动态表格配置实现行内颜色
一、预期实现效果
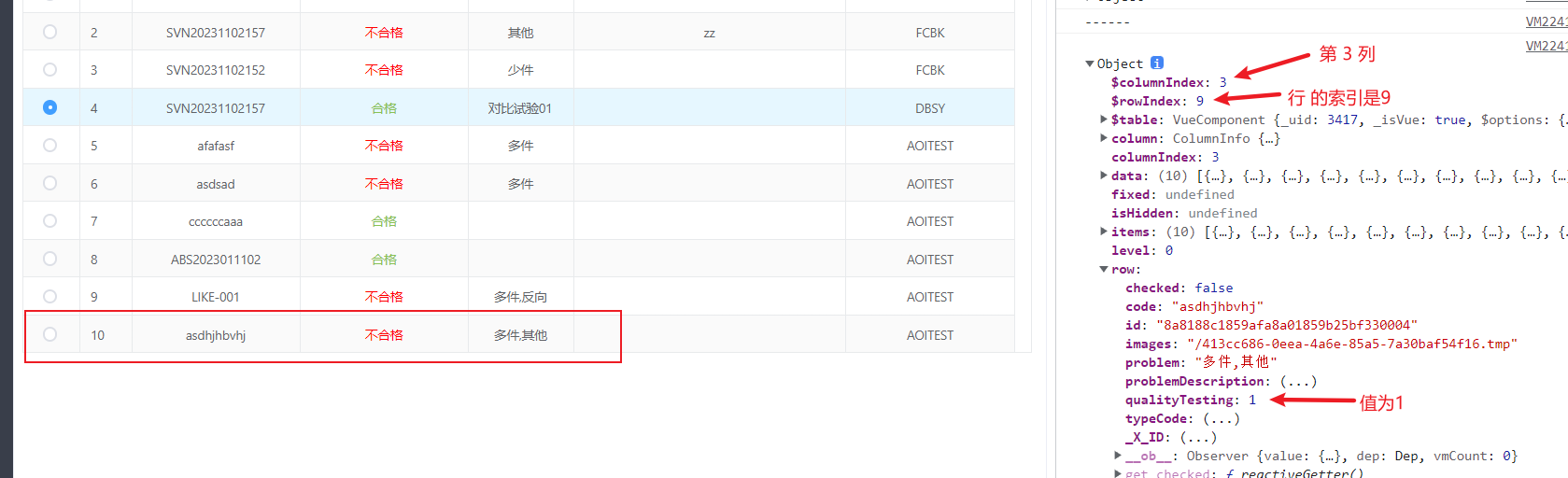
先上图效果如下:

代码如下:
({
"cell-style": function(data) {
if (data.columnIndex === 3) {
console.log("------");
console.log(data);
if (data.row.qualityTesting === 0) {
return {
"color": "#89c153",
};
} else {
return {
"color": "red",
};
}
// return {
// "color": "red",
// "background-color": "green"
// };
}
}
});
二、关于参数详解 ##
代码参数逻辑解析
data.row.qualityTesting === 0
qualityTesting 是质检结果的字段名
0是数据库中的数据 0合格 1不合格
return {
"color": "#89c153",
};
如果质检结果是0则赋颜色为#89c153
### 图解 Data 参数
®技术中心
