V5 版本 APP 的 UI 文档和 ICON 图标检索
1 问题
V5 版本的 APP 使用 muse-ui 组件,其官网 http://www.muse-ui.org 现在已经停止维护打不开了,其中 ICON 图标使用了 Material Design(材质设计) 图标 MaterialIcons,其网址 https://www.materialpalette.com/icons 现在也打不开了,这给开发造成不便。
2 解决方式
2.1 muse-ui 组件库
下载 muse-docs 源码库,在本地启动
https://github.com/museui/muse-docs
下载后常规 nmp install,然后 npm run serve 即可。
这里有个注意事项:muse-docs 使用了 Algolia Search,这是一个检索引擎,源码中删掉了其配置文件 key.json,需要在 src 目录下手工新增该文件,有两个 key: appId和apiKey,值随便写即可 (项目可正常启动,但是没法使用内容搜索功能)
{
"appId": "xxx",
"apiKey": "xxx"
}

2.2 ICON 图标
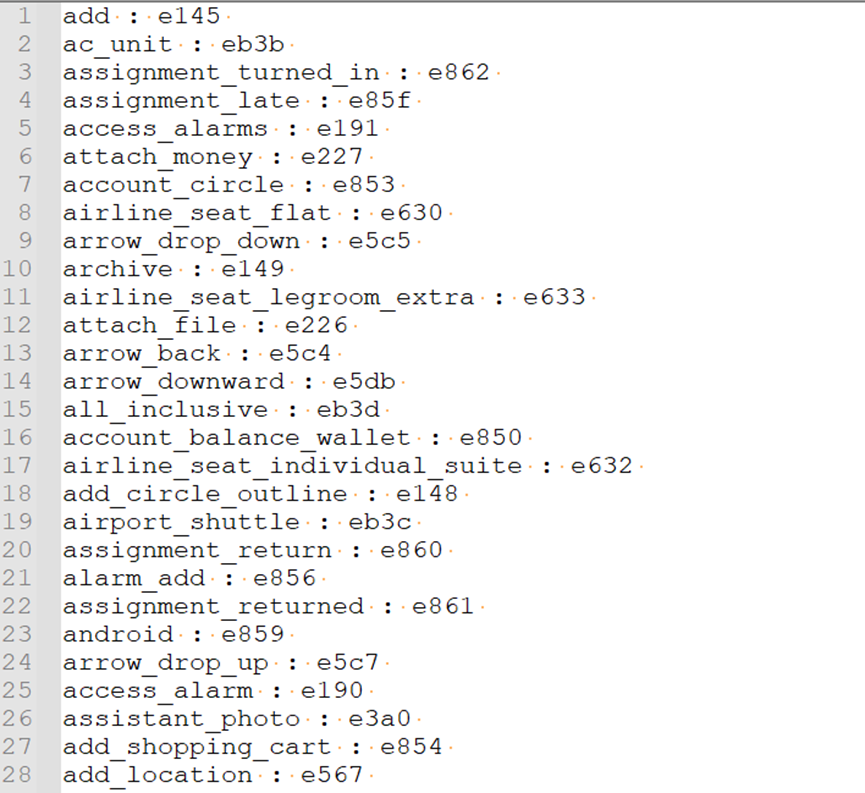
MaterialIcons 库共有 979 个图标,通过 unicode 编码可以实现图标名字和字形的双向查找。
name -> unicode 编码
附件中有完整内容
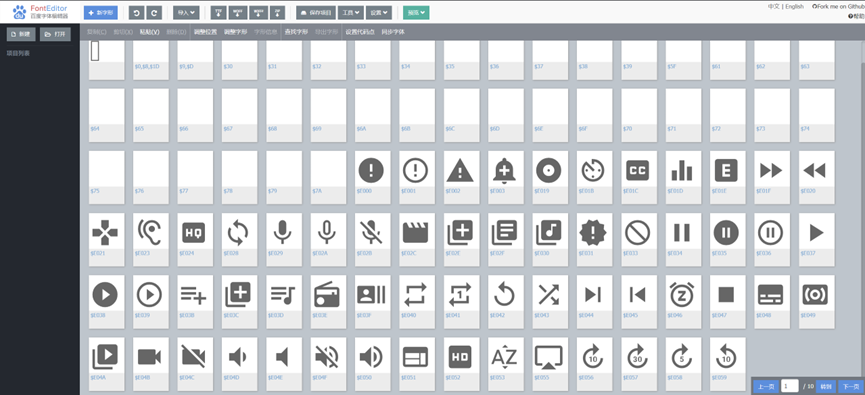
unicode 编码 -> 字形
https://www.1json.com/front/fonteditor.html#
https://kekee000.github.io/fonteditor/
这两个地址开发附件的 ttf 即可查看内容
当需要通过名字看字形时,在 map1 中通过名字找到 unicode 编码,在 map2 中通过 unicode 找到图形,反之亦然。

此处补充一个发布到线上的 muse-ui 文档,至少一年不会挂掉(大概 ~)
https://museui.buckethead.top/