产品页面按钮权限功能使用说明
页面按钮权限控制功能主要是通过在按钮上面加上一个自定义的权限控制指令实现页面按钮显示与隐藏的控制。目前已将此功能做成插件,项目中可引入此插件使用该功能。目前插件版本为 @epichust/button-permission-config@1.0.2
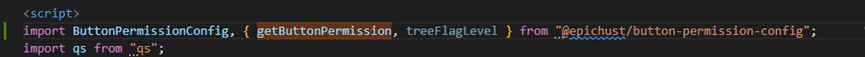
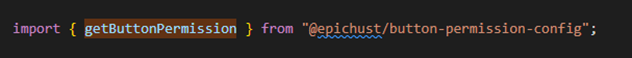
1、 先在项目中执行命令:npm install @epichust/button-permission-config,安装此插件, 安装后在 role.vue 文件中,相对路径为 src\views\umasysmanage\requestControl\role.vue,引入按钮权限配置组件,引入方式如下:

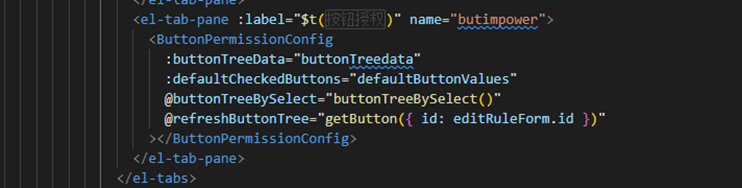
组件参数如下:
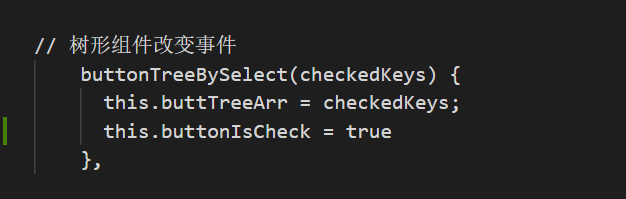
接收选中需要授权控制的按钮 id 方法: buttonTreeBySelect(),
操作树形节点后执行刷新方法 refreshButtonTree()。
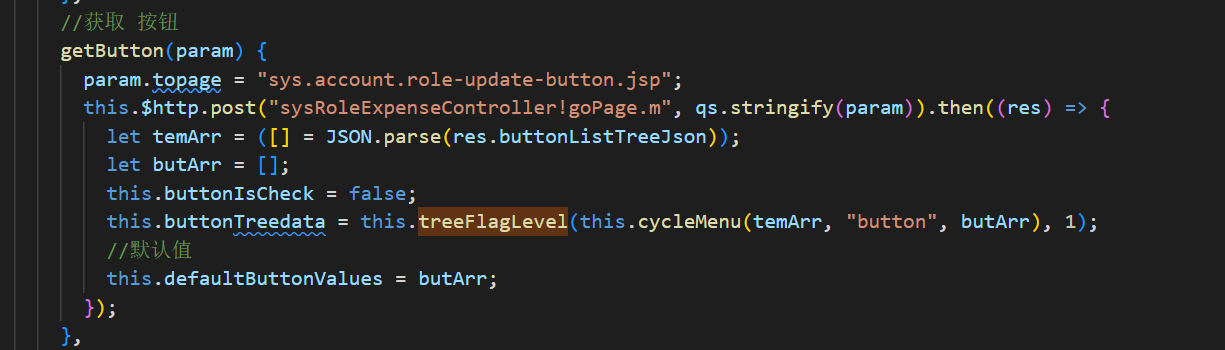
在 role.vue 文件中的 getButton()方法中调用方法 treeFlagLevel(),如下图:
2、 在按钮授权界面上配置哪些页面上的哪些按钮需要进行权限控制
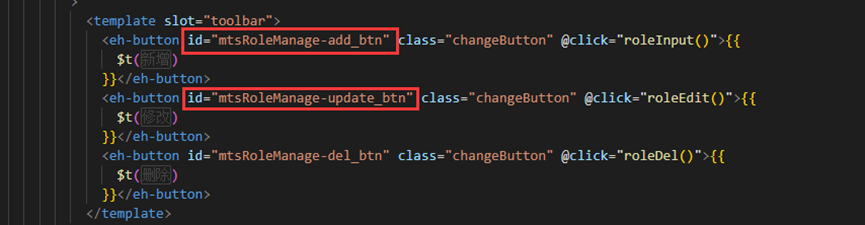
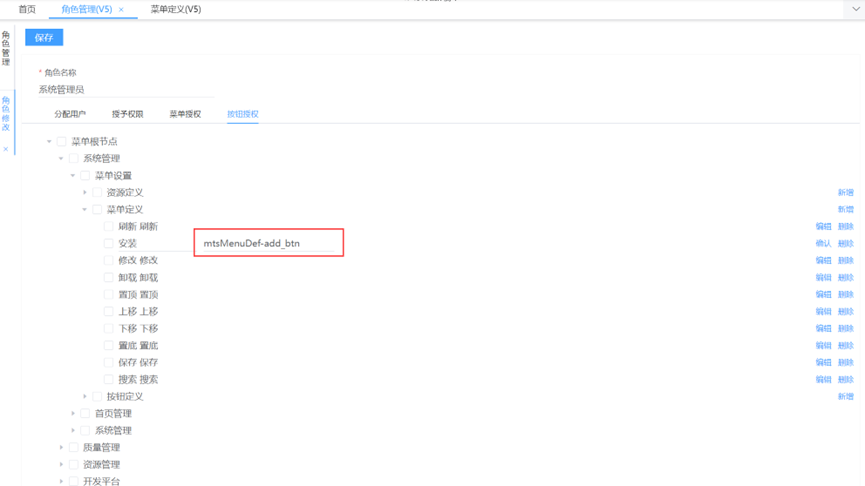
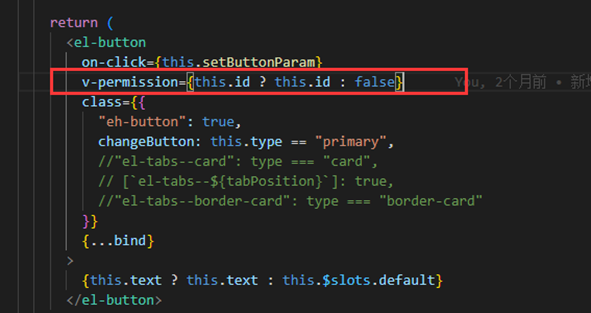
先选择需要配置的页面,单击后面的新增按钮,然后在新增节点上配置按钮 id,注意:所配置的某个页面的按钮权限标识值需要与页面上对应的 eh-button 按钮 id 一致,如下图中红框部分须保持一致:

