动态表格配置表尾显示统计信息
动态表格配置表尾显示统计信息
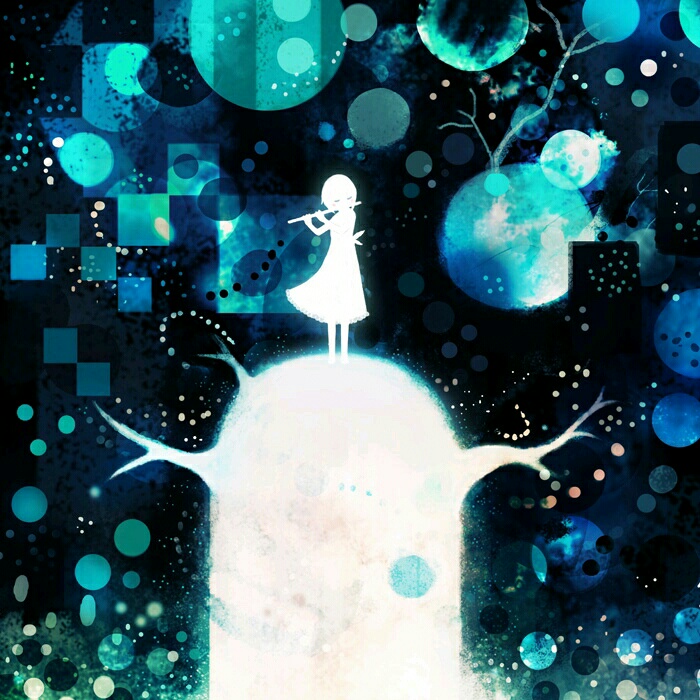
效果图

配置
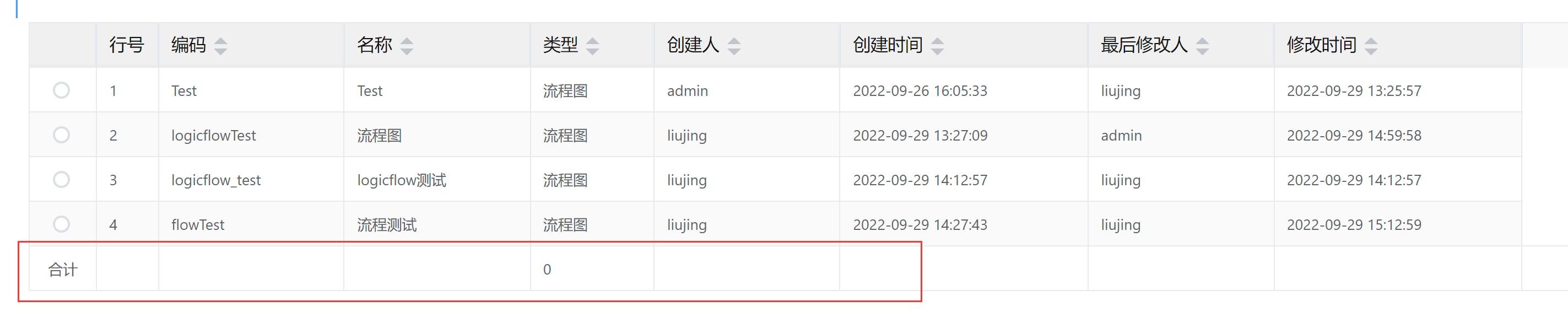
点击配置其他 grid
样例代码如下,是 Js 代码,注释写的很清楚,请根据业务进行修改
({
"show-footer": true,
"footer-method": function({
columns,
data
}) {
// 需要合计的字段
let fieldName = "type";
// 字段索引
let fieldIndex;
// 找到该字段索引
for (let column in columns) {
if (columns[column].field === fieldName) {
fieldIndex = column;
break;
}
}
let count;
// 计算合计
for (let item in data) {
count += parseInt(data[item].fieldName);
}
let row = [
["合计"],
];
row[0][fieldIndex] = count ? count : 0;
return row;
}
});
修改表尾样式
