v5.0 项目上嵌入 v4.5 页面常见报错
项目上不是所有页面都是 v5.0 的版本,还会嵌入 4.5 的页面,常见的问题解决方式如下:
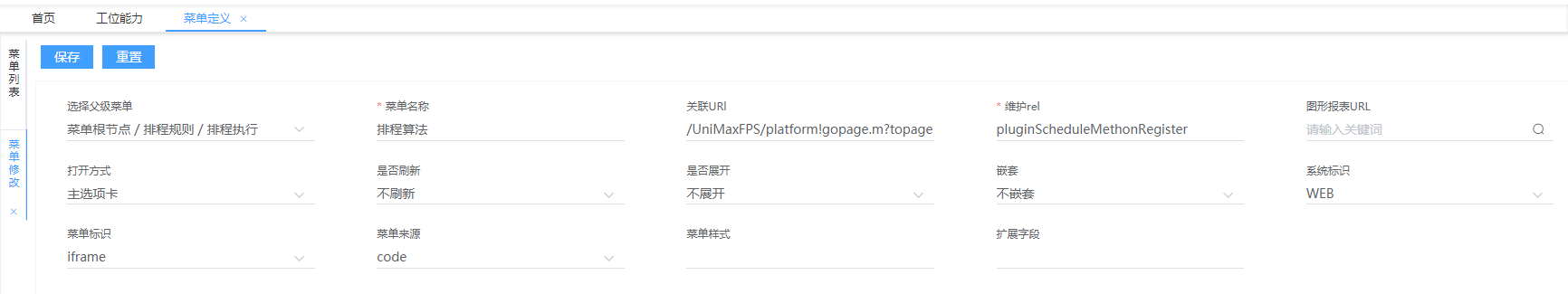
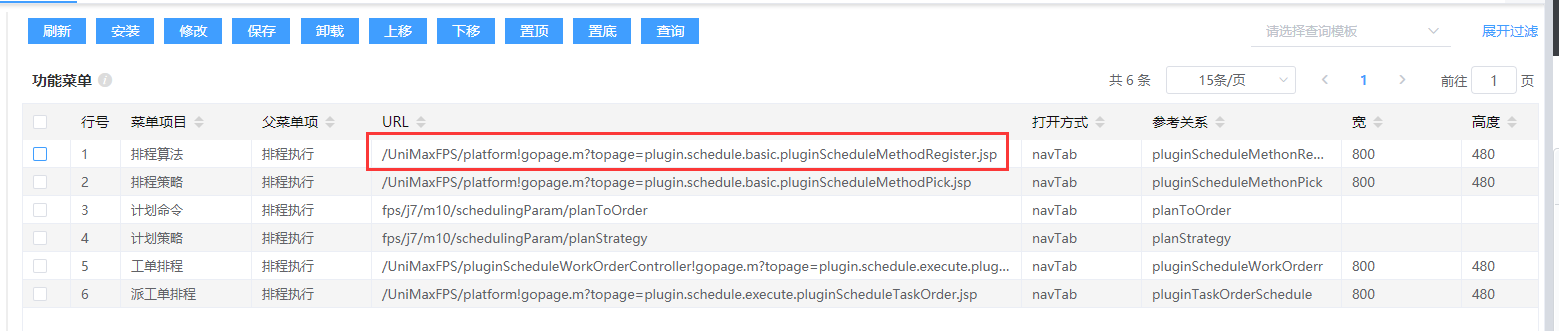
1. 嵌入 v4.5 的页面的方式

可以通过 nginx 反向代理,解决跨域问题
2.tab 同时存在 v5.0 和 v4.5 页面,关闭或刷新 5.0 页面,4.5 页面会报错
