产品授权到期弹框提醒功能
本次产品前端更新两个功能:
1、 产品授权到期弹框提醒功能
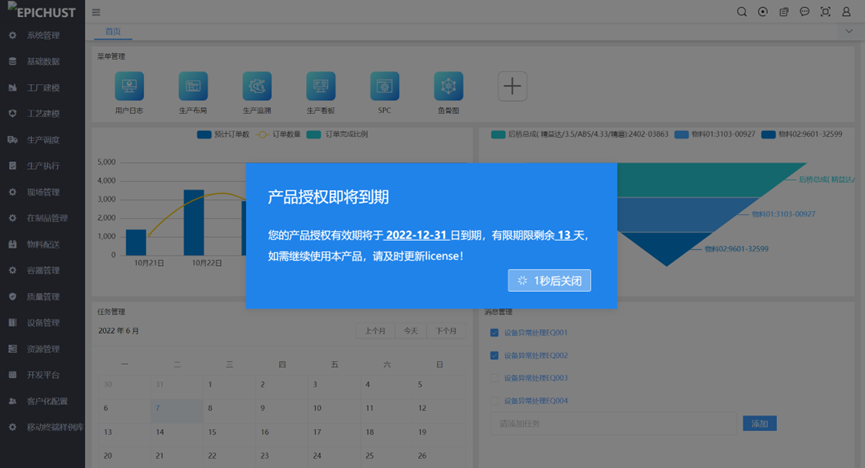
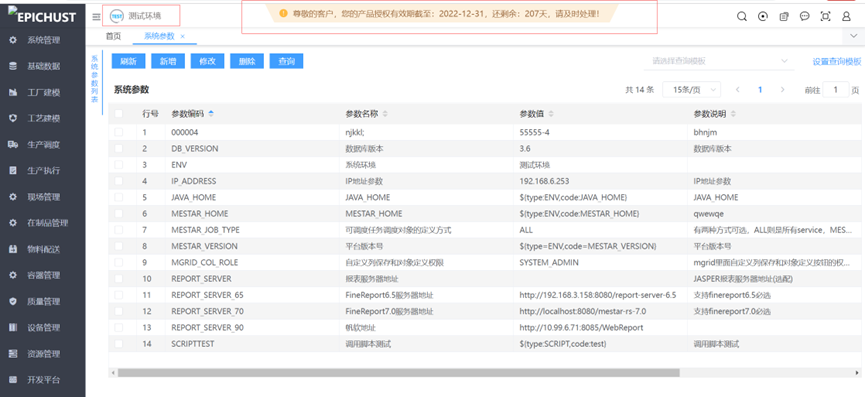
界面效果如下图:
产品授权即将到期提醒弹框功能说明:
产品授权即将到期提醒弹框默认会在授权到期日前 15 天进行提醒,弹框标题、内容以及距离到期多少天开始提醒、多久可以关闭弹框都是可以在配置文件中配置。(产品授权即将到期提醒弹框配置文件和弹框界面代码可联系技术中心)
