Nginx 基本使用
Nginx 基本使用
序言
发现很多刚进入公司的小伙伴对Nginx不太熟悉,不知道它能做什么,应该怎么去使用它,对此本人做了个简单攻略。
公司服务使用 Nginx 主要做的是通过反向代理解决前后端分离导致的跨域问题;对于开发环境(即开发者个人使用的环境)来说主要是通过 Nginx 解决跨域,但对于生产环境(即线上环境,实际用户使用的环境),除了前面所说的解决跨域,同时还兼具负载均衡功能。
简介
Nginx (engine x) 是一个高性能的HTTP和反向代理web 服务器,同时也提供了 IMAP/POP3/SMTP 服务。
Nginx 的作用
-
正向代理:使用机会不多,在此不做说明
-
反向代理(我们正在使用的方式): 客户端请求达到代理服务器 在通过代理服务器转发到真实服务器
备注:正向代理与反向代理区别:正向代理隐藏用户的真实行为、反向代理隐藏真实服务器。
Nginx 原理解析
在浏览器中输入一行地址即 Nginx 访问地址,通过Nginx location 匹配规则代理到前端或者后端,在由 Nginx 返回数据给浏览器,从而解决跨域问题。
Nginx 配置说明
在我们了解配置说明之前,需要先了解 Nginx 目录结构,重点目录已经粗体显示。
nginx 目录结构
-
Conf 配置文件 (nginx 核心配置文件 nginx.conf)
-
Contrib 存放一些实用工具
-
Docs 存放文档
-
Html 存放 Html,静态资源目录,前端打的 dist 包所放路径
-
Logs 存放日志文件
-
Temp 临时文件
Nginx 反向代理配置详解
Nginx 代理配置文件是conf/nginx.conf。右键选择编辑 conf/nginx.conf 文件。
开发环境
在 nginx.conf 文件中,对于开发环境有三处位置需要注意:
1. Nginx 服务的路径和端口。
2. 后端的匹配规则以及服务路径和端口。
3. 前端匹配规则以及服务路径和端口。
生产环境
生产环境与开发环境的区别在于第三点;前端的访问路径不在是服务路径和端口,而是访问 Nginx 目录下面的 html 目录。
