动态表格单表功能界面开发
一、使用动态表格快速开发
1. 新建动态表格模板代码
如:pluginNetDemandSelect.vue
<template>
<div id="pluginNetDemandSelect">
<eh-tabs :tabs.sync="tabs" ref="pluginNetDemandSelectTabs">
<template slot="pluginNetDemandSelect-slot">
<eh-dyna-big-data-grid
id="pluginNetDemandSelect_dy"
ref="pluginNetDemandSelect_dy"
@selection-change="handleSelectionChange"
:options="{}"
:extraParamFields="{}"
>
</eh-dyna-big-data-grid>
</template>
</eh-tabs>
</div>
</template>
<script>
export default {
name: "pluginNetDemandSelect",
components: {
},
data() {
return {
tabs: [{ name: "pluginNetDemandSelect-slot", title: "净需求查询" }],
rowData: [],
};
},
methods: {
//点击某一行获取数据
handleSelectionChange(val) {
this.rowData = val;
},
},
}
</script>
<style scoped></style>
2. 自定义 GridId 并根据实体生成配置
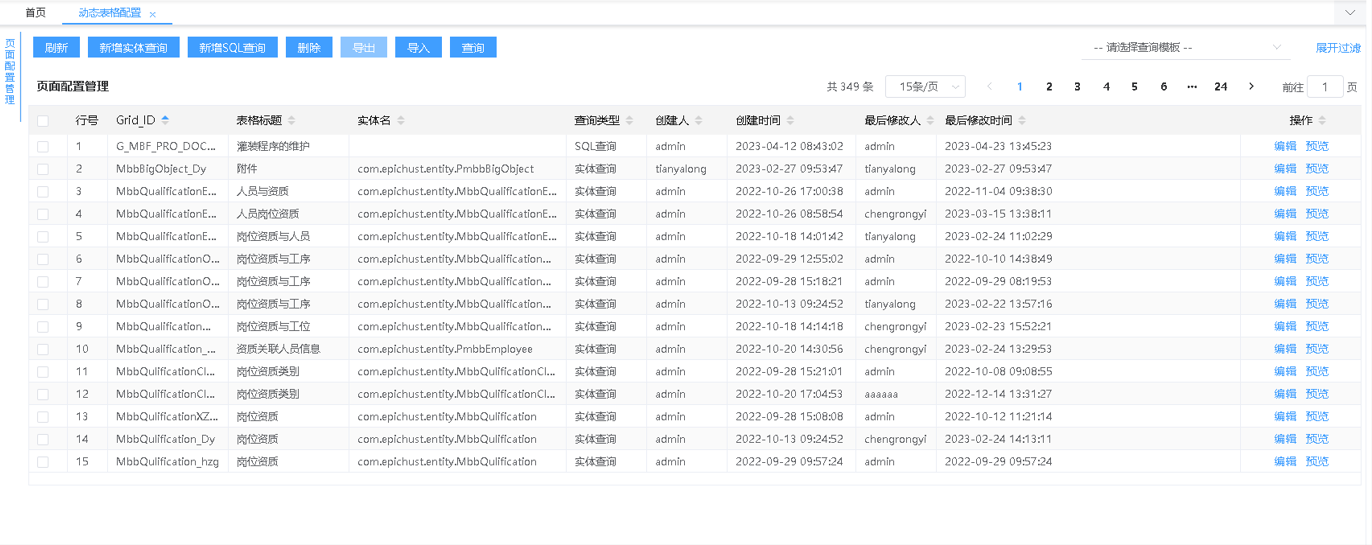
打开动态表格配置页面