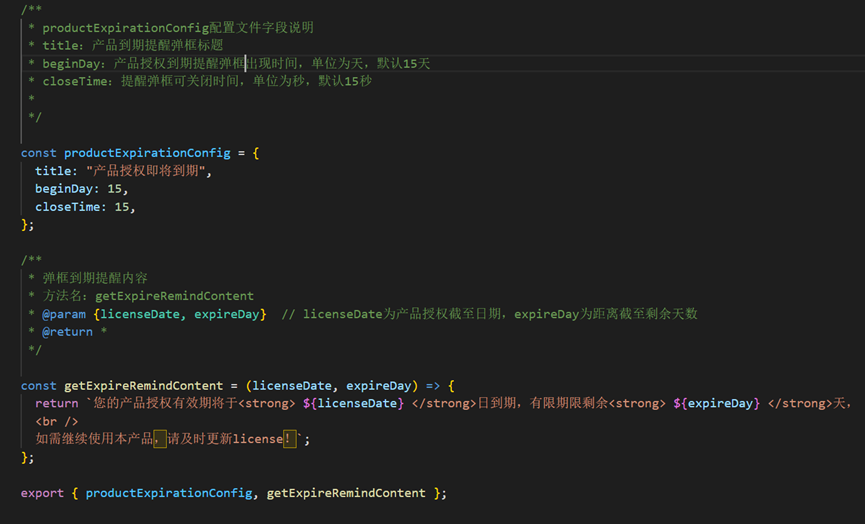
弹框内容配置文件如下:
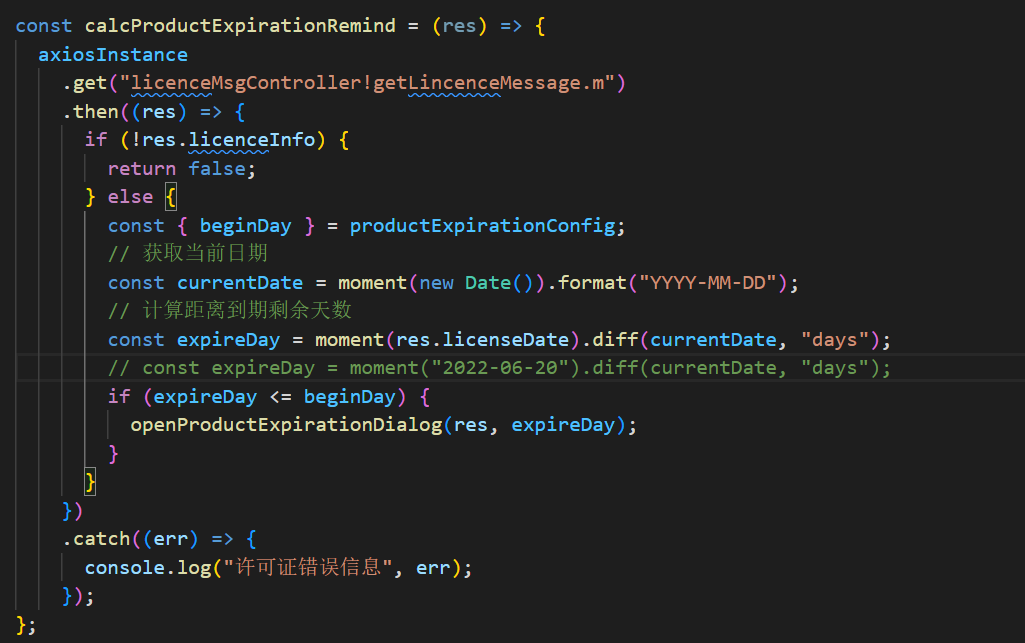
获取产品 license 信息:
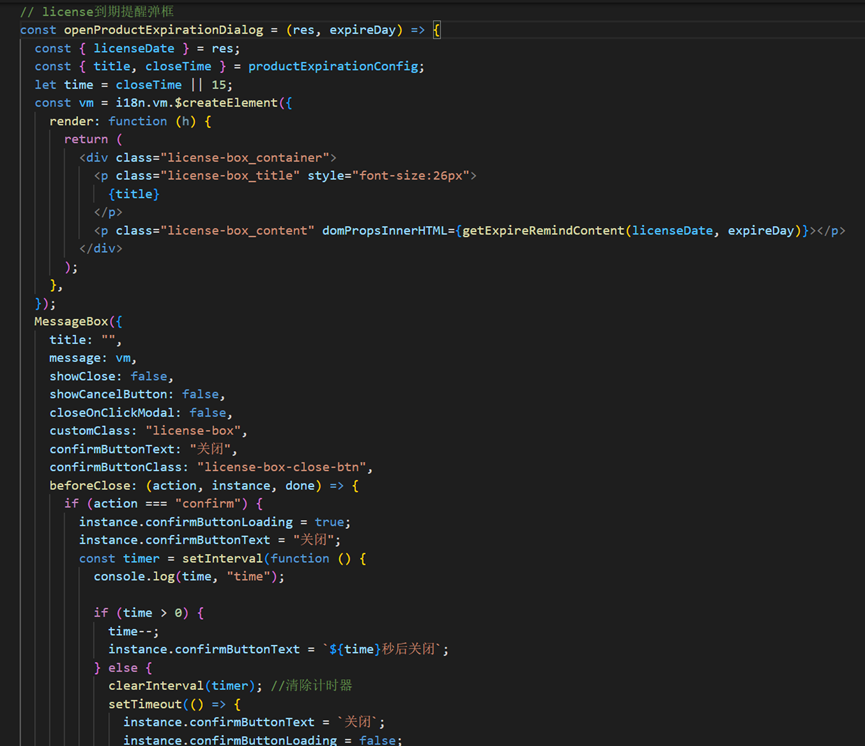
产品到期提醒弹框:
在相对路径为 src\http\index.js 的文件中登录成功的回调函数中调用方法 calcProductExpirationRemind();
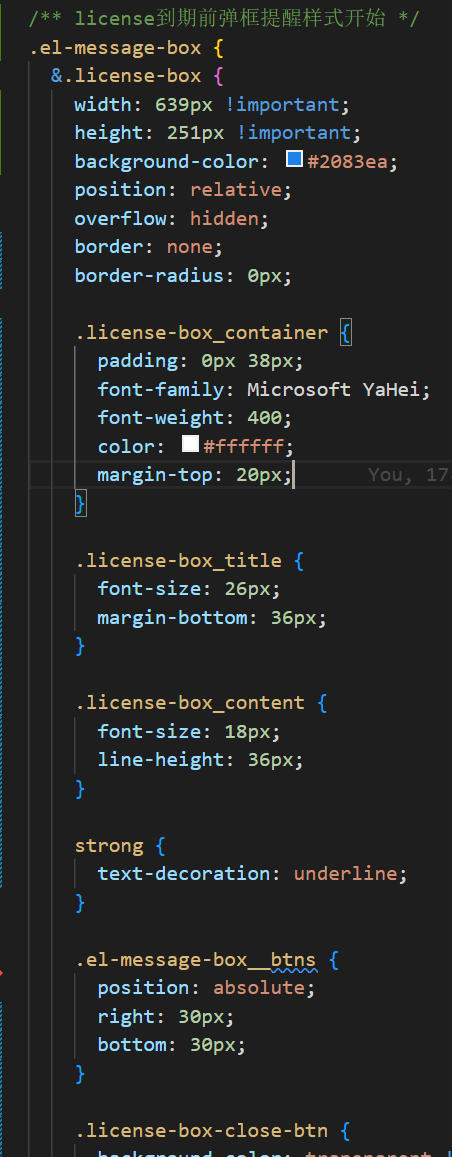
