帆软本地打印 (一台 PC 本地连接了多台打印机)
** 帆软本地打印(一台PC本地连接了多台打印机)**
功能需求的场景:
如果遇到了项目现场网络施工比较落后, 或者现场的打印设备无法支持网络打印, 只能本地打印实现从而比较头疼的小伙伴, 感谢您找到了这份文章.
第一件事
当然还是查找对应版本的帆软帮助文档或者技术说明之类, 查找实现本地打印相关的帮助文档. 我按照方便理解的先后顺序 上传了一些链接, 都是帆软官网社区上的一些东西便于帮助我们快速的理解:
https://help.fanruan.com/finereport/doc-view-2387.html 本地打印的说明
https://help.fanruan.com/finereport10.0/doc-view-1071.html 帆软 10 JS 调用的方式
也有帆软 9 的实现, 先贴上一段再帆软报表中定义的一段 JS, 如下:
//1. 利用帆软 9 软件进行打印
//if(viewMode == ‘autoPrint’) contentPane.newNativePrint(false, ip);
//2. 帆软 10 通过 JS 调用的方式实现, 核心是通过再 iframe 中加载报表服务, 帆软 9 也同理, 不同只是再帆软模板定义 JS 的时候写法不一致, 报表 URL 需要拼写对应的请求参数,重点关注下面加粗的参数传递, 它是打印机名称, 从而实现本地打印机的动态调用
