卡片布局中的组件如何配置及使用
卡片布局中的组件如何配置
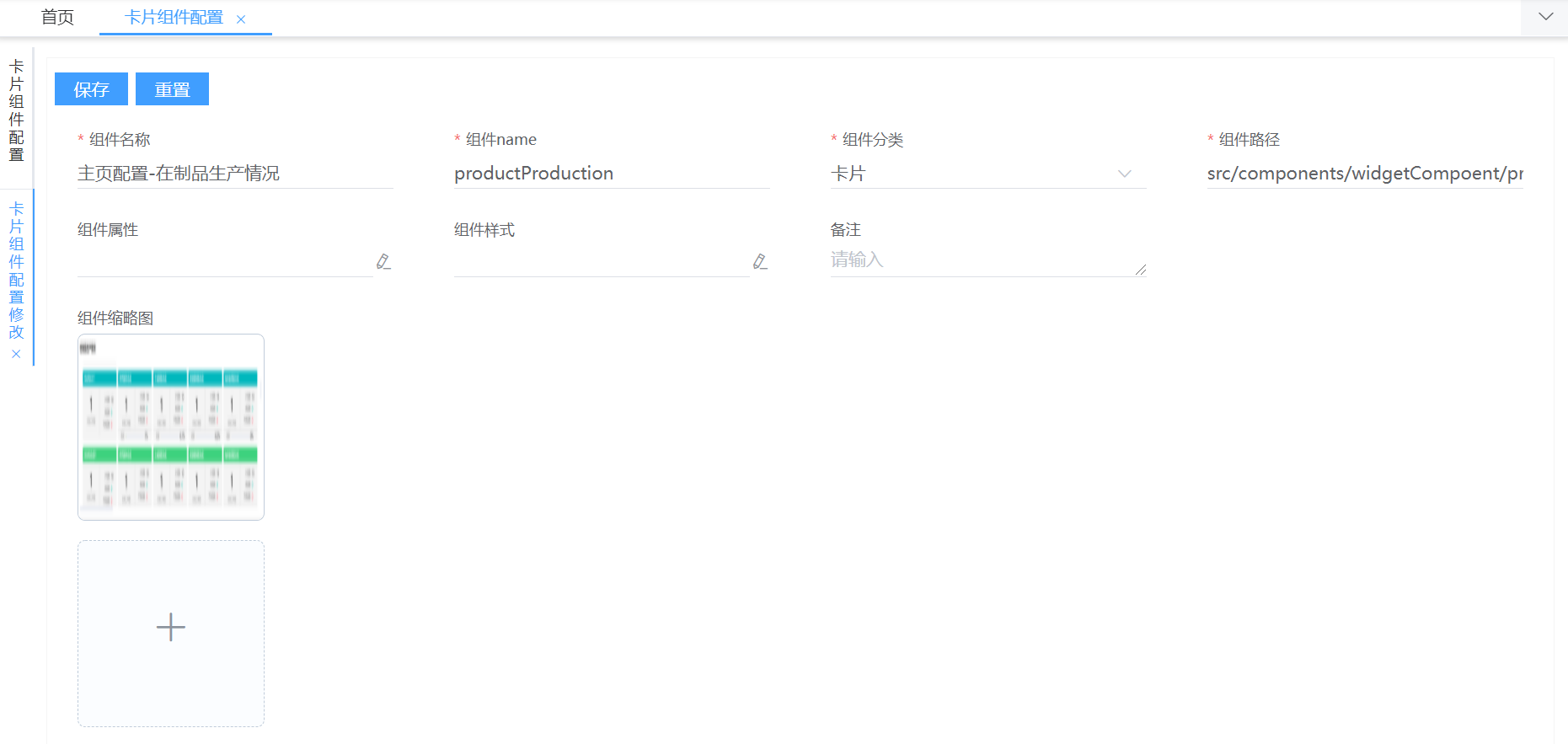
卡片布局配置中的组件都需要拆分为单个组件进行开发,开发好卡片组件后,需要在卡片组件配置页面注册这个组件,注册后才能在卡片布局配置页面中使用该组件。卡片组件注册配置页面如下:

-
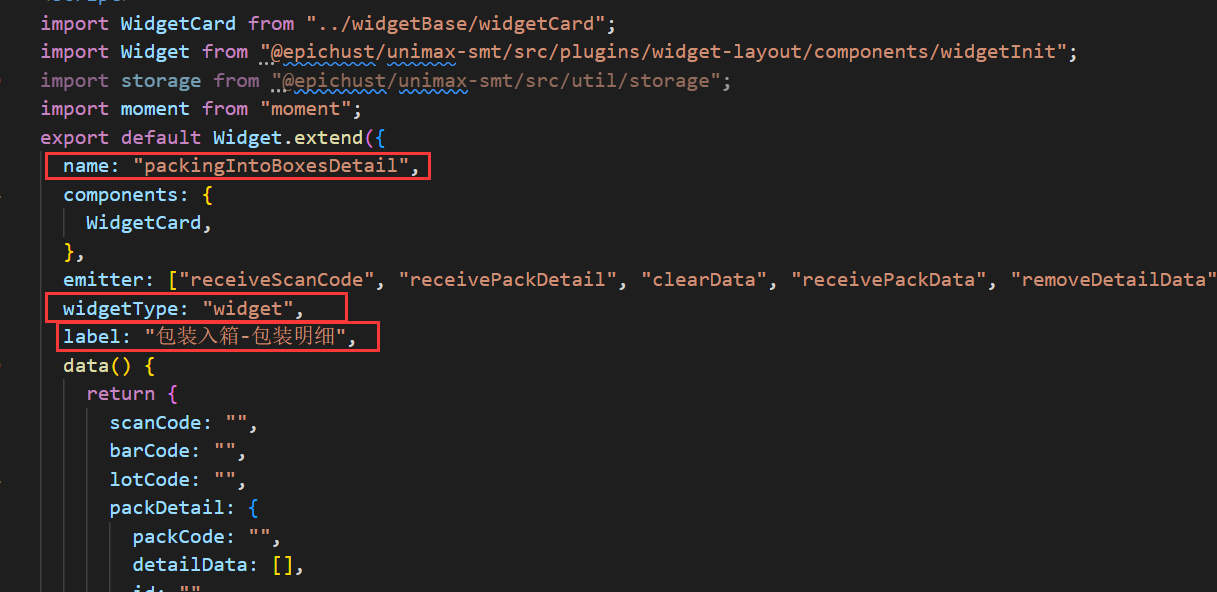
