大屏设计器的介绍以及使用方法
大屏设计器的介绍以及使用方法
1. 设计初衷是为了运用到项目上的大屏开发,通过拖拽式布局以及大屏部件的可配置性属性,去实现大屏的组装式开发。
而大屏设计器就可以实现大屏的快速开发以及低代码开发,操作简单,上手较快,少数复杂的大屏部件需要按需求单独开发
2. 主要使用的技术
运用到的主要前端技术:RxJS、elementUI、echarts
运用 RxJS 实现了编辑区域的拖拽效果以及组件的放大缩小效果
运用 elementUI 实现了大屏设计器的整体样式
运用 echarts 实现了大屏设计器的图表效果
3. 大屏设计器的使用
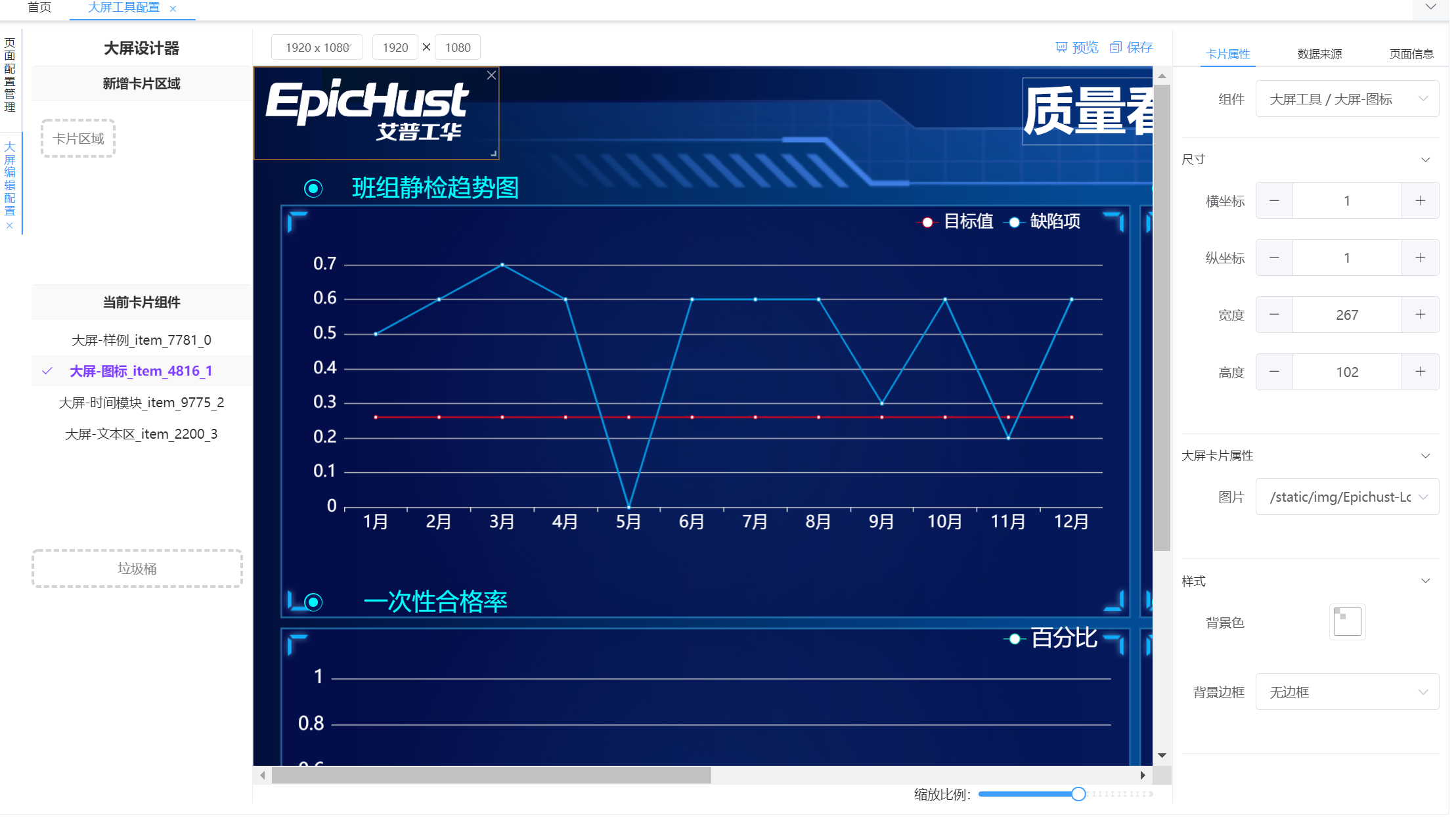