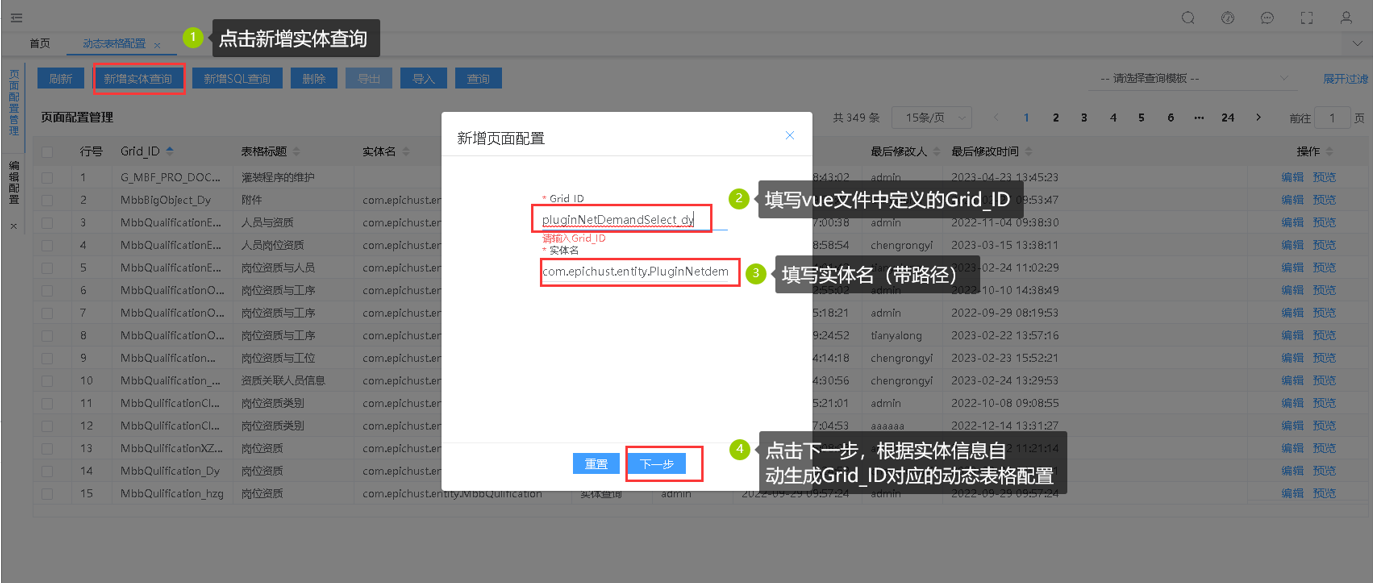
点击新增实体查询,自动生成动态表格配置信息

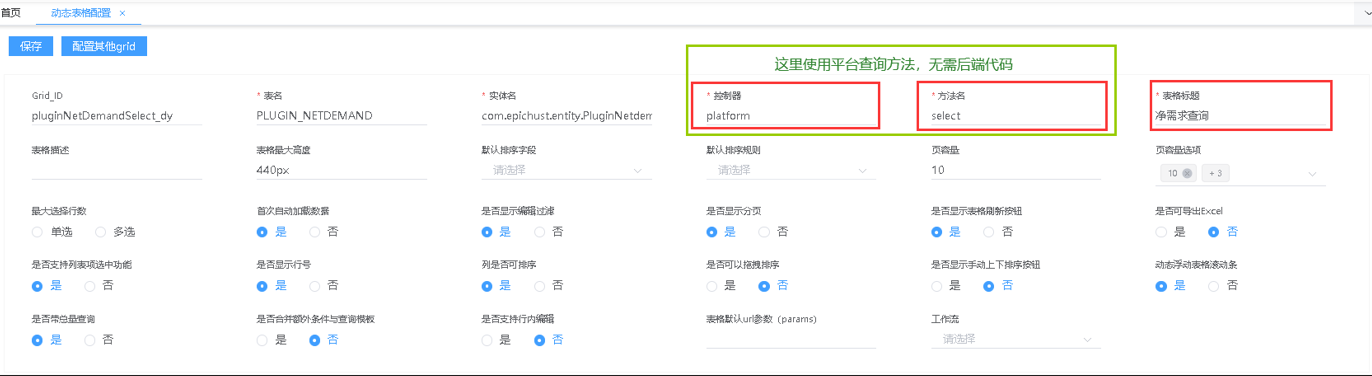
设置控制器、方法名、表格标题

