |
| size |
尺寸 |
string |
medium / small / mini |
— |
| placeholder |
输入框占位文本 |
string |
— |
请选择 |
| disabled |
是否禁用 |
boolean |
— |
false |
| clearable |
是否支持清空选项 |
boolean |
— |
false |
| show-all-levels |
输入框中是否显示选中值的完整路径 |
boolean |
— |
true |
| collapse-tags |
多选模式下是否折叠 Tag |
boolean |
- |
false |
| separator |
选项分隔符 |
string |
— |
斜杠’ / ’ |
| filterable |
是否可搜索选项 |
boolean |
— |
— |
| filter-method |
自定义搜索逻辑,第一个参数是节点node,第二个参数是搜索关键词keyword,通过返回布尔值表示是否命中 |
function(node, keyword) |
- |
- |
| debounce |
搜索关键词输入的去抖延迟,毫秒 |
number |
— |
300 |
| before-filter |
筛选之前的钩子,参数为输入的值,若返回 false 或者返回 Promise 且被 reject,则停止筛选 |
function(value) |
— |
— |
| popper-class |
自定义浮层类名 |
string |
— |
— |
5.2.2 CascaderPanel
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value / v-model |
选中项绑定值 |
- |
— |
— |
| options |
可选项数据源,键名可通过 Props 属性配置 |
array |
— |
— |
| props |
配置选项,具体见下表 |
object |
— |
— |
5.3 Events
5.3.1 Cascader
| 事件名称 |
说明 |
回调参数 |
| change |
当选中节点变化时触发 |
选中节点的值 |
| expand-change |
当展开节点发生变化时触发 |
各父级选项值组成的数组 |
| blur |
当失去焦点时触发 |
(event: Event) |
| focus |
当获得焦点时触发 |
(event: Event) |
| visible-change |
下拉框出现 / 隐藏时触发 |
出现则为 true,隐藏则为 false |
| remove-tag |
在多选模式下,移除 Tag 时触发 |
移除的 Tag 对应的节点的值 |
5.3.2 CascaderPanel
| 事件名称 |
说明 |
回调参数 |
| change |
当选中节点变化时触发 |
选中节点的值 |
| expand-change |
当展开节点发生变化时触发 |
各父级选项值组成的数组 |
5.4 Methods
5.4.1 Cascader
| 方法名 |
说明 |
参数 |
| getCheckedNodes |
获取选中的节点 |
(leafOnly) 是否只是叶子节点,默认值为 false |
5.4.2 CascaderPanel
| 方法名 |
说明 |
参数 |
| getCheckedNodes |
获取选中的节点数组 |
(leafOnly) 是否只是叶子节点,默认值为 false |
| clearCheckedNodes |
清空选中的节点 |
- |
5.5 Slots
5.5.1 Cascader
| 名称 |
说明 |
| - |
自定义备选项的节点内容,参数为 {node, data},分别为当前节点的 Node 对象和数据 |
| empty |
无匹配选项时的内容 |
5.5.2 CascaderPanel
| 名称 |
说明 |
| - |
自定义备选项的节点内容,参数为 {node, data},分别为当前节点的 Node 对象和数据 |
5.6 Props
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| expandTrigger |
次级菜单的展开方式 |
string |
click / hover |
‘click’ |
| multiple |
是否多选 |
boolean |
- |
false |
| checkStrictly |
是否严格的遵守父子节点不互相关联 |
boolean |
- |
false |
| emitPath |
在选中节点改变时,是否返回由该节点所在的各级菜单的值所组成的数组,若设置 false,则只返回该节点的值 |
boolean |
- |
true |
| lazy |
是否动态加载子节点,需与 lazyLoad 方法结合使用 |
boolean |
- |
false |
| lazyLoad |
加载动态数据的方法,仅在 lazy 为 true 时有效 |
function(node, resolve),node为当前点击的节点,resolve为数据加载完成的回调 (必须调用) |
- |
- |
| value |
指定选项的值为选项对象的某个属性值 |
string |
— |
‘value’ |
| label |
指定选项标签为选项对象的某个属性值 |
string |
— |
‘label’ |
| children |
指定选项的子选项为选项对象的某个属性值 |
string |
— |
‘children’ |
| disabled |
指定选项的禁用为选项对象的某个属性值 |
string |
— |
‘disabled’ |
| leaf |
指定选项的叶子节点的标志位为选项对象的某个属性值 |
string |
— |
‘leaf’ |