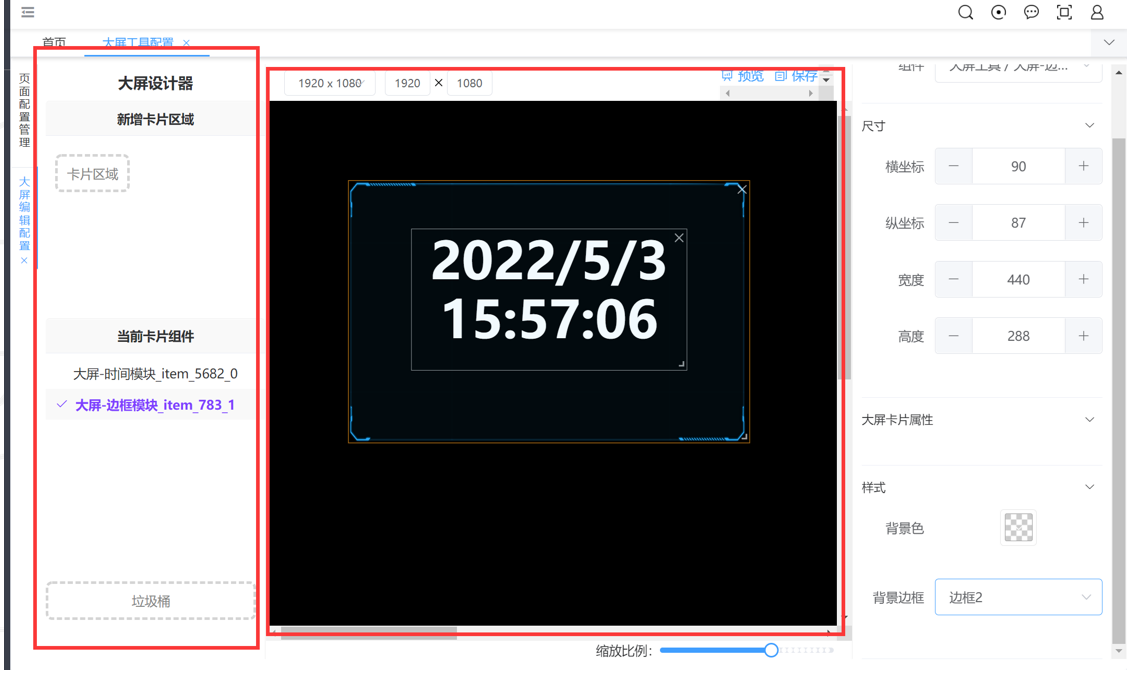
(1)可拖拽式布局
标记红框的区域都采用了可拖拽式布局,左侧为大屏部件栏,中间为大屏组装区域
大屏部件栏可进行大屏部件的拖拽新增以及删除,选中某个部件让该部件的层级处于最高层级以便进行拖拽操作;中间区域可进行大屏部件的拖拽以及叠加拜访来实现不同的效果