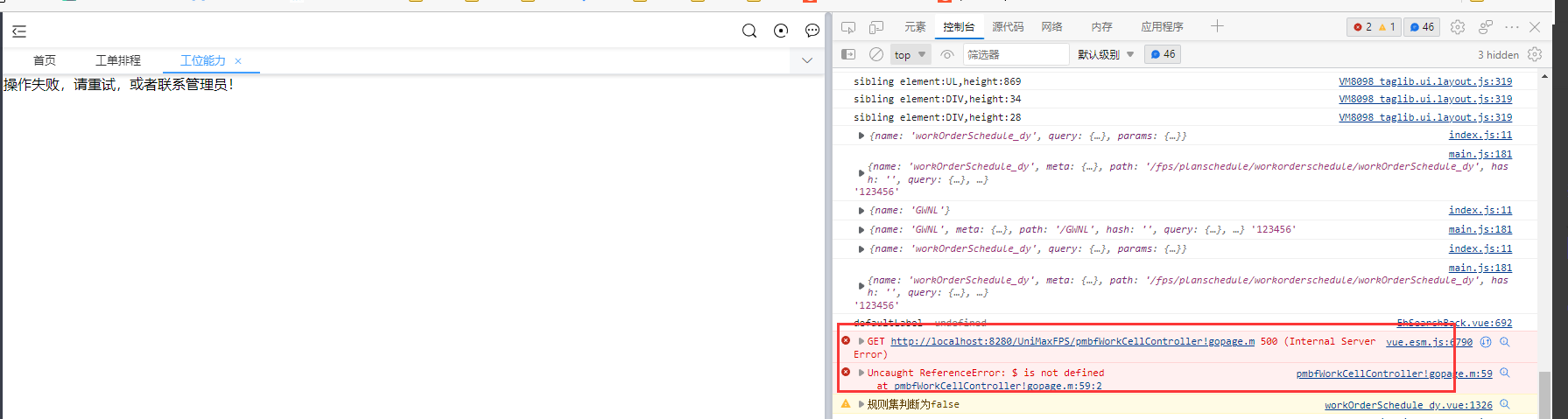
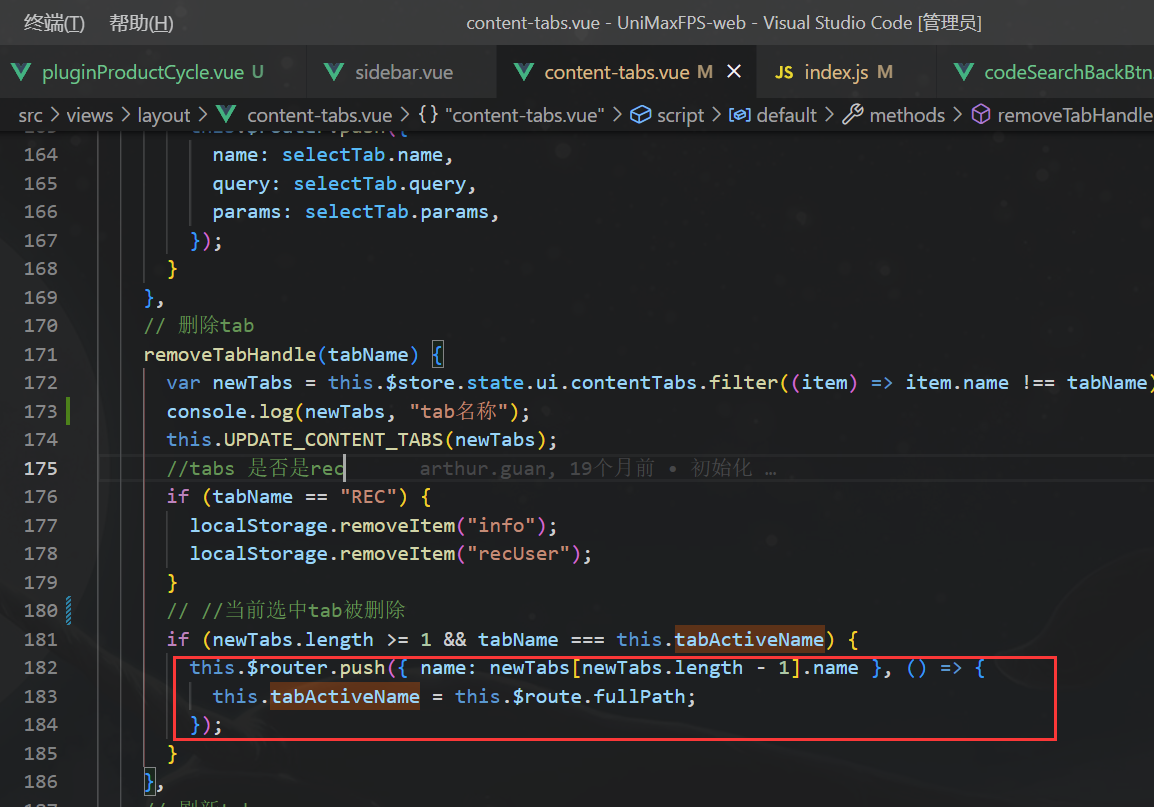
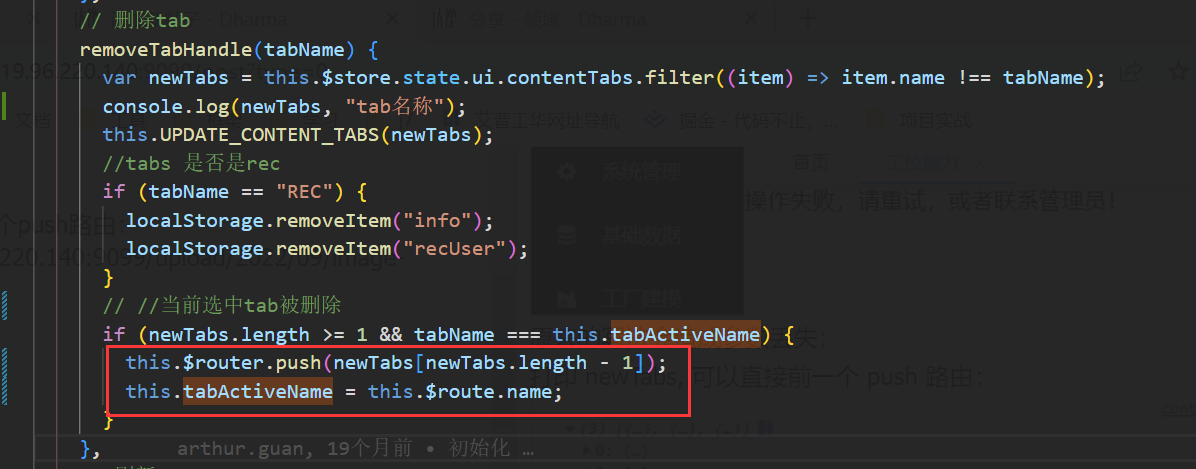
排查原因:content-tabs.vue 页面删除删除 tab 里面跳转路由有问题
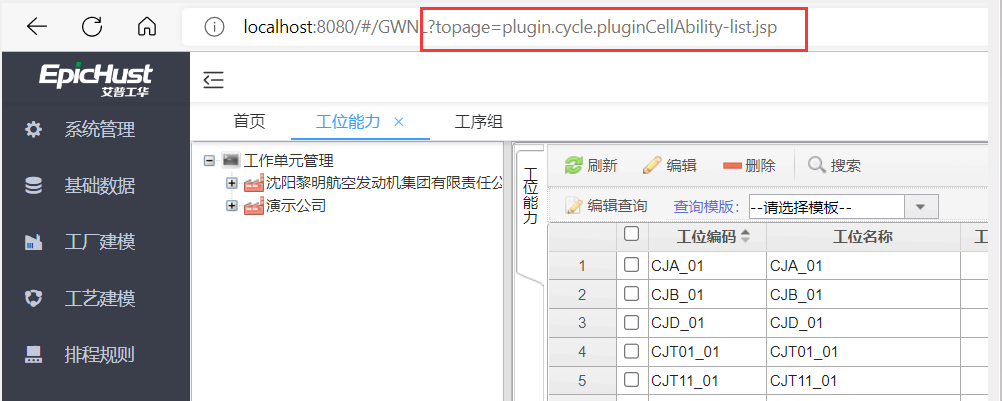