组件名称、组件 name、组件分类三个字段对应的是开发组件中代码里面写的三个字段,如下图:

-
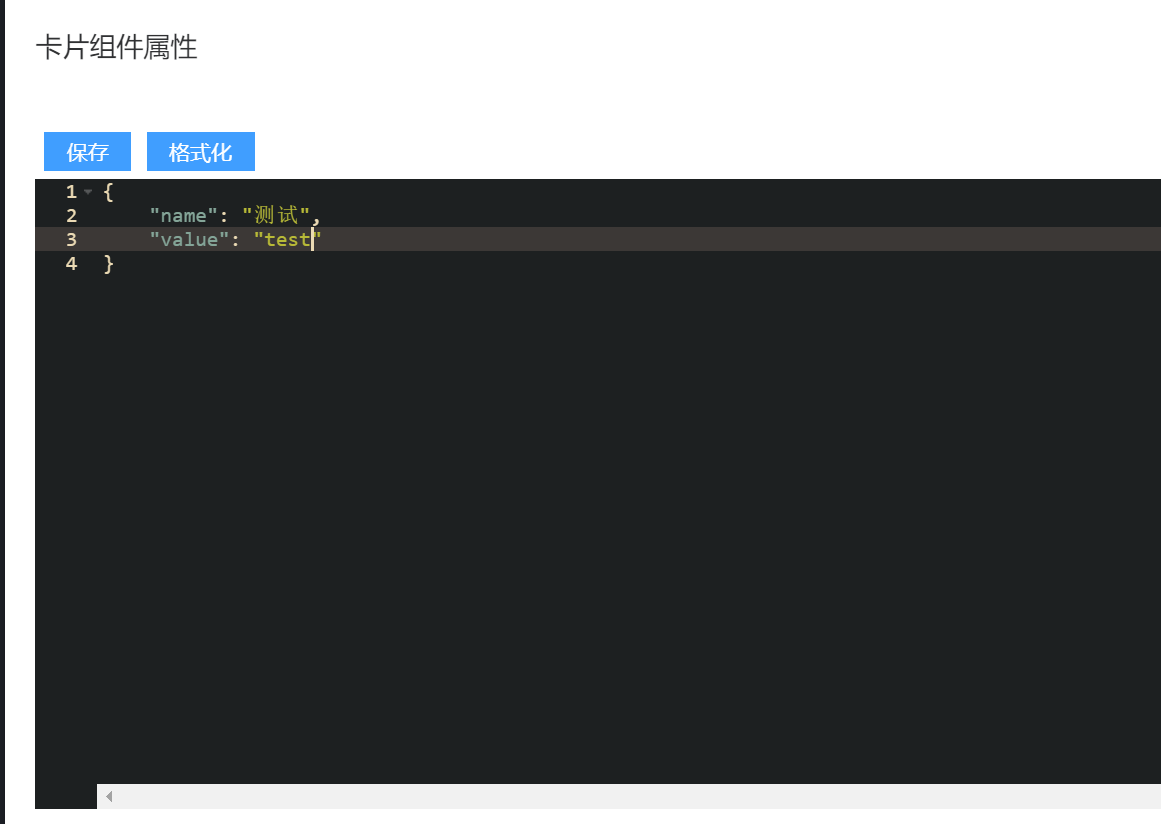
组件路径指的是组件在项目代码中的相对路径,组件属性和组件样式分别是开发的组件需要用到的自定义属性和样式,配置的是 json 数据。具体配置内容根据开发者开发的组件用到的参数来定,这里只做 json 格式限定。