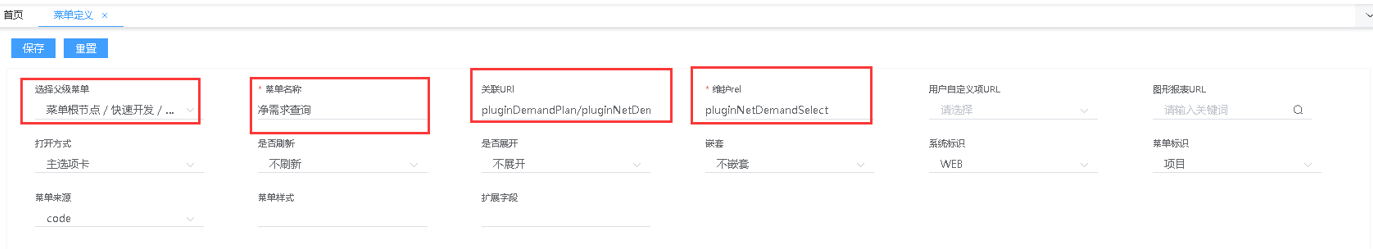
3. 配置菜单

4. 调整个性化配置主要是展示列配置、过滤项配置、自定义按钮配置

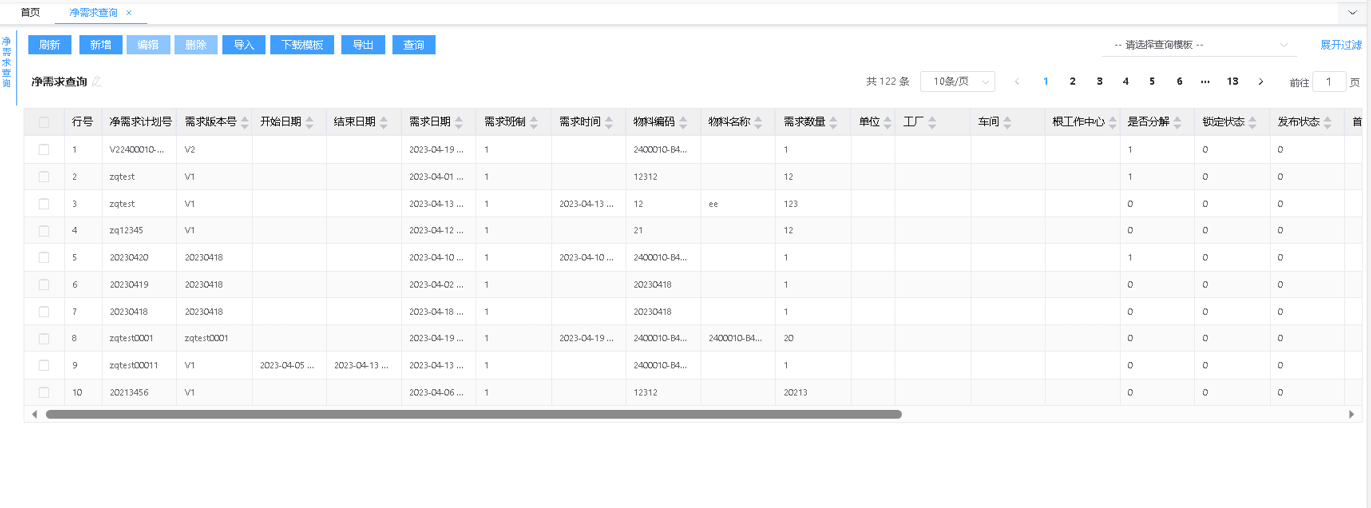
到此动态表格单表页面快速开发完成
[动态表格单表功能界面开发.pdf]