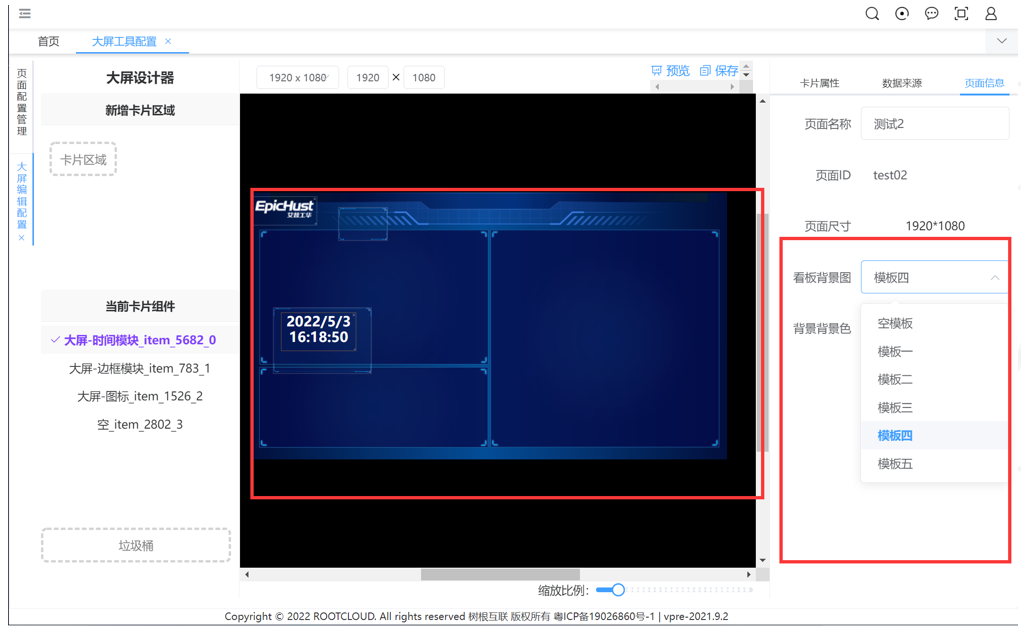
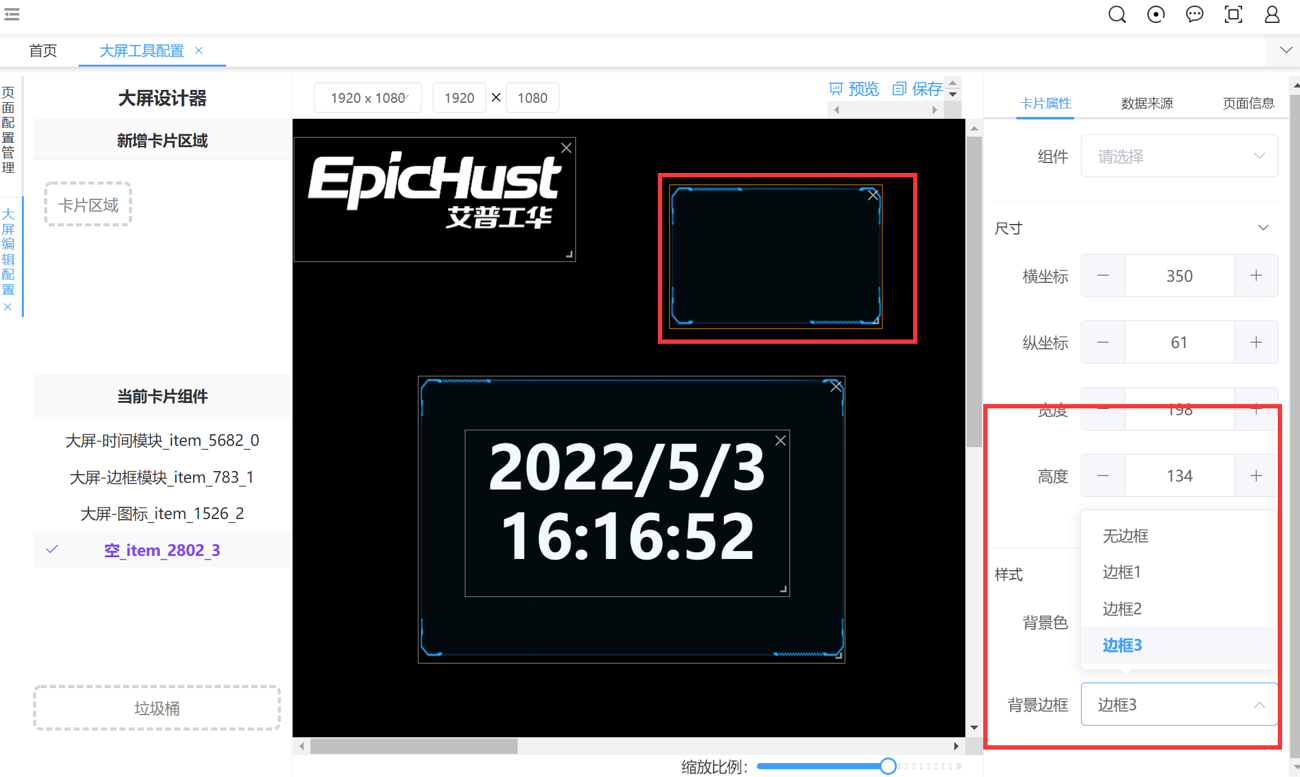
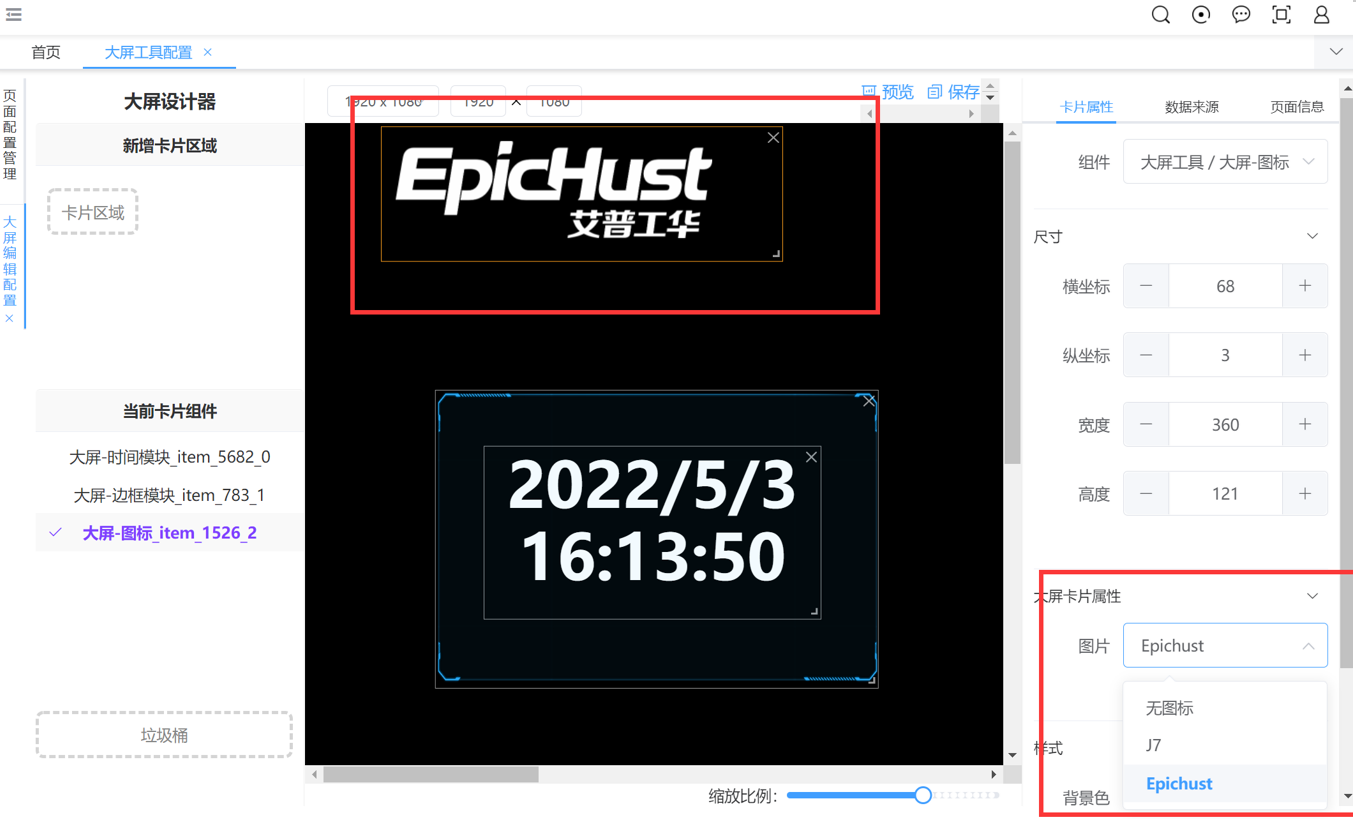
(2)大屏背景、部件边框以及大屏图标都可进行下拉式选择