-
组件缩略图即为当前注册的组件的缩略图片,方便在卡片布局配置页面选择组件。
卡片布局配置页面中如何使用注册过的卡片组件
-
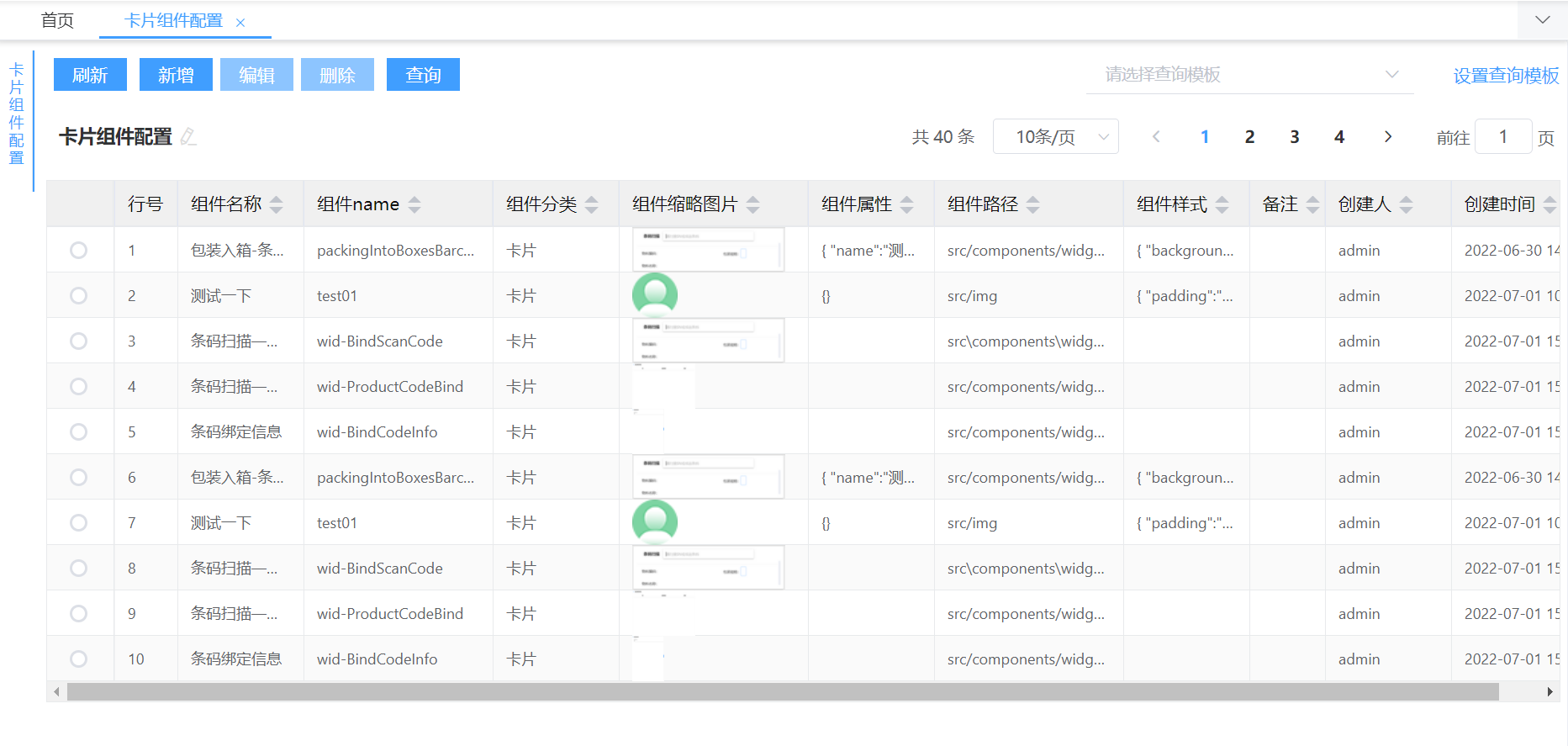
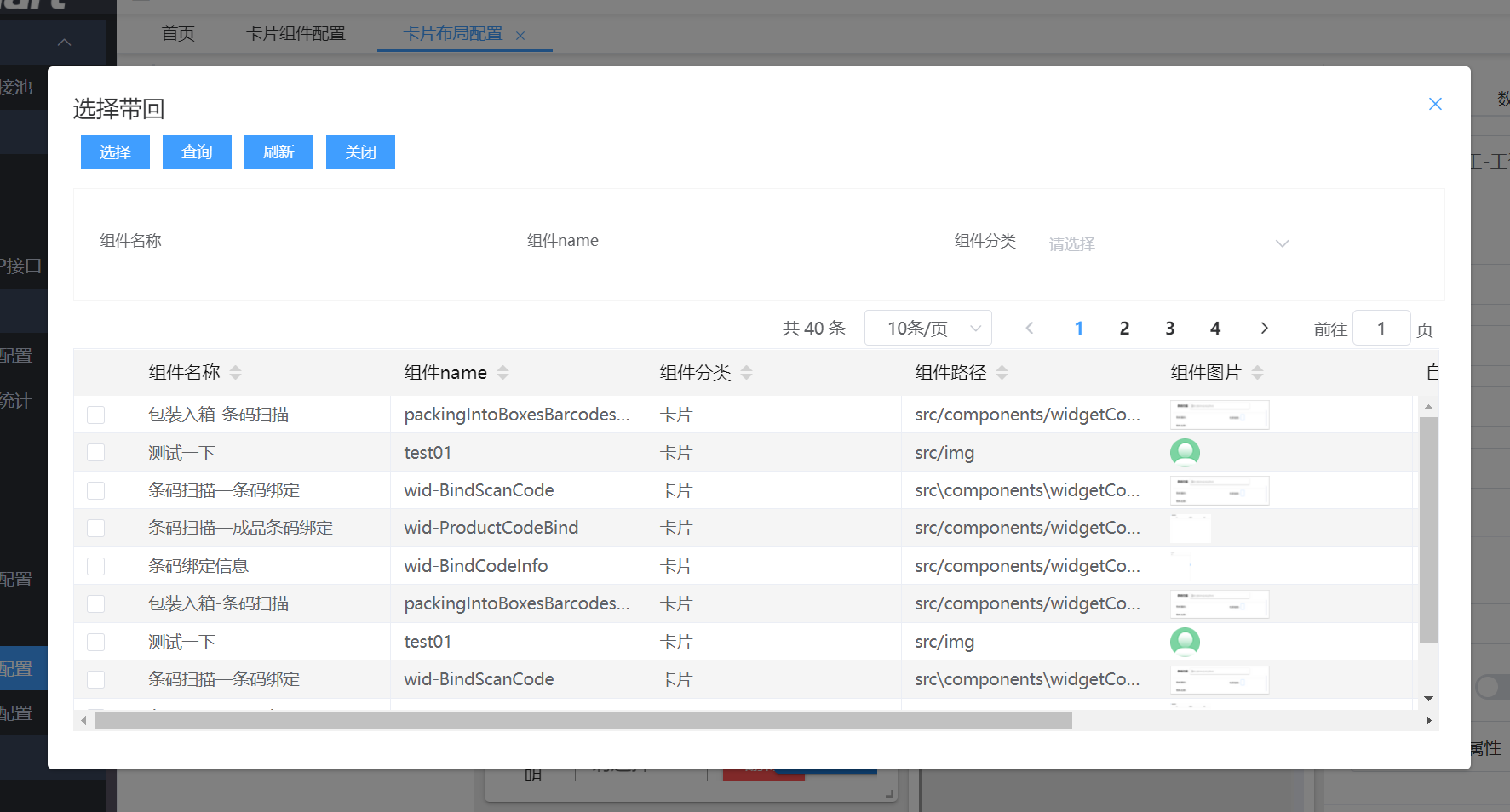
在卡片布局配置页面右侧组件通过查找带回选择需要的卡片组件支持按组件名称和组件分类过滤组件,如下图

