前端插件页面路由定义
本功能基于最新版前端产品代码(最后更新:2022-07-01,小 mes 版本: @epichust/unimax-smt@0.1.6,)
v5 项目使用前端插件
目前前端插件在使用上各有不同,根据各自用法来使用,大部分情况是通过 vue 提供的插件调用方式:
import Vue from "vue";
import plugin from "@epichust/demo-plugin";
Vue.use(plugin, {}) // 若有特殊参数,会在第二个参数对象中去完成定义
插件内部页面需要在菜单展示
在某些插件中有独特的页面需要在菜单中去展示,此时插件内部就无法完成,需要搭配整个前端项目应用的路由实例,去将这些页面加入到路由中。
在前端插件开发时,定义一个针对需要加路由页面的一套规则,以便项目的路由去匹配这个规则,从而将插件内部页面注册为菜单路由。
这个路由匹配规则写法如下:
export const routeRule = {
// 匹配方法,返回一个Boolean值,代表一个路由是否使用这套规则
validator(menuNode, route) {},
// 获取vue路由的path属性
getPath(menuNode, route) {},
// 获取vue路由的component属性,即vue文件
getImport(menuNode, route) {},
}
以卡片布局插件为例:卡片布局在配置好一个页面之后,需要在“菜单定义”中增加菜单,此时卡片布局的插件定义的路由规则如下:
const widgetLayoutRule = {
validator(menuNode, route) {
// console.log(path);
return menuNode.url.startsWith("widgetLayout");
},
getPath(menuNode, route) {