大屏背景区域选择

部件边框选择

大屏图标选择
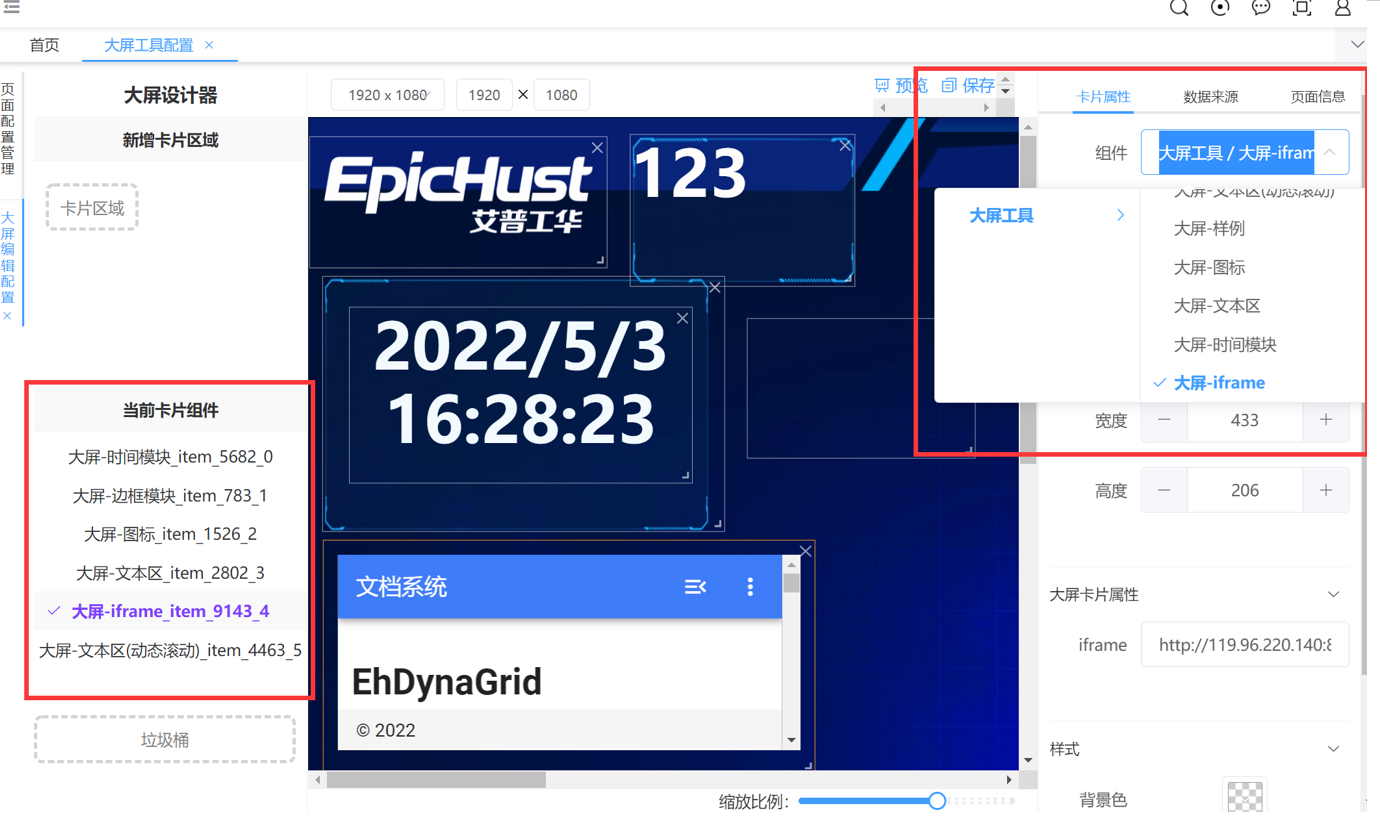
(3)大屏部件的多样性
大屏部件包含了文本部件、动态文本部件(可滚动)、图标部件、时间部件、边框部件以及 iframe 部件,后续还会进行不断的完善,拓展更多需要的部件。