如:?lotCode=MAX00011&cellId= 上线点工位 &workcenter= 底盘线 &printerName= 本地的打印机名
//var printurl=“http://10.69.142.8:8085/webroot/decision/view/report”;
console.log(“ip:”+ip+“,lotCode=”+lotCode+“,printerName=”+printerName+“,cellId:”+cellId);
var printurl=ip+“/webroot/decision/view/report”;
console.log(“printurl:”+printurl);
//
var reportlets =“[{reportlet: ‘QD_TRANC_SEQ_BILL.cpt’,lotCode: ‘“+lotCode+”’,userId:‘“+userId+”’,zhuanxuY:‘“+zhuanxuY+”’,turnNuit:‘“+turnNuit+”’,storin,‘“+storin+”’}]”;
//var reportlets =“[{reportlet: ‘CARDOOR_VIN.cpt’,lotCode: ‘MAX00011’}]”;
var config = {
printUrl : printurl, // 报表服务地址
isPopUp : false, // 是否静默打印
data :{
reportlets: reportlets // 报表名称及报表数据集中需要的参数, 这里的参数可以是自定义值, 也可以从 URL 中获取比如 上面的删除线那段的变量 就是从 URL 中获取的, 如果定义请参考下图
},
printType : 1,
ieQuietPrint : false,
printerName : printerName, // 打印机名称
//printerName : ‘ZDesigner ZT230-200dpi ZPL’, // 斑马打印机 条码纸张
//printerName : ‘Canon LBP3010/LBP3018/LBP3050’, // 激光打印机 A4 纸张