route.props = true;
menuNode.url = menuNode.url + "/" + menuNode.rel;
return `/widgetLayout/:code/${menuNode.rel}`;
},
getImport(menuNode, route) {
function setRelToName(page) {
// console.log(rel);
if (page.default.keepAlive) {
page.default.name = menuNode.rel;
}
return page;
}
return () => import("./widget-page.vue").then(setRelToName);
},
};
在项目路由中加入匹配规则
在前端代码中引入插件时,同时将插件规则导入,并加入到项目应用路由实例。
// 应用路由工具对象
import appRouterHelper from "./router/appRouterHelper";
// 插件路由规则
import { widgetLayoutRule } from "@epichust/widget-layout";
// 将插件规则添加进来
appRouterHelper.addImportRules(widgetLayoutRule);
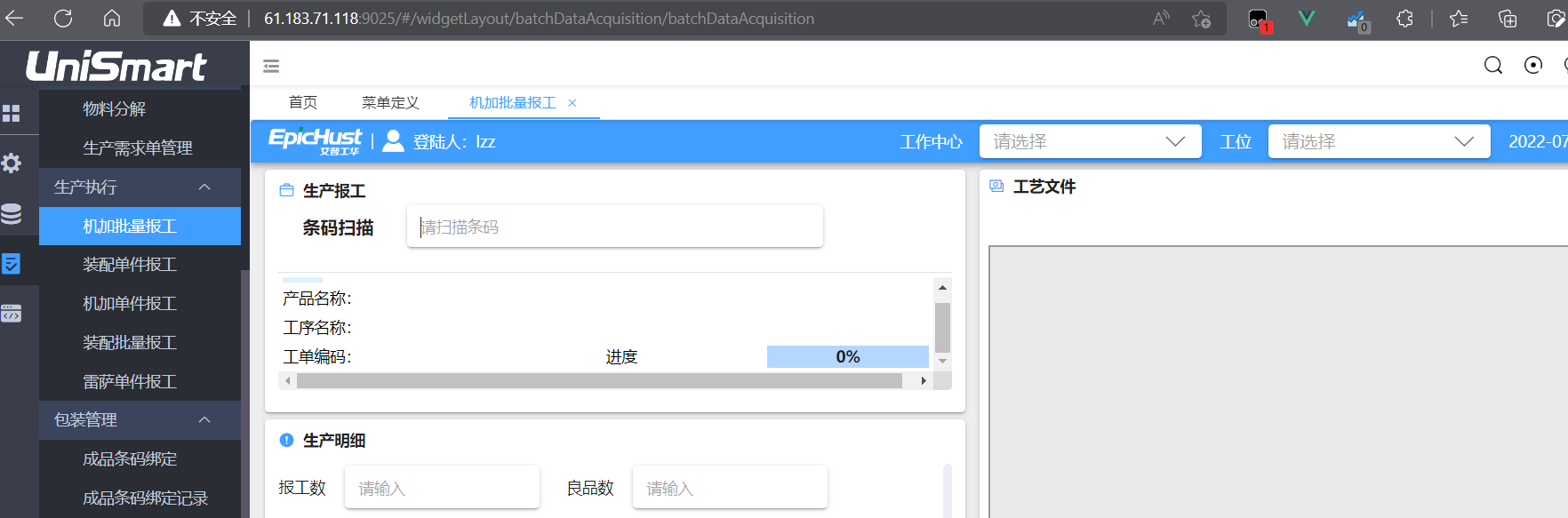
录入菜单数据
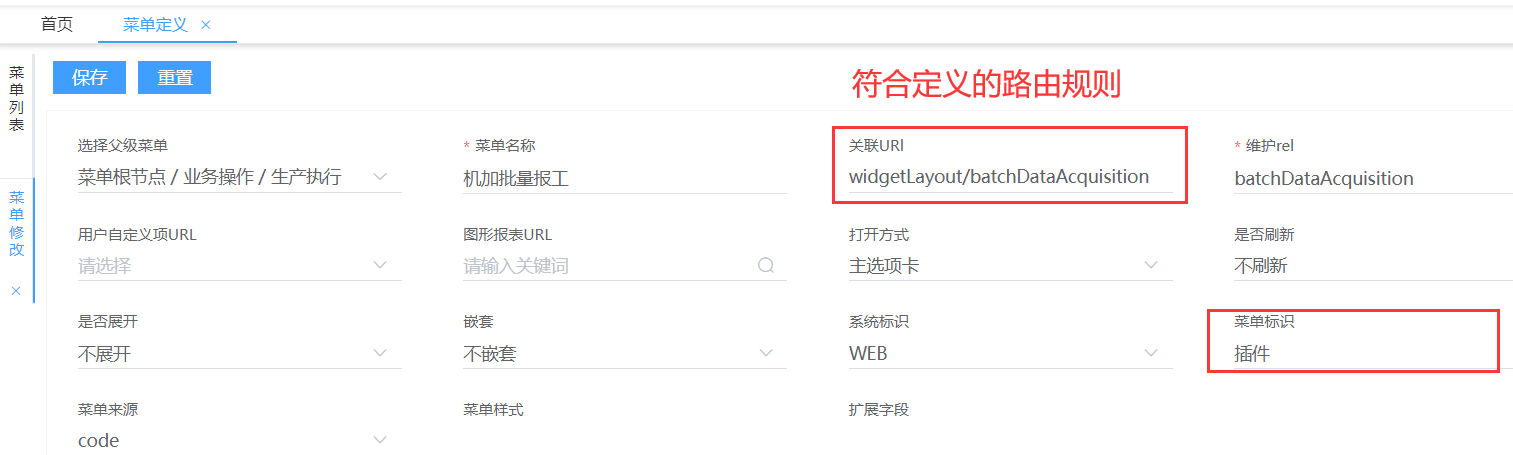
接下来去“菜单定义”中新增卡片布局页面,在“菜单定义”中的 url 属性,需要填 widgetLayout/(code),满足规则 validator 返回 true,并且菜单标识必须选择“插件”,这样才能正确触发 validator,否则会被当作产品或项目页面。

这样配置好菜单及权限后,在左侧菜单内就会有对应的菜单数据。