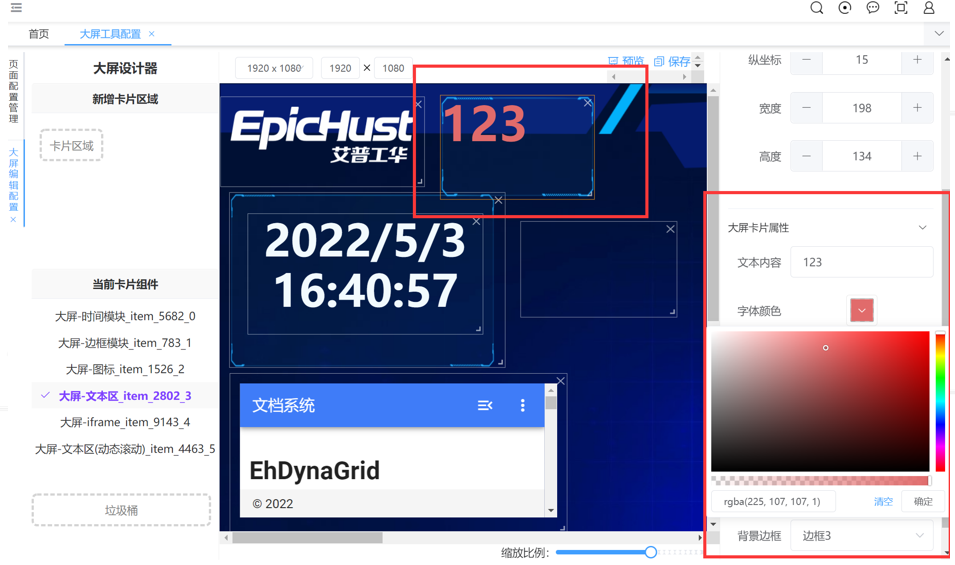
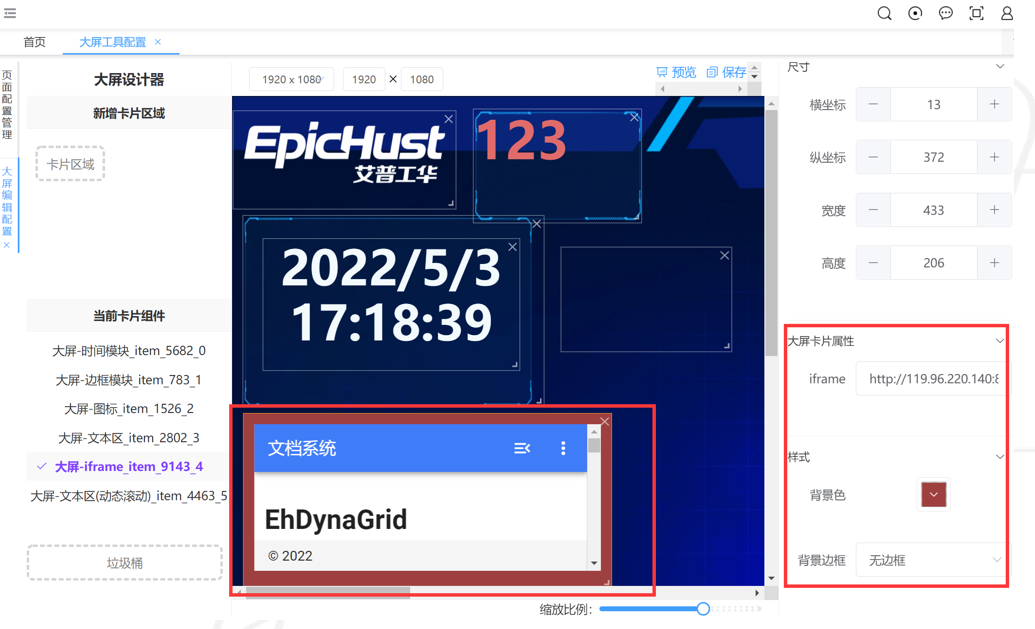
(4)大屏部件的属性可配置化
大屏部件的属性做到可配置化,包括文字内容、文字大小、文字颜色、边框样式以及 iframe 地址等