可以在卡片组件查找带回弹框中点击表格里面的组件缩略图放大图片来查看需要选择的组件 -
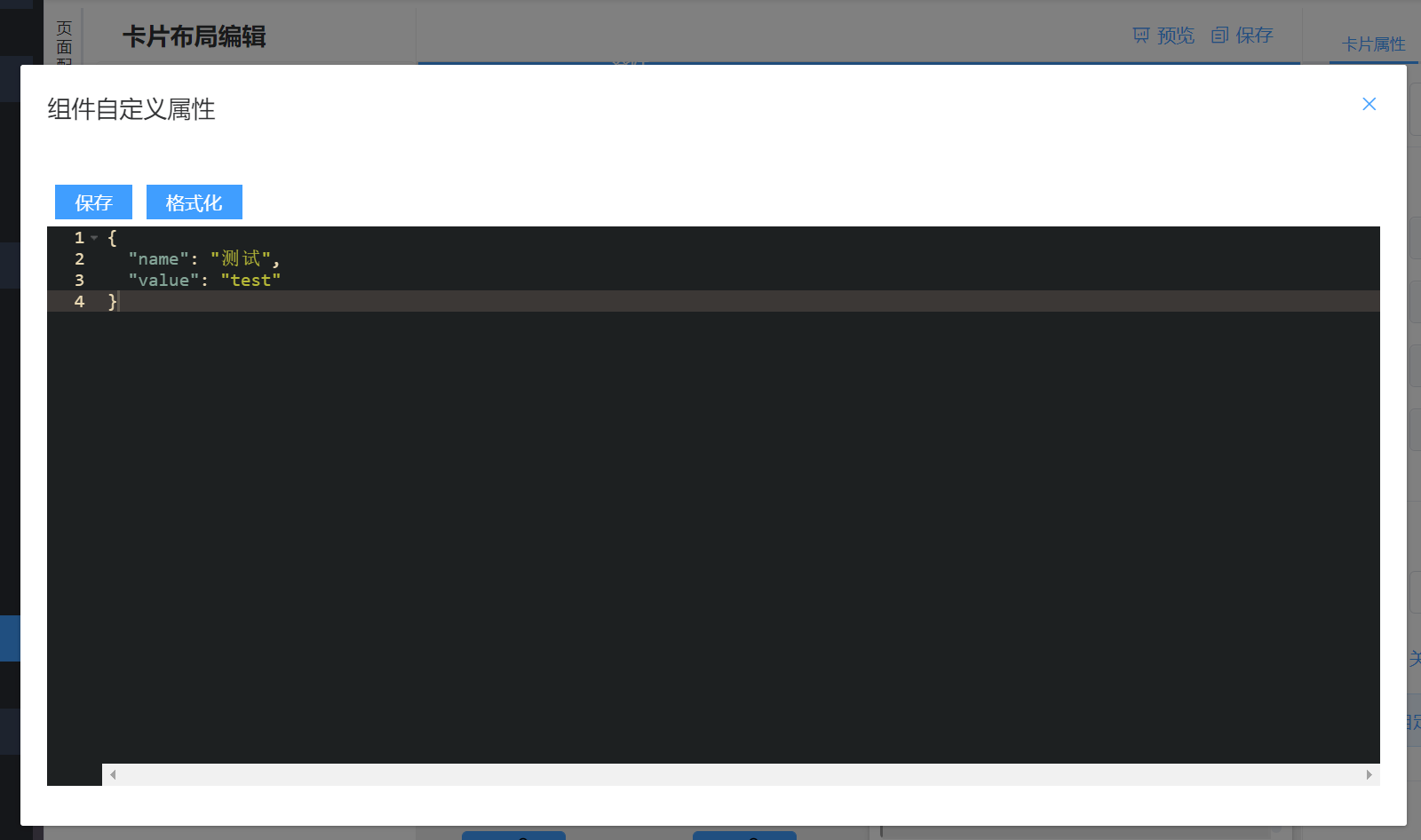
在卡片布局配置页面右侧的属性栏中点击自定义属性可以看到在组件注册时配置的自定义属性,支持在此处修改自定义属性,同步到组件上,如下图:

获取配置的自定义属性,可以在组件代码中通过 props 获取,获取到的是 json 数据
props: {
// 自定义组件属性
customAttribute: {
type: Object,
default() {
return {};
},
},
// 自定义组件样式
customStyle: {
type: Object,
default() {
return {};
},
},
},
- 组件自定义样式的使用方式同组件自定义属性