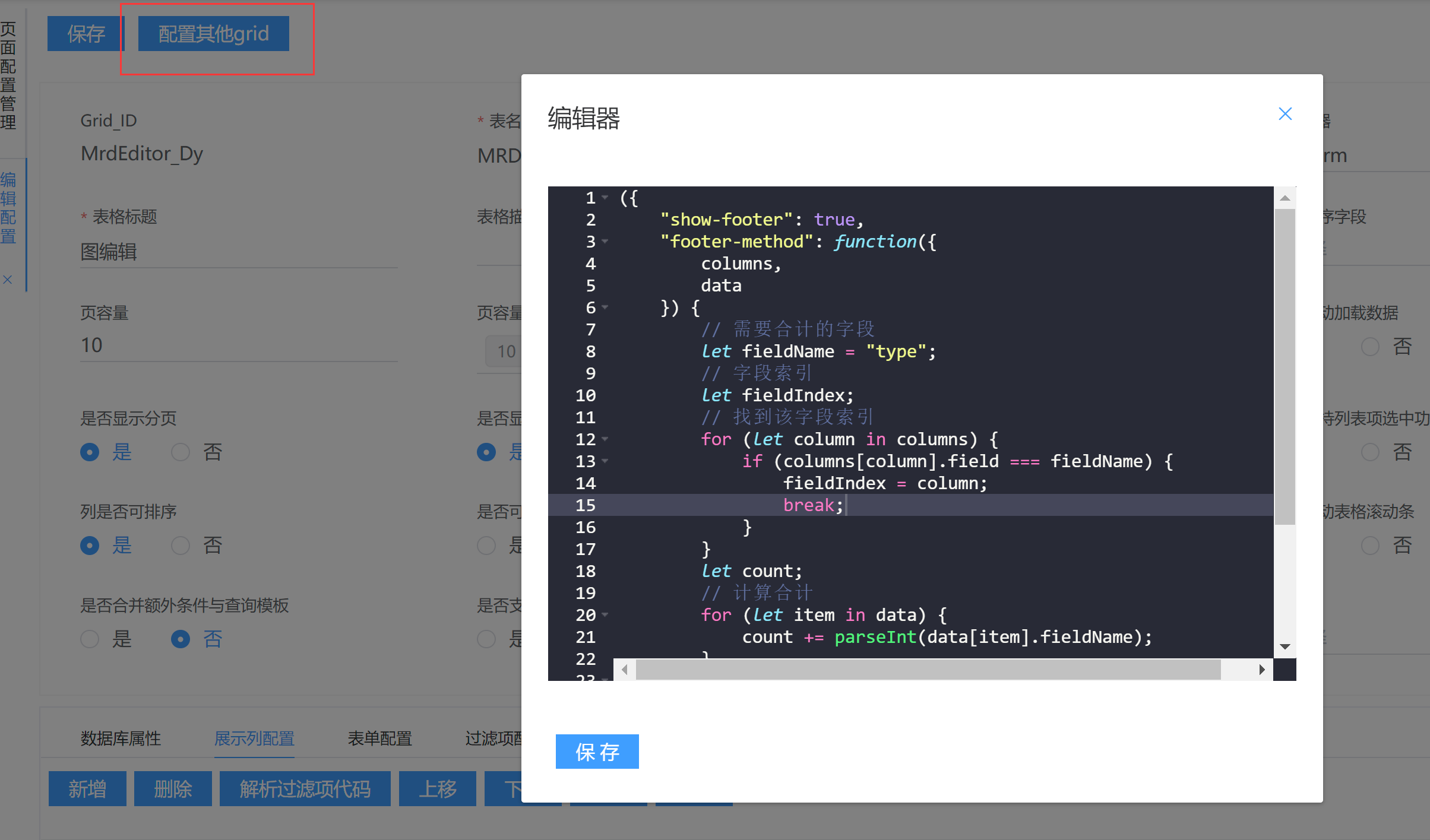
效果图

配置
同样是配置其他 grid
样例代码如下,请根据业务自行修改
({
"show-footer": true,
"footer-method": function({
columns,
data
}) {
// 需要合计的字段
let fieldName = "type";
// 字段索引
let fieldIndex;
// 找到该字段索引
for (let column in columns) {
if (columns[column].field === fieldName) {
fieldIndex = column;
break;
}
}
let count;
// 计算合计
for (let item in data) {
count += parseInt(data[item].fieldName);
}
let row = [
["合计"],
];
row[0][fieldIndex] = count ? count : 0;
return row;
},
"footer-cell-style": function(data) {
if (data.columnIndex === 4) {
return {
"color": "red",
"background-color": "green"
};
}
}
});