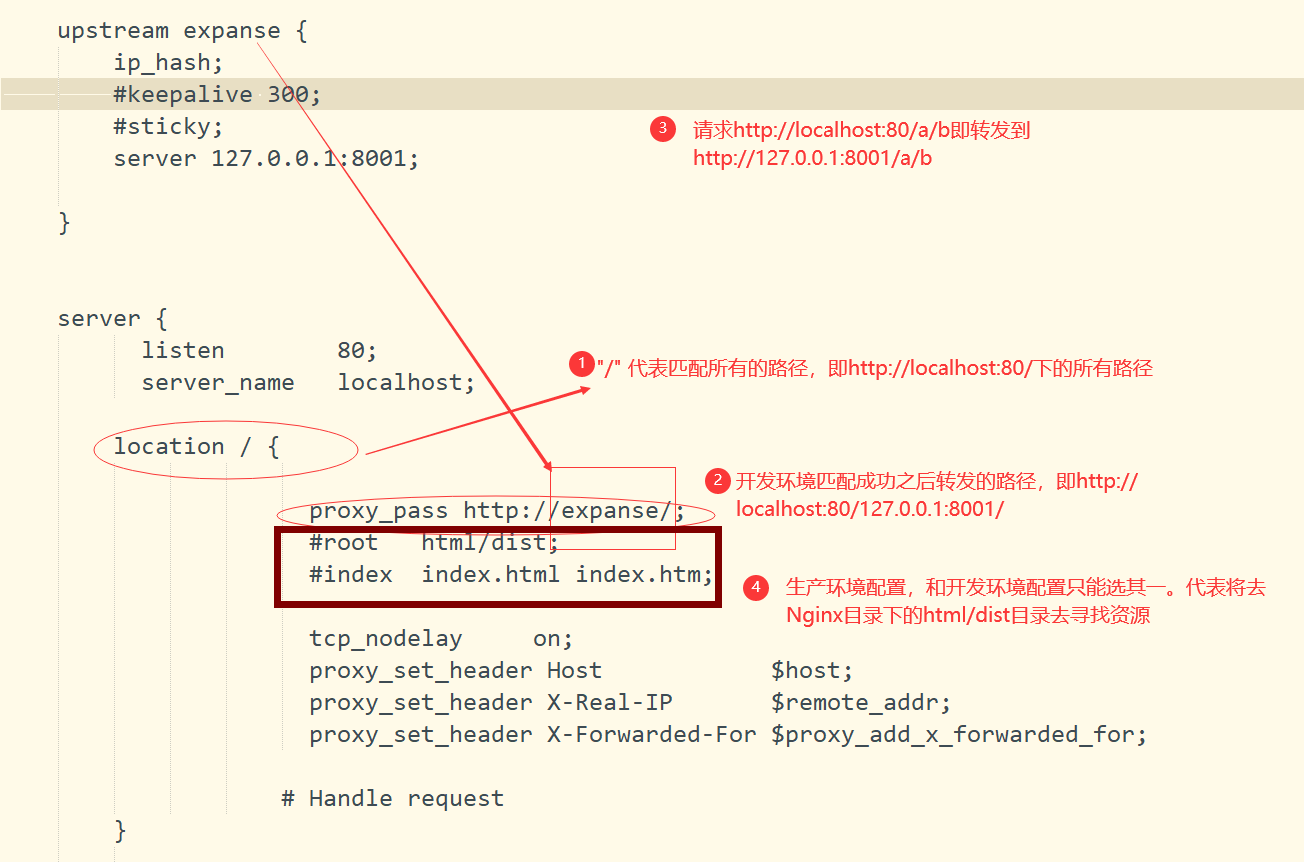
配置解析
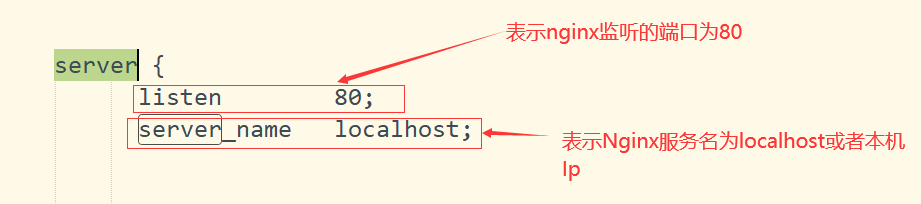
1、首先找到 server 这一行,一个 service 代表的是一个服务,一个配置文件可以写多个 service。
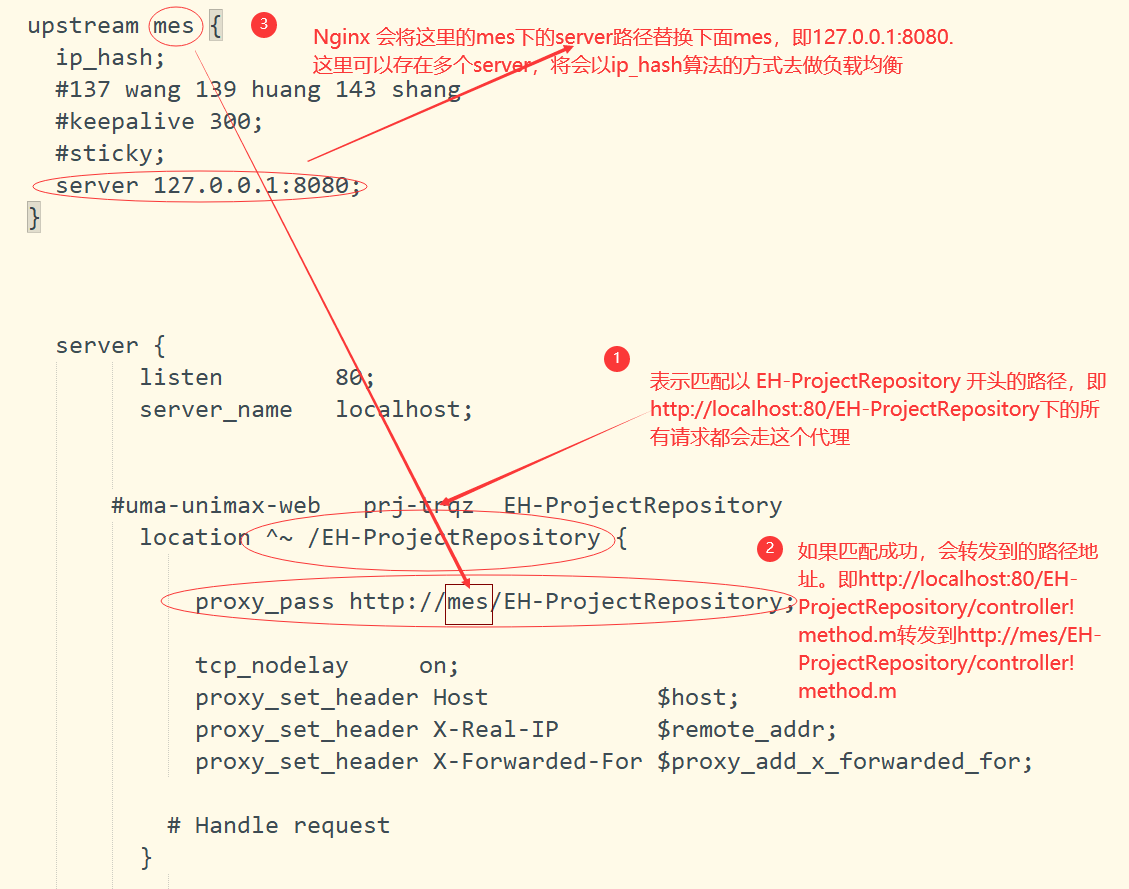
2、找到location,查看当前 Nginx 的匹配规则。
后端配置
前端配置
配置代码
worker_processes 4;
pid logs/nginx.pid;
events {
worker_connections 65535;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
log_format main '"$remote_addr" "$http_x_real_ip" "[$time_local]" '
'"$status" "$request_time" "$upstream_response_time" "$body_bytes_sent" "$upstream_addr" "$cookie_jsessionid" "$request" '
'"$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" '
'"$upstream_cache_status" ';
access_log logs/mes-access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
#keepalive_timeout 65;
keepalive_timeout 5;
#gzip on;
client_max_body_size 20M;
upstream mes {
ip_hash;
#137 wang 139 huang 143 shang
#keepalive 300;
#sticky;
server 127.0.0.1:8080;
}
upstream expanse {
ip_hash;
#keepalive 300;
#sticky;
server 127.0.0.1:8001;
}
#日志
upstream log {
ip_hash;
#137 wang 139 huang 143 shang
#keepalive 300;
#sticky;
server localhost:8086;
}
server {
listen 80;
server_name localhost;
#uma-unimax-web prj-trqz EH-ProjectRepository
location ^~ /EH-ProjectRepository {
proxy_pass http://mes/EH-ProjectRepository;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# Handle request
}
location /errorLog {
proxy_pass http://log/;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# Handle request
}
location / {
proxy_pass http://expanse/;
#root html/dist;
#index index.html index.htm;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# Handle request
}
}
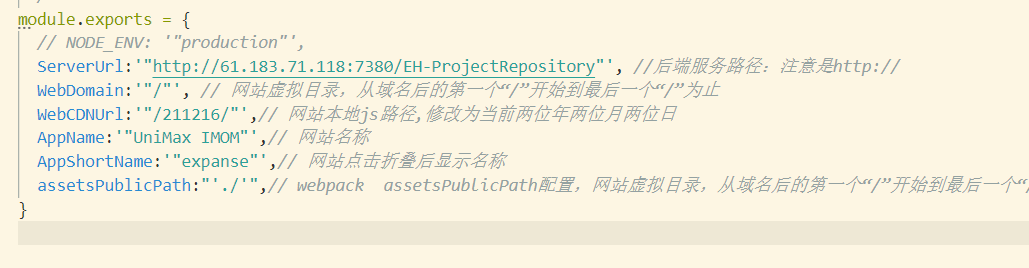
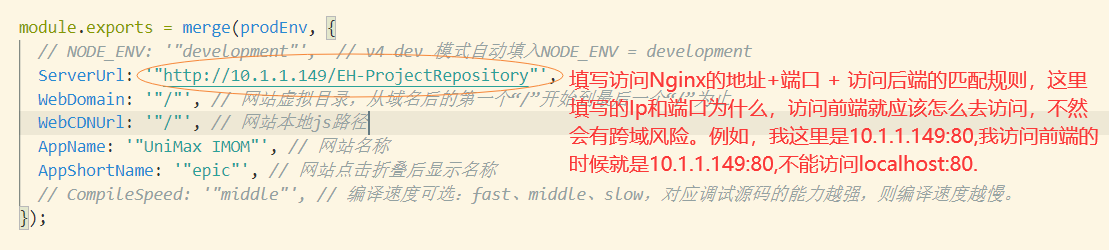
前端访问 Nginx 路径配置
通过 vsCode 打开前端项目环境,找到config 目录, 打开相应的文件。
- dev.env.js: 开发环境配置
- prod.env.js : 生产环境配置
开发环境

生产环境
生产环境与开发环境配置差不多,唯一区别在 ip 和端口,生产环境的路径是一个外网访问路径,所有这里需要填写外网地址和端口。