增加弹框样式:
2、 功能二:页面 header 处增加当前项目版本信息,以及项目授权信息,此部分内容仅在项目为测试环境时显示,具体是否显示可根据项目需求增加,界面效果如下图:
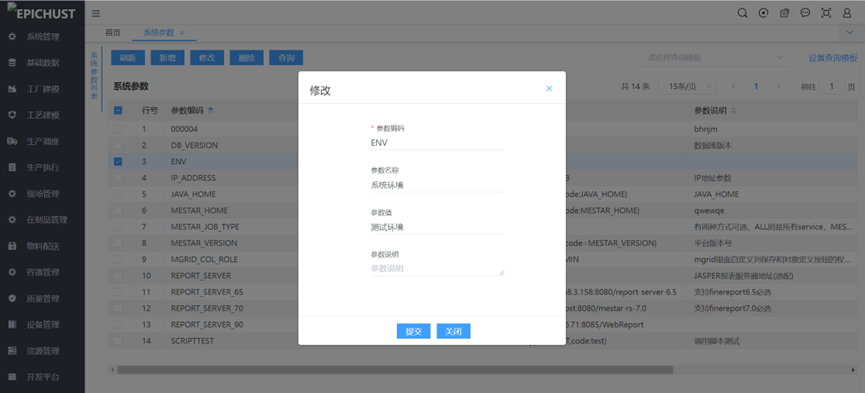
其中 header 左侧测试环境文字内容,可在系统参数页面配置,如下图:
在项目前端代码 navbar.vue 文件中,文件相对路径为:src\layout\navbar.vue,增加以下代码:
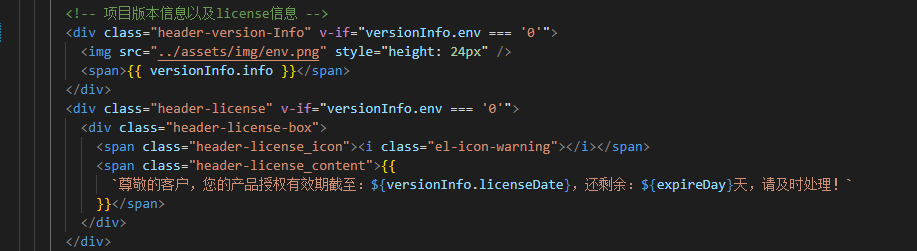