此为文本部件的配置属性,包含有文本内容、字体颜色、背景颜色、字体大小以及背景边框

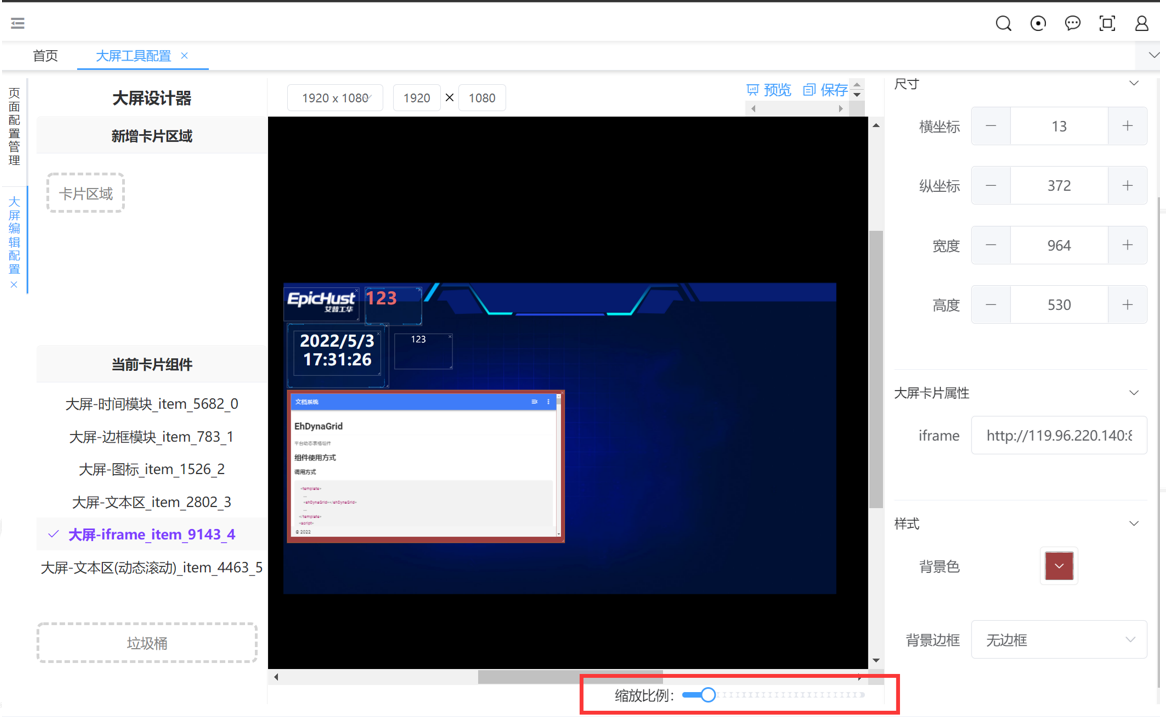
此为 iframe 部件的配置属性,包含有 iframe 地址、背景颜色以及背景边框
(5)大屏设计器的缩放和预览功能
缩放功能

预览功能(预览功能状态下,大屏部件的边框会消失)