pageType: 1, // 打印页数, 具体请查看
};
FR.doURLPrint(config)
帆软模板及代码的部分定义
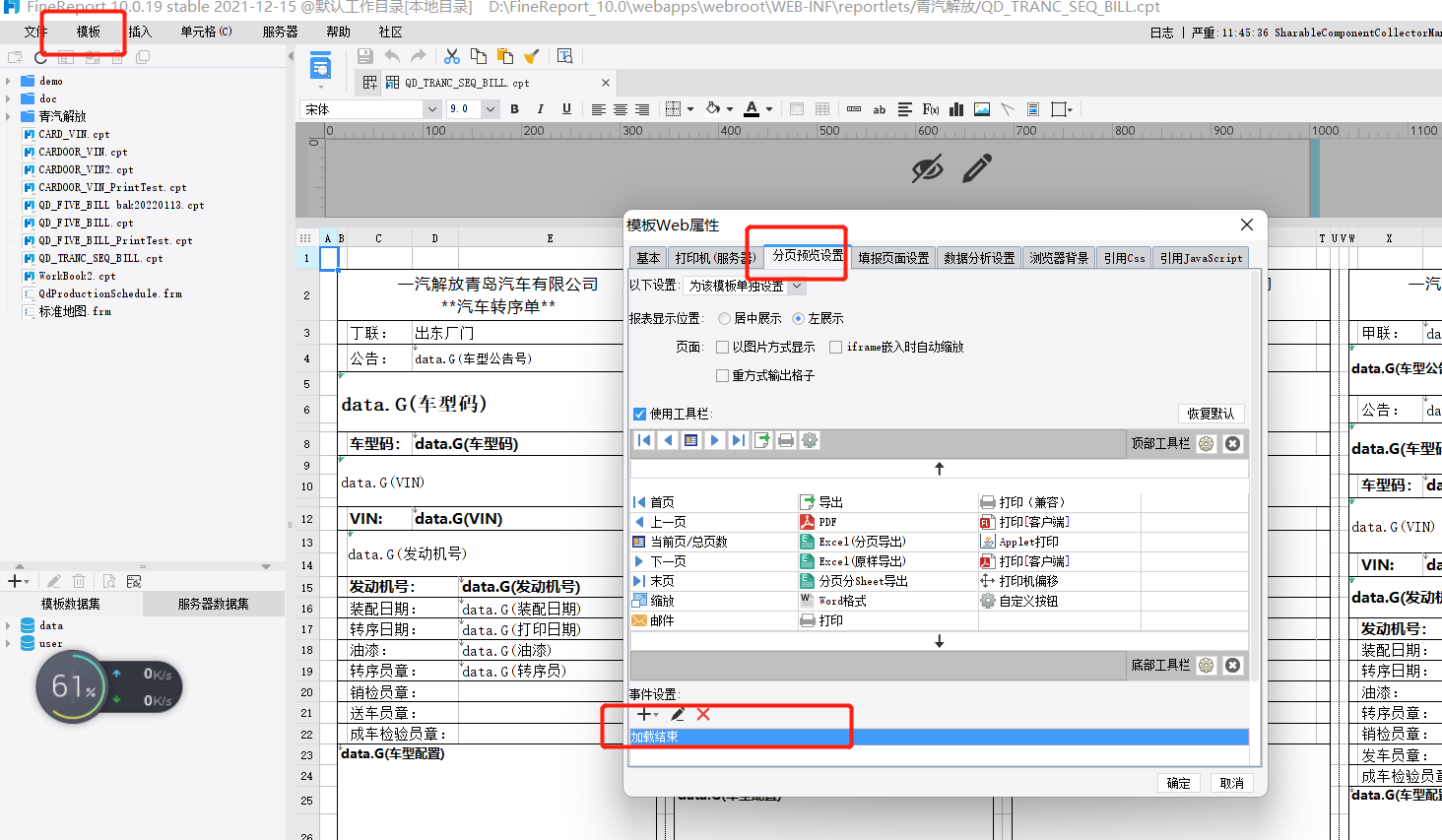
1. 模板—分页预览中—定义加载结束事件
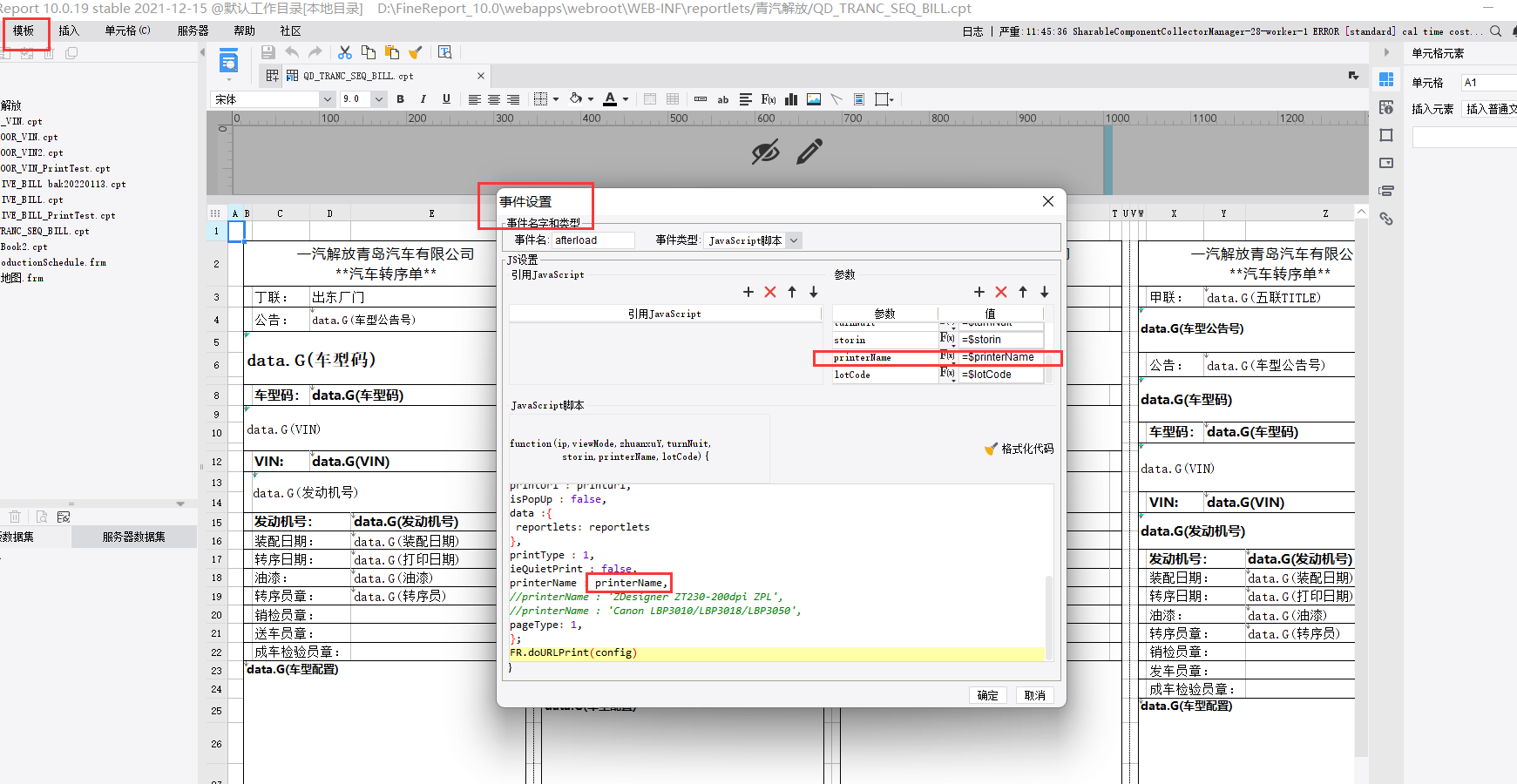
2. 接收 URL 中传递的参数, 通过 JS 调用
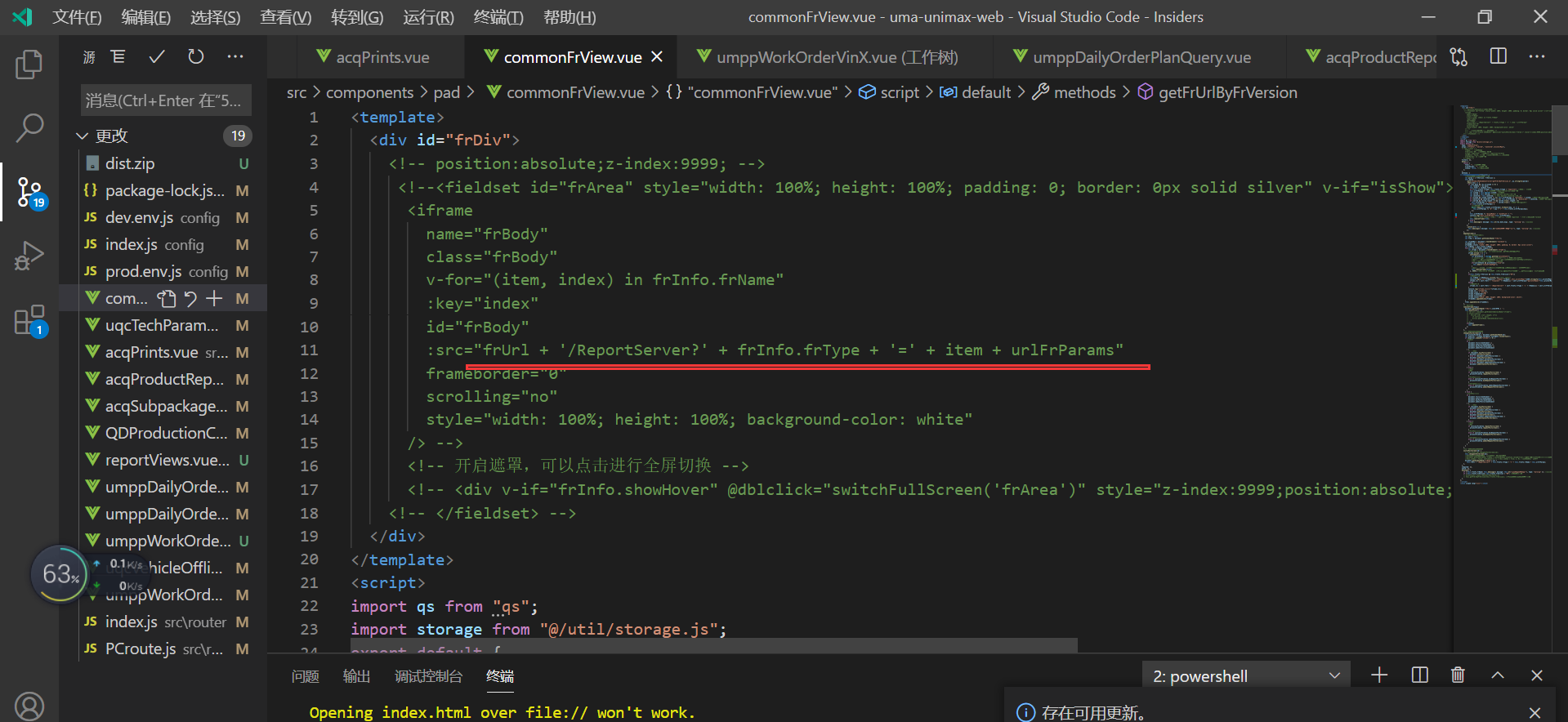
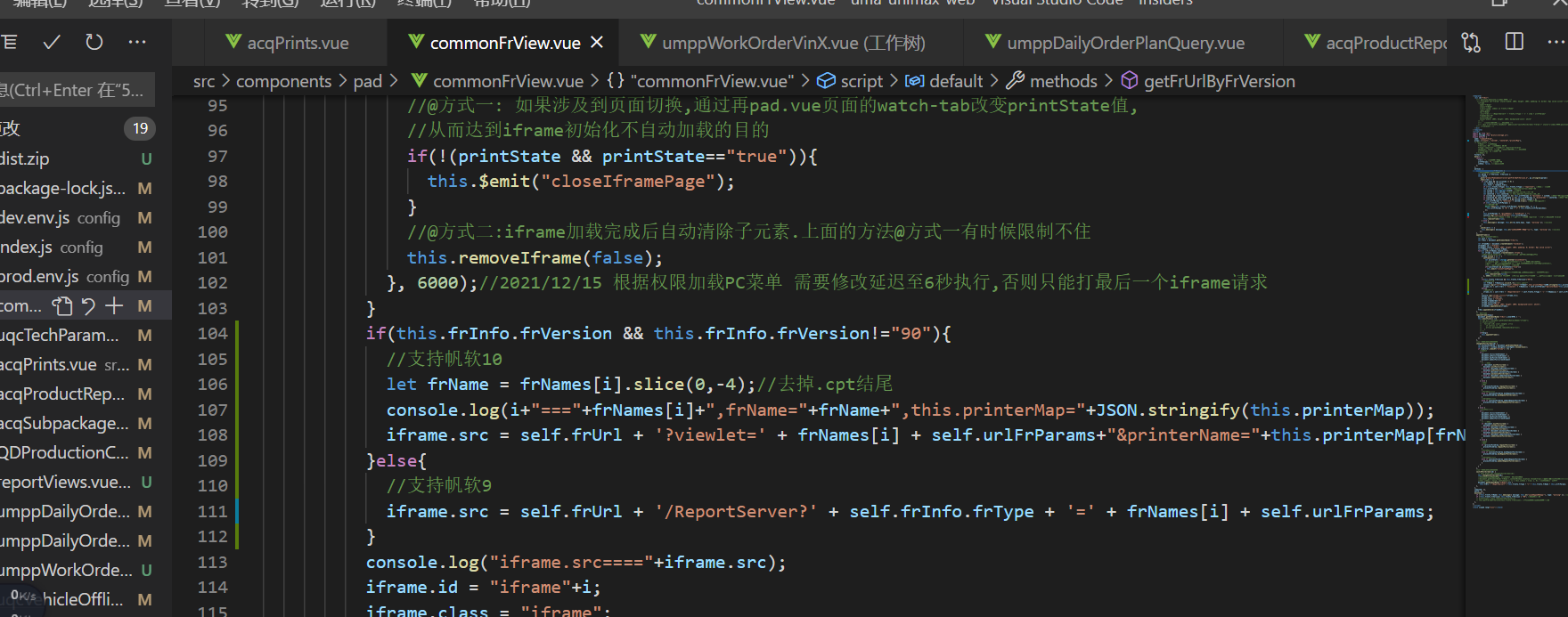
3.vue 前端的代码展示

还存在的一些细节:
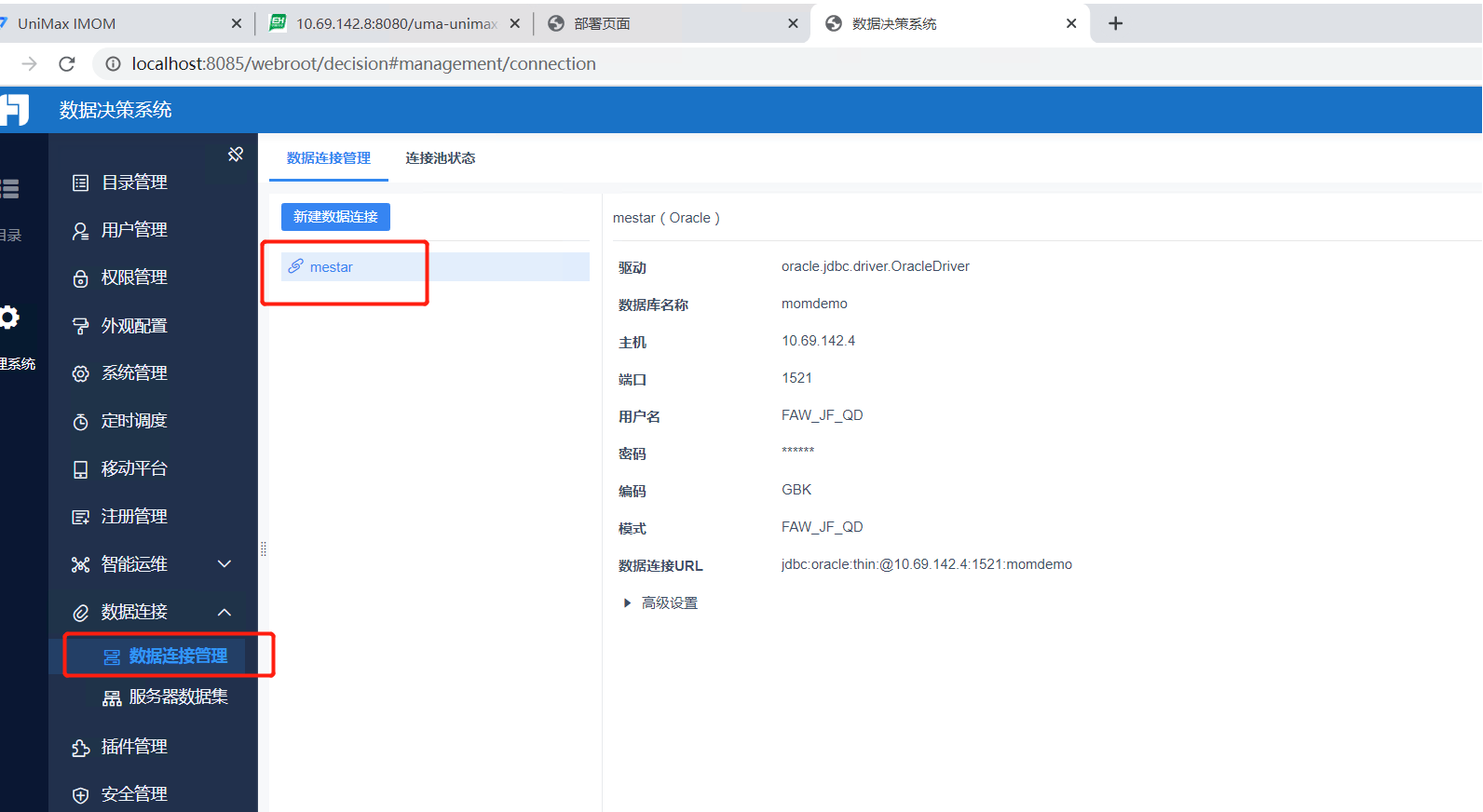