页面代码:
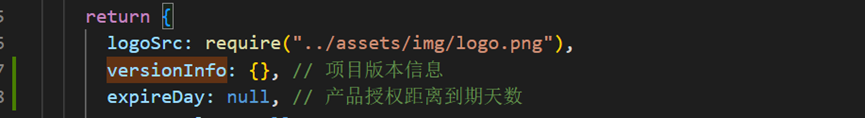
data 增加两个变量:
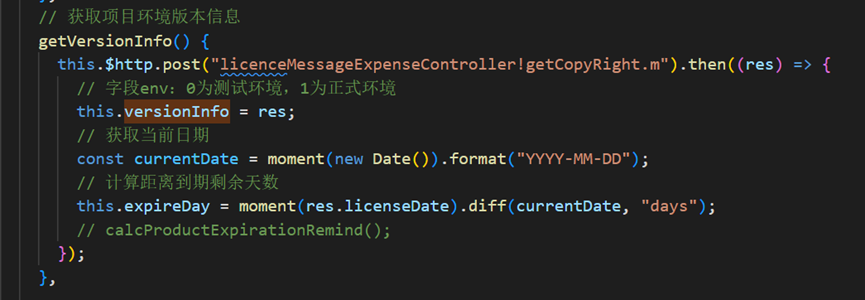
增加获取项目版本信息方法,并在此页面 created 方法中调用:
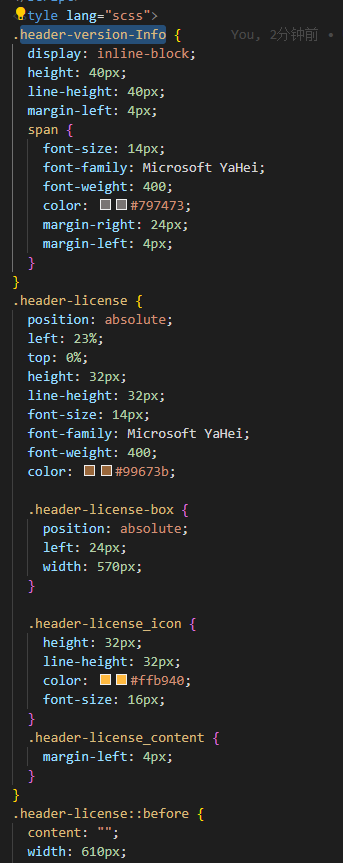
增加样式:
3、 后端插件依赖:
插件基于平台版本 V5.1.3.0, 其他平台版本需以补丁形式提供。
ps: 此功能基于前端 v5 产品开发。其他版本可能会有差异,如有问题可以联系技术中心。