如果页面中的按钮需要控制权限,此页面代码中的按钮没有配置 id,那么需要同步在代码中配置按钮 id 和和通过按钮授权页面配置权限标识,配置的按钮权限标识应避免冲突,必须具有唯一性,权限标识配置命名规则,可采用【页面 - 按钮属性】的方式,eg:bppCompany-add,目前在按钮授权页面新增一个按钮权限时,会自动带出【页面菜单名称 -】,也可自行修改成与代码中的 id 一致即可。
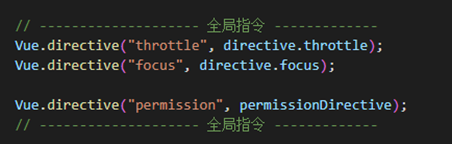
3、 在项目入口文件 main.js 文件中全局引入权限控制自定义指令,如下图:

在 ehButton 组件中加入自定义指令:
【注:如果按钮不是 ehButton 组件,也可直接使用 v-permission 指令,v-permission 参数与授权页面配置的权限标识一致即可。此方法使用与页面上的任意元素,如动态表格,配置使用方法与按钮一样。】
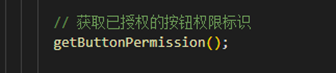
4、 相对路径为 src\http\index.js 的文件中,在登录成功的回调函数中调用获取所有已授权的按钮权限标识,如下图:

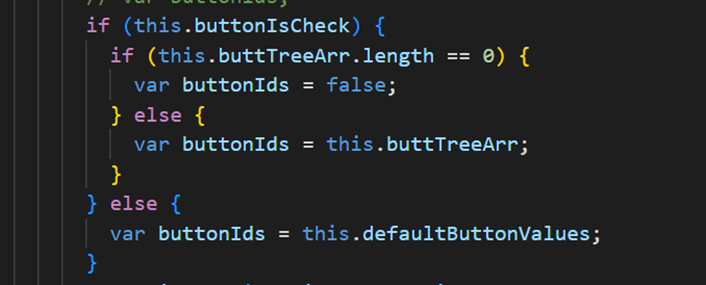
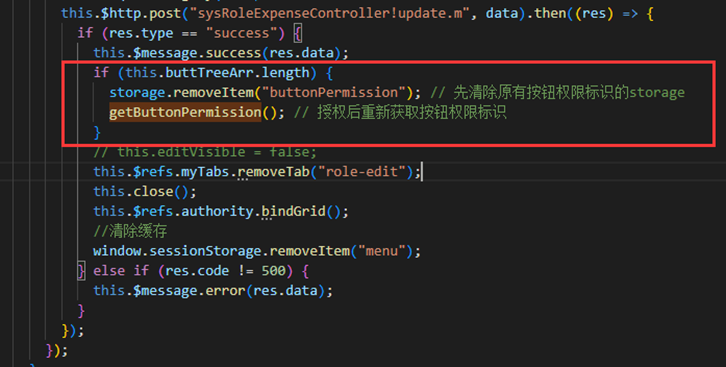
5、 在 role.vue 文件中的修改保存方法里面 dataFormSubmit(), 按钮授权成功后注意重新获取按钮权限,并更新 storage 数据,修改授权的按钮 id 参数,如下图:

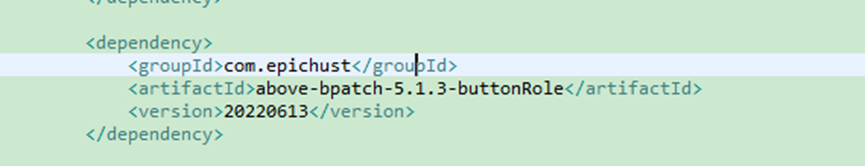
6、 后端 pom 添加依赖
如有疑问,可与技术中心联系!