1. 如果访问报表报数据集 配置错误, 请尝试修改 数据集编码 尽量客户端和服务端保持一致, 另外还有一点帆软 10 的数据链接只保留一个, 配置如下
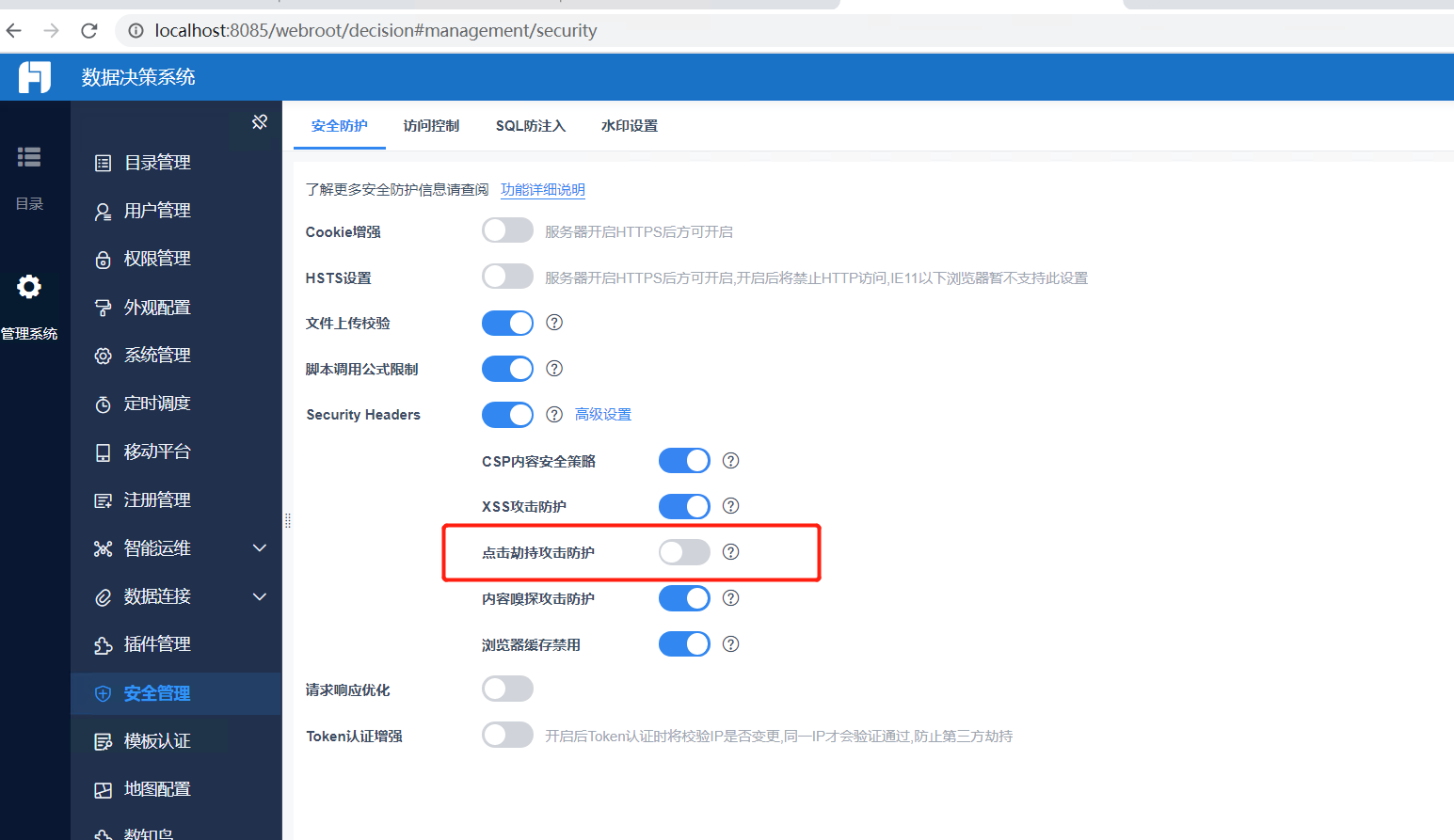
2. 如果帆软报表访问出现 in a frame because it set ‘X-Frame-Options’ to ‘sameorigin’. 请按照下图去关闭即可解决. 产生此问题的原因是 浏览器默认采用 同源策略 Same-Origin-Policy(SOP) 防止恶意网站的页面通过 iframe 嵌入
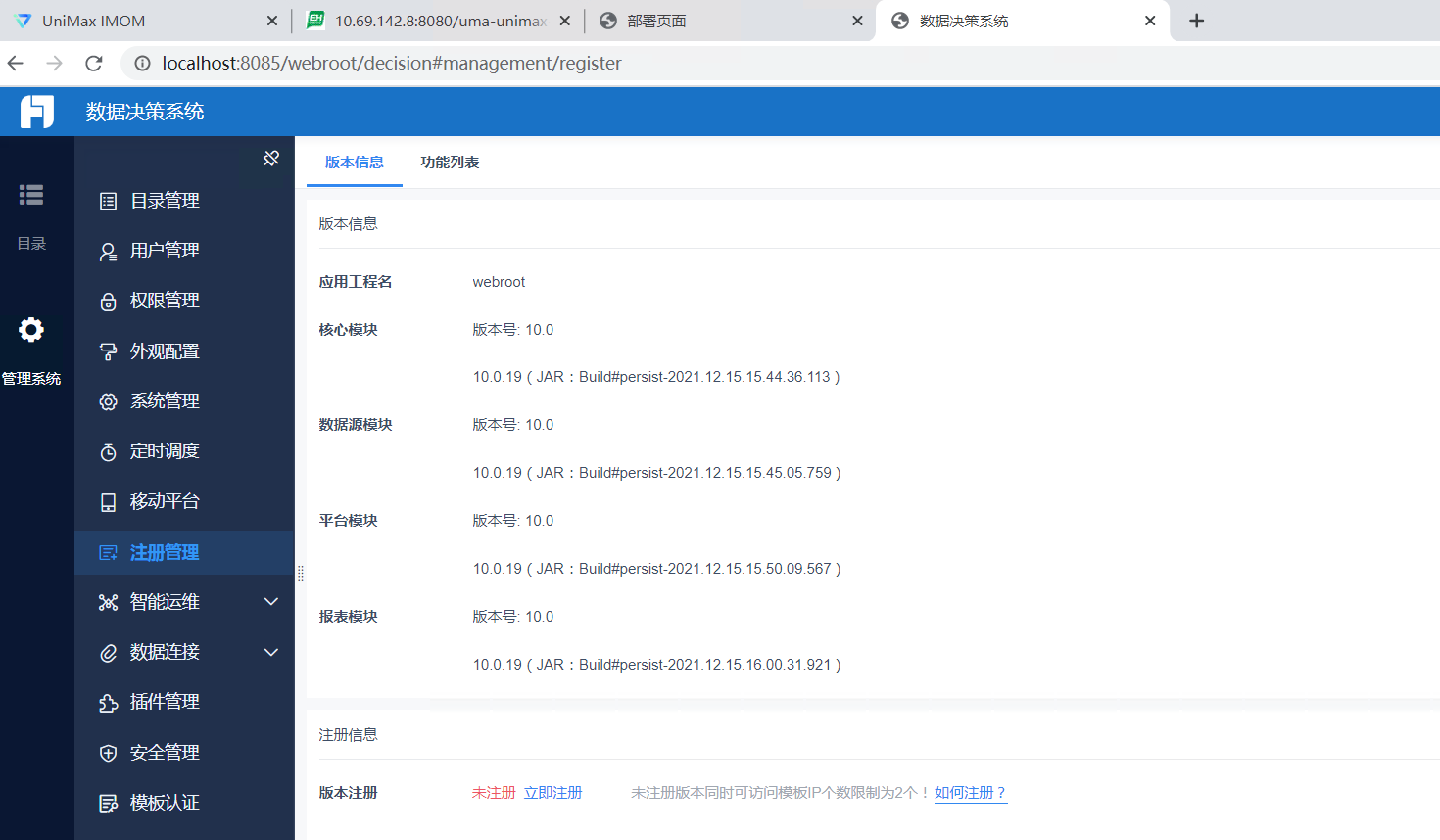
3.最重要的一点, 帆软 10 公司内部版有的可能解析不完善 报了一些 "方案未注册登记的错误", 本案例是通过官网下载的帆软 10 再服务器端部署测试的, 小版本是 2021 年 12 月 15 日的, 比较新. 我手上的一个版本是帆软 10 小版本为 2020 年的, 测试出现了 "方案未注册登记的错误",未解析完整的包的链接用户数有限制
3-1. 官方的小版本信息如下
3-2. 可用的版本附件 待寻找上传, 如果项目有最新的帆软 10 授权, 则本案即可直接使用
2022/02/17 更新, 由于附件太大不可上传, 可用版本已发送给蔡鹏涛, 姜昆杰, 有需要的同时可联系他们获取
4. 开发文件附件
前端文件.rar