正常访问 v4.5 页面:
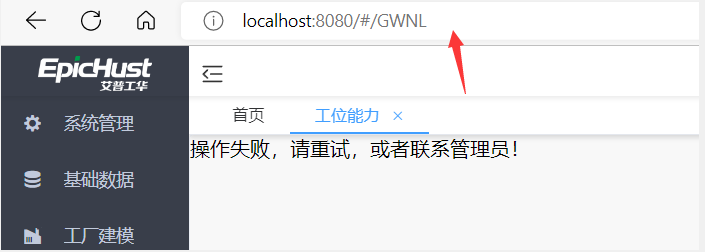
报错的 v4.5 页面:
原来的写法会造成参数丢失;
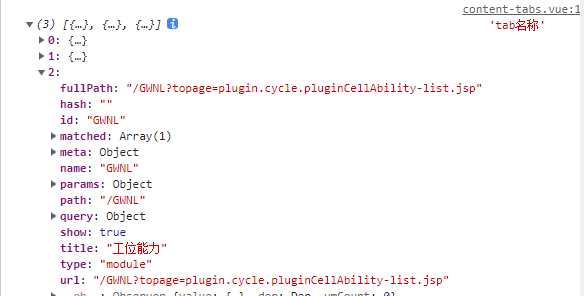
打印 newTabs 可知, 直接 push newTabs 里面的最后一个数据:
修改后的写法:
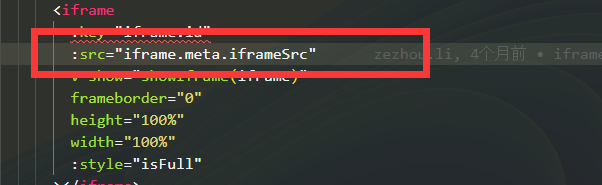
iframe 代码的修改: